CSS3学习
最近在面试中,而CSS3目前成为我的一大问题,了解的太少,所以在面试中,碰到这样的问题,我就感觉到有点无力,只能说点相关的东西,但是总差那么一些,所以我决定开始积累有关CSS3的知识和问到的问题,其中关于三角形和扇形的问题,360的面试中被问到,此篇博客长期更新
绘制正方形、三角形、扇形和饼状图
transparent(透明色)、transform: rotate(0deg)(旋转)、clip属性剪裁
clip: rect (top, right, bottom, left) 设置元素的形状
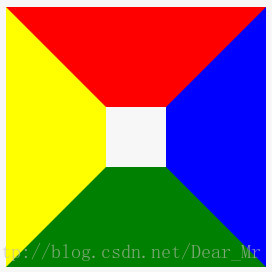
正方形
<div class="square"></div>.square{
width : 0;
height: 0;
border-width:100px;
border-style:solid;
border-color: red blue green yellow;
}本着好玩的态度,我又做了下面这样子,在上面的样式中加上了下面的
padding:30px;三角形
其实和上面的是有相似点的,将四个三角形中其中一个设置为透明色transparent
.triange{
width : 0;
height: 0;
border-width:100px;
border-style:solid;
border-color: red transparent transparent transparent;
}当然也是可以这样做的
.square{
width : 0;
height: 0;
border-right: 50px solid transparent;
border-left: 50px solid transparent;
border-bottom: 100px solid red;
}在实验的过程中发现了,也可以这样子
.square{
width : 0;
height: 0;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}饼状图
.circle{
width : 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: red blue green yellow;
border-radius: 100px;
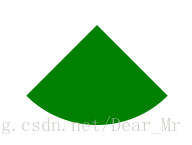
}扇形
还是借助transparent来实现
.square{
width : 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: transparent transparent green transparent;
border-radius: 100px;
}任意角度的扇形
原理:首先其实这里面是有三个圆的,用黄色的圆当作背景,其他的两个圆是绝对定位的,这个跟clip:rect(..)有关系的,clip将两个圆剪切为半个圆(上边为0,右边为半径,下边为直径,左边为0),然后任意角度的形成就取决这两个半圆如何旋转,正角度向右边旋转
点击此处自己尝试任意角度
<div class="shanxing">
<div class="square"></div>
<div class="square1"></div>
</div>.shanxing {
position: relative;
width: 200px;
height : 200px;
border-radius: 100px;
background:yellow;
}
.square{
position:absolute;
width:200px;
height:200px;
border-radius:100px;
background-color:red;
clip:rect(0px, 100px, 200px, 0px);
transform: rotate(90deg);
}
.square1 {
position:absolute;
width:200px;
height:200px;
border-radius:100px;
background-color:green;
clip:rect(0px, 100px, 200px, 0px);
transform: rotate(0deg);
}为了明显,我将square、square1的颜色设置为红色和绿色,只需要看黄色的部分,这个就是形成的扇形































 356
356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








