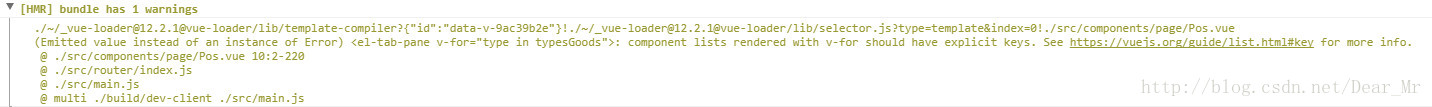
Vue警告
component lists rendered with v-for should have explicit keys
问题描述:
<el-tab-pane v-for="(type, item) in typesGoods" :label="listNames[item]" >
<div>
<ul class="cookList">
<li v-for="goods in type">
<span class="foodImg"><img :src="goods.goodsImg" width="100%"></span>
<span class="foodName">{{ goods.goodsName }}</span><br>
<span class="foodPrice">¥{{ goods.price }}元</span>
</li>
</ul>
</div>
</el-tab-pane>解决过程:
问题发生的原因就是因为写了v-for指令没有写key发出的警告,查阅官方API,找到关于key的部分,发现使用key可以用来优化列表重排的速度























 9635
9635

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








