| 添加链接描述语言视频选择 | 收录专辑链接 |
|---|---|
| C | 张雪峰推荐选择了计算机专业之后-在大学期间卷起来-【大学生活篇】 |
| JAVA | 黑马B站视频JAVA部分的知识范围、学习步骤详解 |
| JAVAWEB | 黑马B站视频JAVAWEB部分的知识范围、学习步骤详解 |
| SpringBoot | SpringBoot知识范围-学习步骤【思维导图知识范围】 |
| 微信小程序 | 详细解析黑马微信小程序视频–【思维导图知识范围】 |
| python | 详细解析python视频选择–【思维导图知识范围】 |
| php | PHP要怎么学–【思维导图知识范围】 |
| 编辑器【idea-theme插件】 | 没有颜值插件的编辑器是没有灵魂的–【idea-theme插件】 |
| JavaSpringBoot系列文章目录 | |
| JavaSpringBoot专集 | 框架技术及难度系数(五星制) |
| 说一下springBoot的起步环境–包含论文必备的完整流程图 | 难度★✫✰✰✰ |
| SpringBoot+VUE民宿管理系统后台-毕业设计-【JSB项目实战】 | 后台springboot+VUE |
| VUE登陆/登录的大作业-【VUE项目实战】 | 后台springboot+VUE |
文章目录
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
安装环境的选择
第一选择B站
这个没啥毛病了,就是一个字,稳。
不过,这一次问题比较大。视频不少,但是大多数都是安装完了node.js 之后,直接就运行VUE的helloworld. 欢迎界面了。准确说吧,这个也是开始,但是这个环境跑不起来git/gitee里的VUE项目呀。
所以,稳稳的翻车了

第二选择某宝

唯一可以以稍低价获得远程调试,全程服务的某宝,那还不是妥妥的给你搞定呀?但是这一次又翻了,因为淘宝上定价才10元左右。所以,我身边的人还是有几个去试了试,就是会弄,让客服远程给你干干净净的装一遍也值了。
但是没想到,对方只给安了node.js 的最新版,然后,把VUE的welcome 项目弄出来就不管了。VUE项目编译不过去的,要加钱,加多少?不一定,看项目复杂程序。这…
所以,又翻车了
自己动手,丰衣足食
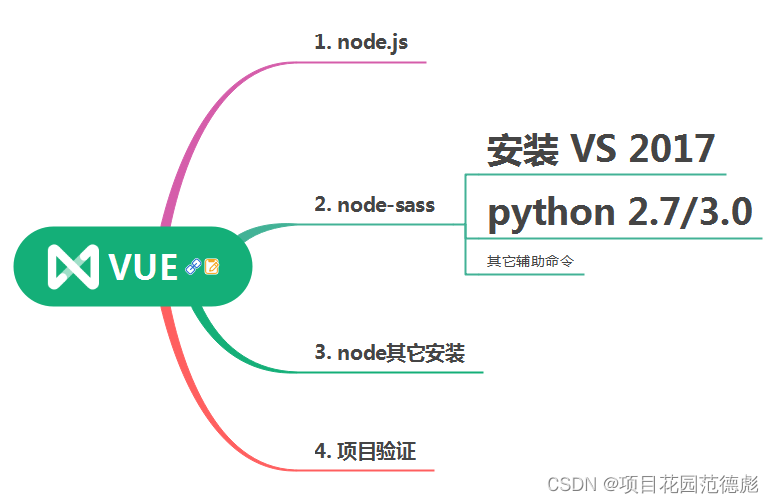
首先按老习惯要东西理整一下。

要注意的是,VUE环境的安装,是 1 2 3 4 ,这样的顺序。
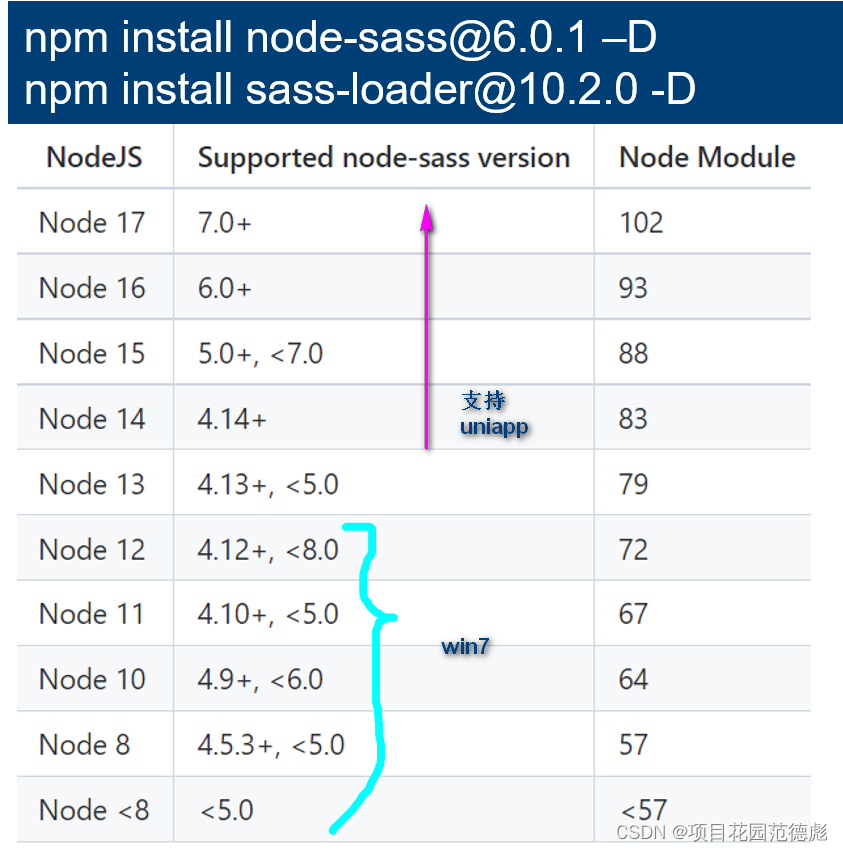
但是呢,因为2最复杂,所以,在按1之前,先要看一个表。

这是一个什么鬼?这是一个vue 的环境的同命索!
你安什么版本的node.js 就得安哪个版本的node-sass,如果你真的找了某宝小店,他上来去node.js的官网上找到了一个最新版安上了,然后,…你要想编译项目,只能把这个卸载了,因为没有相应版本的node-sass。
这是一套很多大佬比较喜欢的一套版本。
vue 安装
node:
v14.19.0;
node-sass:
^4.14.1;
sass-loader:
^7.3.1;
因为node安装其它的组件库的时候,还有有很多的警告,会说这个不是最新版等。而上面的那套版本是警告最少的。
node.js
安装这个倒没啥好说。
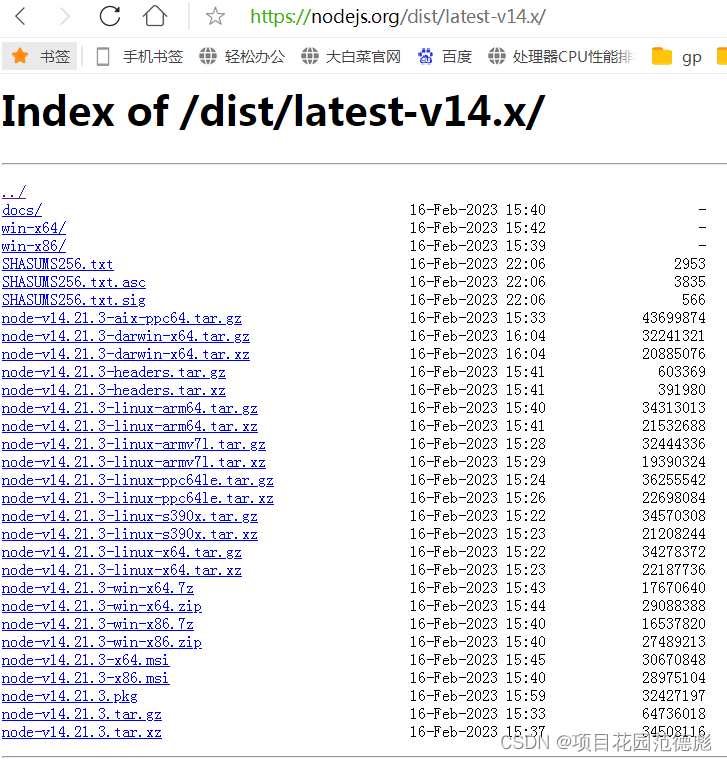
Node.js 历史版本下载地址:https://nodejs.org/dist/
现在node14的最新版是14.21.3 那就用这个版。

node-sass
要注意的是你已经安装好了node.js。
下面的命令都是在命令行下进行的。如果你还不会打开命令行…那我还是劝你去淘宝上花点钱,先观摩一下别人操作。
如果你悟性高Win+R 吧。
1 设置淘宝源
npm config set registry http://registry.npm.taobao.org/
npm config set registry http://registry.npm.taobao.org/
2设置插件仓库地址
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
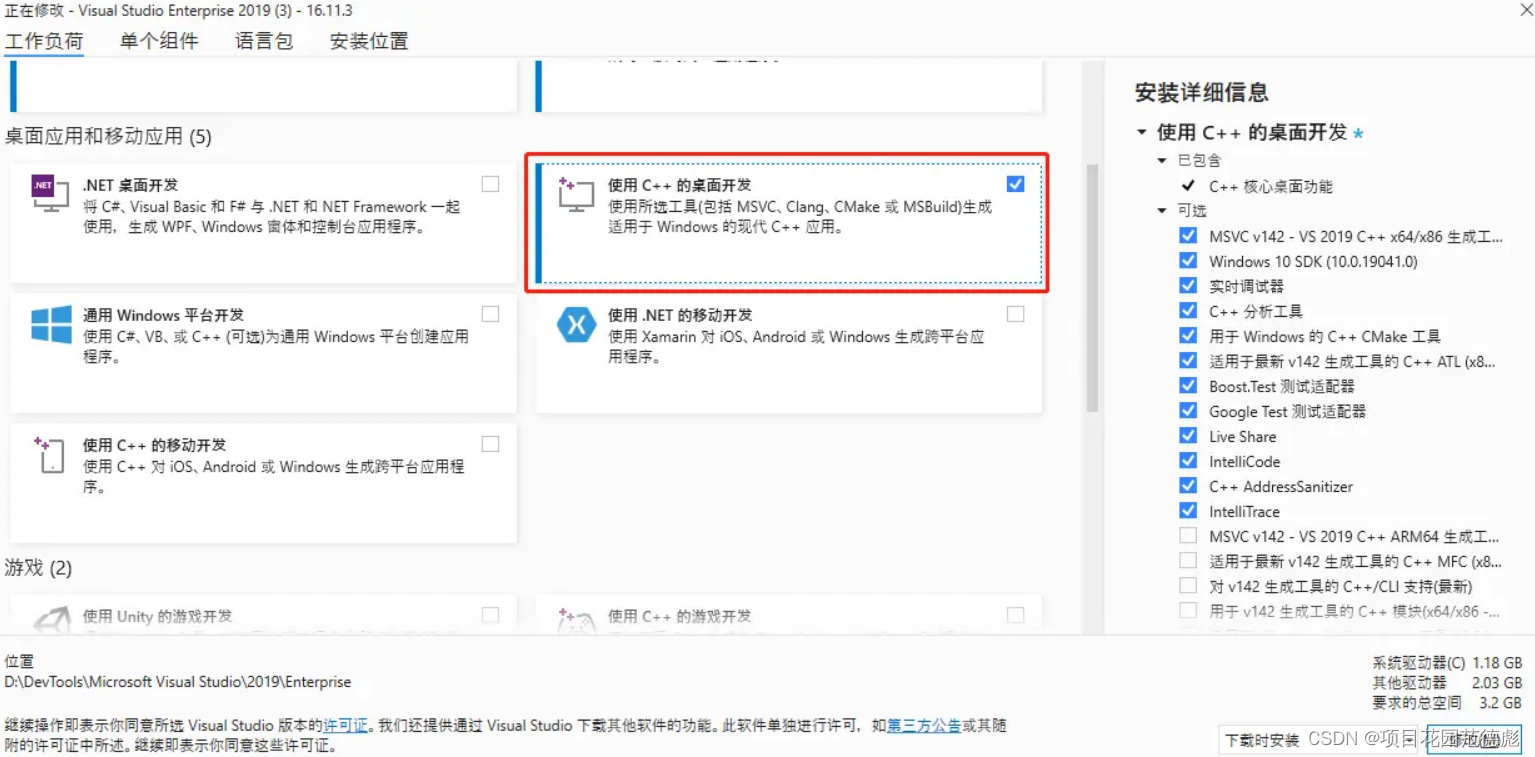
3安装 VS 2017 with Desktop Development Kit for C++
你没看错,这个东西要安装的是VS 全套里的工具。不是VS-code.
vs_buildtools 下载地址:https://visualstudio.microsoft.com/zh-hans/thank-you-downloading-visual-studio/?sku=BuildTools
vs_community 下载地址:https://visualstudio.microsoft.com/zh-hans/thank-you-downloading-visual-studio/?sku=Community

经过两段漫长的时间,终于安装好了。如果这一步安装不好,那说明你很有可能跟VUE不得不拜拜了。
在控制台执行下面的命令
在控制台执行下面的命令:
npm config set msvs_version 2017 --global
验证设置:
npm config get msvs_version

必须要说,我的机器上也没有验证成功。不过也不影响VUE的使用。
安装 python 2.7/3.0
Python 下载地址:https://www.python.org/downloads/
我当时的机器里用的node.js 是14,安node-sass 的时候,要求我安python3.0以上。好在这一步你可以安完python2.7 再安python3.0 后面你只要修改path 就行了。
还是那句,不会改path 系统参数的。又得百很久了。
设置 ExecutionPolicy
用管理员权限打开 Windows PowerShell,执行下面的命令,并选择A,表示全部更改。
set-ExecutionPolicy RemoteSigned
最后安装 node-sass
npm install node-sass@4.14.1 -D
*******************************下面的分版本,
这里如果是12的话,就要安装4.12 (win7推荐)
npm install node-sass@4.12.x -D
这里如果是14的话,就要安装4.14
npm install node-sass@4.14 -D
如果这一步安装正确了。那你真的应该庆祝一下了。因为最难的部分你都搞定了。甚至你都可以把C盘备份一下的。
不会的,打这个命令晕晕的,那就多装几次吧。如果学习过linux 的话,可能对这些感觉会好很多。同样的python 也是这样的环境安装方式。
所以,连比尔可能都没有想到,他把DOS窗口越来越忽视的时候,后面的前兴语言的环境竟然又再次使用了这样的安装方式。
不得不说,跟JAVA的MAVEN管理依赖包,版本,全局包的方式。node.js 可真的好LOW。
另外说一件比较搞笑的小故事:给这个烦人的安装过程也增加一点乐趣。就是node的作者在后来不停的修改,不停的接受吐槽,突然他发现,node有严重的内存问题
Node.js JavaScript Runtime
排查内存泄漏、优化空间、限制并发请求数量、设置垃圾回收频率、检查内容不足。具体方法如下:
内存泄漏:使用内存分析工具检查内存泄漏。
优化空间:使用缓存、避免重复计算等技巧减少内存使用。
限制并发请求数量:通过限制请求数量或增加服务器数量来解决问题
然后,作者想放弃node
这个技术也一下子进入了冷宫,但是后面因为vue ,react 安装需要node 。这个技术又一下子启死回生了。
安装其它依赖包
npm init -y
npm install vue@2.6.x vue-router@3.1.x
npm install webpack@4.39.x webpack-cli@3.3.x webpack-dev-server@3.8.x html-webpack-plugin@3.2.x -D
npm install vue-loader@15.7.x vue-template-compiler@2.6.x -D
npm install css-loader@3.2.x style-loader@1.0.x -D
npm install less less-loader -D
npm install sass-loader@7.2.x
npm install stylus stylus-loader -D
npm install url-loader@2.1.x file-loader@4.2.x -D
最后验证
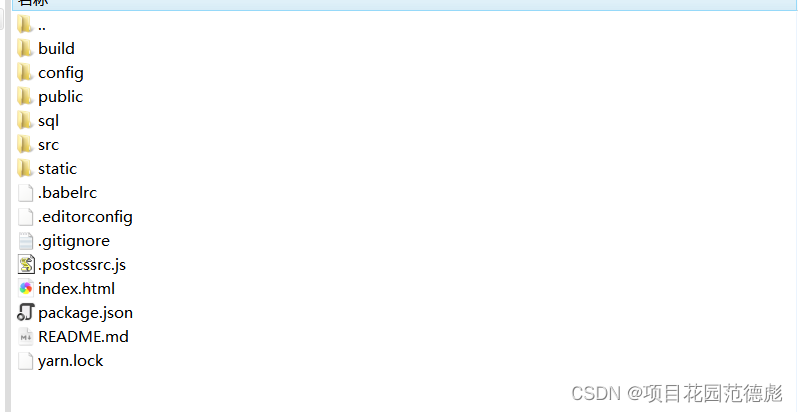
下载本文后面的资源包,然后,打开到一个目录。不能有中文,空格,最好是放F:\vue,d:\vue 这样的目录 。
然后,切换到主目录下。

进入这个目录的命令行。可以在地址栏里直接cmd 回车。这样就打开的所在目录的命令行。
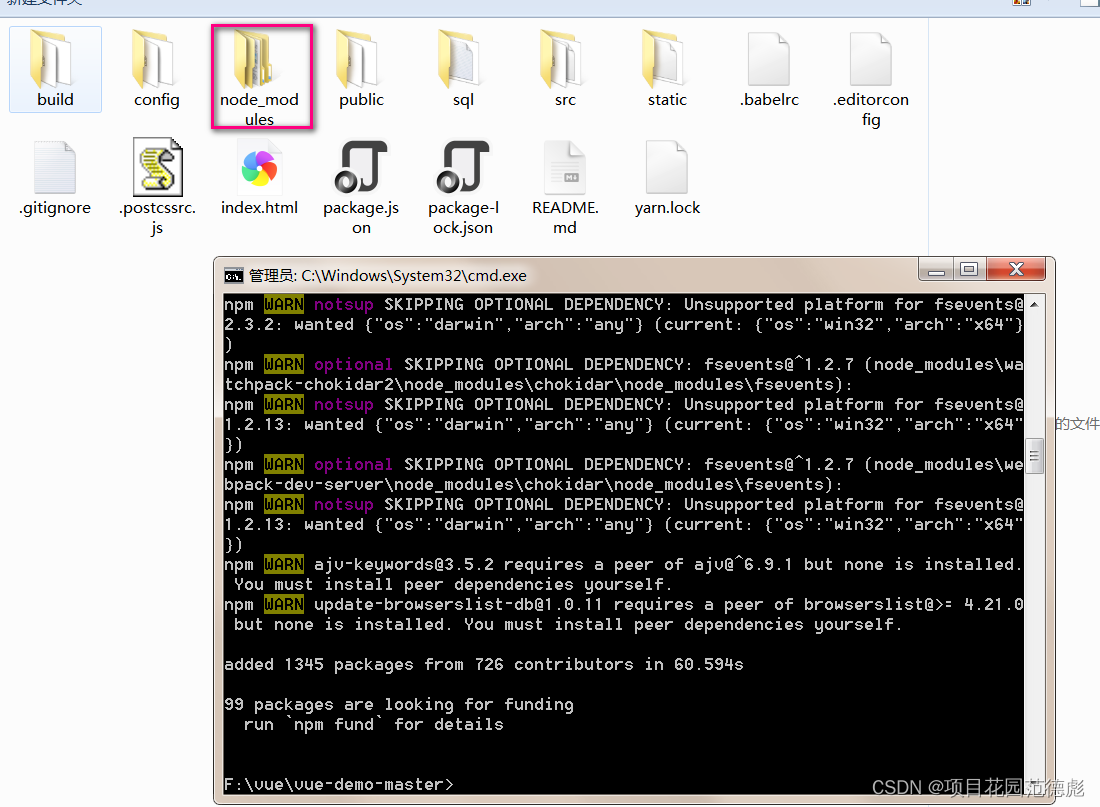
npm insall

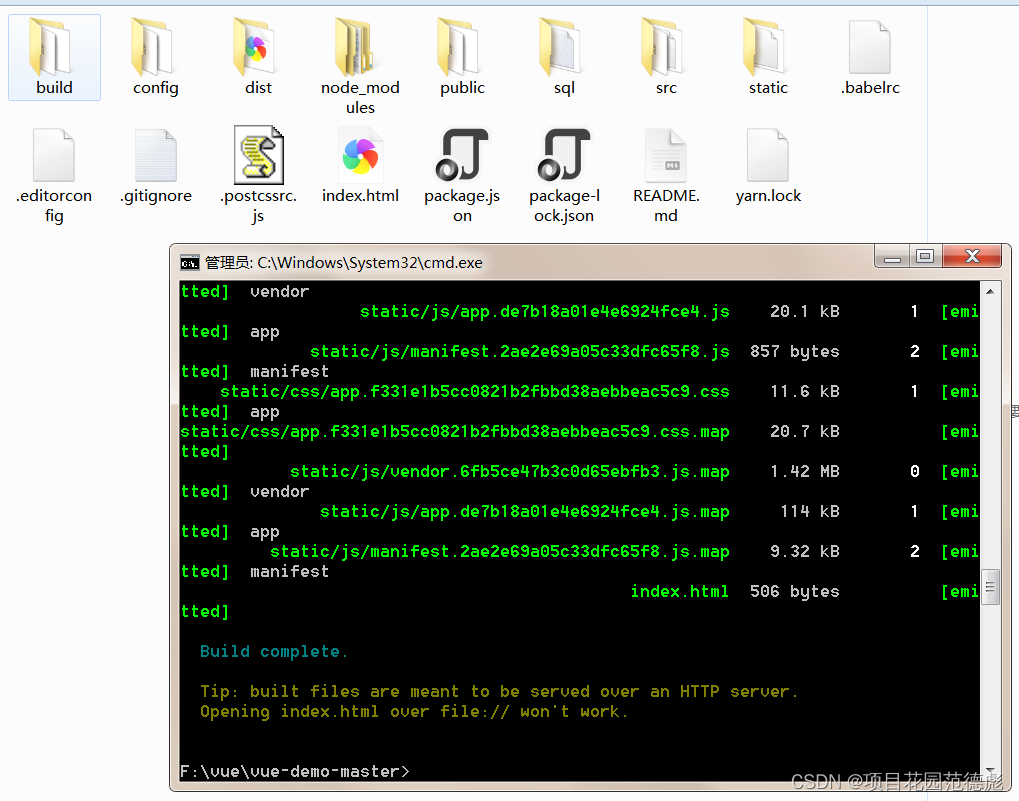
npm run build 命令可以将SRC编译出一套新的dist.

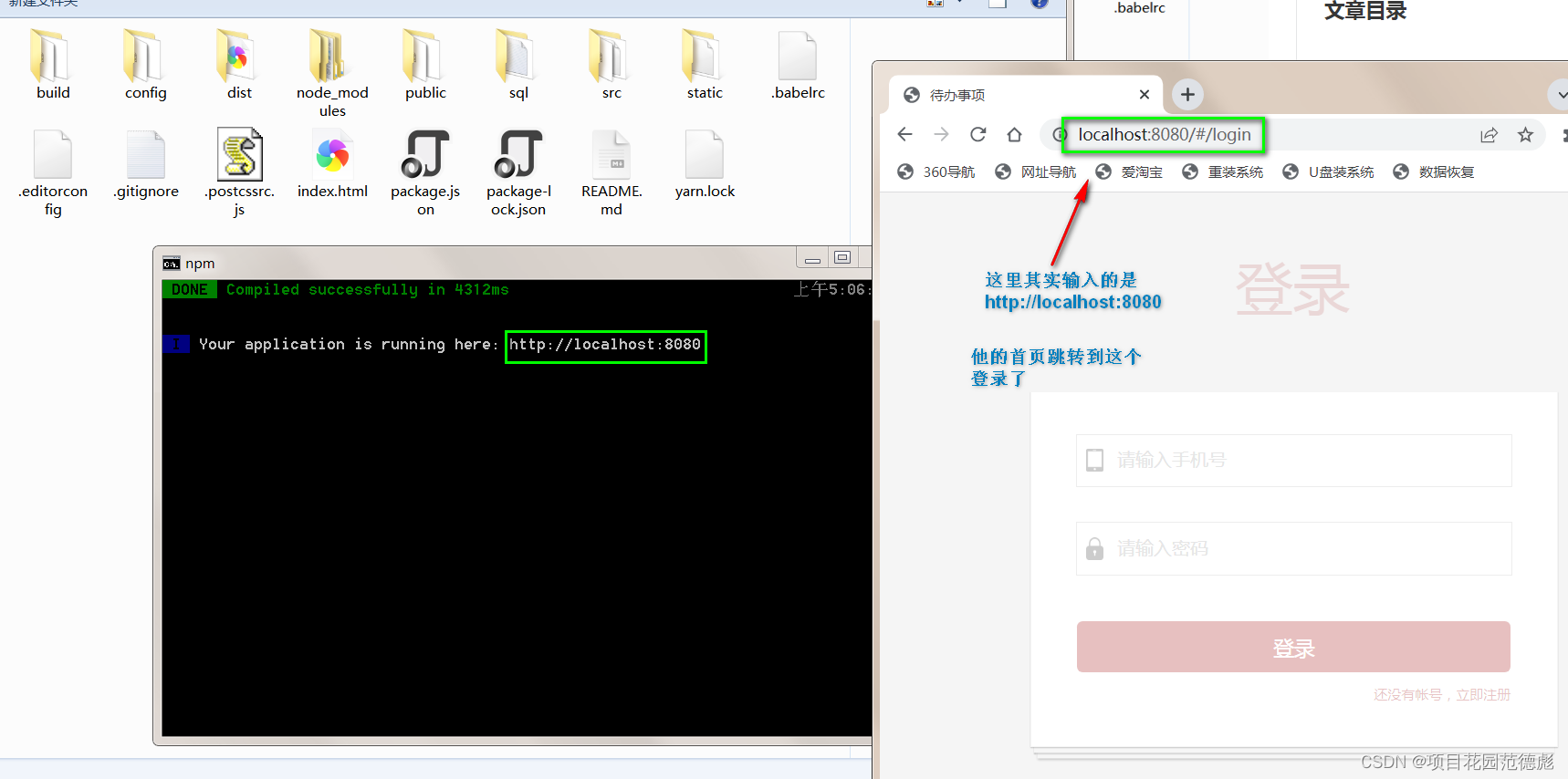
npm run dev
可以直接运行vue (其实是运行node 把vue 界面显示出来)


本文资源:
VUE的环境安装-环境篇 的资源,一个VUE的测试项目
https://download.csdn.net/download/dearmite/88069429
























 2211
2211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










