文章目录
本系列校训
互相伤害互相卷,玩命学习要你管,天生我才必有用,我命由我不由天!
毕业论文不怕难,毕业设计来铺垫!打磨技术精心写,拿证之后尽开颜!
毕设的技术铺垫
| 语言选择 | 收录专辑链接 | 卷的程度 |
|---|---|---|
| C | 张雪峰推荐选择了计算机专业之后-在大学期间卷起来-【大学生活篇】 | ★★★✫✰ |
| JAVA | 黑马B站视频JAVA部分的知识范围、学习步骤详解 | ★★★★★ |
| JAVAWEB | 黑马B站视频JAVAWEB部分的知识范围、学习步骤详解 | ★★★★★ |
| SpringBoot | SpringBoot知识范围-学习步骤【JSB系列之000】 | ★★★★★ |
| 微信小程序 | 详细解析黑马微信小程序视频–【思维导图知识范围】 | ★★★✰✰ |
| python | 详细解析python视频选择–【思维导图知识范围】 | ★★✫✰✰ |
| php | PHP要怎么学–【思维导图知识范围】 | ★★★✫✰ |
环境及工具:
本系列环境
| 环境 | win11 |
|---|---|
| 工具 | idea 2018 |
| jdk | 1.8 |
| 数据库 | mysql5.5 |
| maven | 无 |
| 项目导入方式 | 打开目录 |
| 数据库前端工具 | navicat |
项目说明
不会配置的,或者导入项目报错的,参见《IDEA如何配置JAVAWEB项目》
本系统是一个BS系统,使用了servlet技术,特色技术:frame, 手风琴菜单,
特别适合JAVAWEB的课程设计
| 环境 | win11 |
|---|---|
| 框架 | JAVAWEB/servlet/ |
| 前后端分离 | 否 |
| 数据库 | mysql5.5 |
| maven | 无 |
| 项目导入方式 | 打开目录 |
| 数据库前端工具 | navicat |

总体设计
JAVAWEB是很多的地方还有着很强的生命力,在高校的课程里也有着不小的作用 ,并不代表着功能比springBoot 差,只能说是框架更复杂。
B/S结构
B/S模式首先简化了客户端。它无需像C/S模式那样在不同的客户机上安装不同的客户应用程序,而只需安装通用的浏览器软件。这样不但可以节省客户机的硬盘空间与内存,而且使安装过程更加简便、网络结构更加灵活。假设一个企业的决策层要开一个讨论库存问题的会议,他们只需从会议室的计算机上直接通过浏览器查询数据,然后显示给大家看就可以了。甚至与会者还可以把笔记本电脑联上会议室的网络插口,自己来查询相关的数据。其次,它简化了系统的开发和维护。系统的开发者无须再为不同级别的用户设计开发不同的客户应用程序了,只需把所有的功能都实现在Web服务器上,并就不同的功能为各个组别的用户设置权限就可以了。各个用户通过HTTP请求在权限范围内调用Web服务器上不同处理程序,从而完成对数据的查询或修改。现代企业面临着日新月异的竞争环境,对企业内部运作机制的更新与调整也变得逐渐频繁。相对于C/S,B/S的维护具有更大的灵活性。当形势变化时,它无须再为每一个现有的客户应用程序升级,而只需对Web服务器上的服务处理程序进行修订。这样不但可以提高公司的运作效率,还省去了维护时协调工作的不少麻烦。如果一个公司有上千台客户机,并且分布在不同的地点,那么便于维护将会显得更加重要。
再次,它使用户的操作变得更简单。对于C/S模式,客户应用程序有自己特定的规格,使用者需要接受专门培训。而采用B/S模式时,客户端只是一个简单易用的浏览器软件。无论是决策层还是操作层的人员都无需培训,就可以直接使用。B/S模式的这种特性,还使 MIS系统维护的限制因素更少。
最后,B/S特别适用于网上信息发布,使得传统的MIS的功能有所扩展。这是C/S所无法实现的。而这种新增的网上信息发布功能恰是现代企业所需的。这使得企业的大部分书面文件可以被电子文件取代,从而提高了企业的工作效率,使企业行政手续简化,节省人力物力。
鉴于B/S相对于C/S的先进性,本系统采用B/S结构,即Browser/Server(浏览器/服务器)结构,此结构就是只安装维护一个服务器(Server),而客户端直接用浏览器(Browse)就可以运行软件。它是随着Internet技术的兴起,对C/S结构的一种改进。主要利用了成熟的WWW浏览器的技术,结合多种Script语言(VBScript、JavaScript…)和ActiveX技术,是最新的系统构造技术。 在B/S体系结构系统中,用户可以通过浏览器向服务器发出请求,服务器对请求进行处理,将用户所需的信息返回到浏览器。而其余如数据请求、加工以及动态网页的生成、对数据库的访问以及应用程序的执行等工作全部由Web Server完成。
JavaScrip语言
Javascript是基于对象的脚本语言,主要是基于客户端运行的,用户点击带有Javascript的网页,网页里的Javascript就传到浏览器,由浏览器对此作处理。它的代码可以直接嵌入到HTML命令中,最大特点是可以方便操纵网站上的元素,并与Web浏览器交互,同时JavaScrip可以捕捉用户操作并作出反映。
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常常用来给HTML网页添加动态功能,比如响应用户的各种操作。JavaScript的一个重要功能就是面向对象的功能,通过基于对象的程序设计,可以用更直观、模块化和可重复使用的方式进行程序开发。在HTML基础上,使用Javascript可以开发交互式Web网页。Javascript的出现使得网页和用户之间实现了一种实时的、动态的关系,使网页中包含更多 的活跃元素和更加精彩的内容。在本系统中很多地方使用了javascript技术,比如说,检验用户输入数据的有效性,是否重复,是否为空等等。
JSP技术
JSP技术使用Java编程语言编写类XML的tags和scriptlets,来封装产生动态网页的处理逻辑。网页还能通过tags和scriptlets访问存在于服务端的资源的应用逻辑。JSP将网页逻辑与网页设计和显示分离,支持可重用的基于组件的设计,使基于Web的应用程序的开发变得迅速和容易。
Web服务器在遇到访问JSP网页的请求时,首先执行其中的程序段,然后将执行结果连同JSP文件中的HTML代码一起返回给客户。插入的Java程序段可以操作数据库、重新定向网页等,以实现建立动态网页所需要的功能。JSP与Servlet一样,是在服务器端执行的,通常返回给客户端就是一个HTML文本,因此客户端只要有浏览器能浏览。JSP页面由HTML代码和嵌入其中的Java代码所组成。服务器在页面被客户端请求以后对这些Java代码进行处理,然后将生成的HTML页面返回给客户端的浏览器。Servlet是JSP的技术基础,而且大型的Web应用程序的开发需要Java Servlet和JSP配合才能完成。JSP具备了Java技术的简单易用,完全的面向对象,具有平台无关性且安全可靠,主要面向因特网的所有特点。JSP技术的优点:
(1)运行方便,编写好之后,不用做任何修改就可在系统上运行。
(2)具有强大的适应性,支持多平台并且可以再任意环境中进行部署。
(3)强大的可伸缩性。从只有一个小的Jar文件就可以运行Servlet/JSP,到由多台服务器进行集群和负载均衡,到多台Application进行事务处理,消息处理,一台服务器到无数台服务器,Java显示了一个巨大的生命力。
(4)多样化和功能强大的开发工具支持。Java已经有了许多非常优秀的开发工具,并且其中许多已经可以顺利的运行于多种平台之下
(5)支持服务器端的组件。web应用首先需要强大的服务器端的组件来支持,开发人员必须需要利用其他的工具设计来实现复杂功能的组件并供web页面调用,来增强系统性能。JSP可以使用非常成熟的JAVA BEANS 组件来实现比较复杂商务功能。
MVC模式
为了满足系统对先进性、安全性、跨平台性、可扩展性、可移植性、分布式等方面的要求,系统总体架构设计采用先进的基于java的B/S的三层体系结构。MVC是三个单词的缩写,分别为: 模型(Model),视图(View)和控制Controller)[9]。 MVC模式目的就是为了实现Web系统的职能的分工。Model层实现系统中业务的逻辑,通常可以用JavaBean或EJB来实现。 View层用于用户交互,通常用JSP来实现。 Controller层是Model与View之间的沟通桥梁,它可以直接分派用户请求并且选择合适的视图以用于显示,同时它也可以解释用户输入并将它们映射为模型层可执行的操作。Web浏览技术已经广泛地应用于Internet,并被广大用户接受和使用。Web技术是随http和html一起出现的。Web服务器利用http传递html文件,Web浏览器使用http检索html文件。Web服务器一旦检索到信息,Web浏览器就会以静态和交互(如文本、图像)方式显示各种对象。在电子商务业务进行过程中,需要在各种贸易角色之间浏览和交换各种信息,此时就要使用Web浏览技术。 这种模型使系统结构更加清楚,分工更加明确,有利于整个系统后期的维护和升级。
MVC(Model View Controller)模型(model)-视图(view)-控制器(controller)MVC本来是存在于Desktop程序中的,M是指数据模型,V是指用户界面,C则是控制器。使用MVC 的目的是将同一个程序可以使用不同的表现形式M和V的实现代码分离,。比如一批统计数据分别用柱状图、饼图来表示。C存在的目是确保M和V的同步,一旦M改变,V应该同步更新。模型-视图-控制器(MVC)是Xerox PARC在八十年代为编程语言Smalltalk-80发明的一种软件设计模式,至今已被广泛使用。最近几年被推荐为Oracle旗下Sun公司Java EE平台的设计模式,并且受到广泛的使用 ColdFusion 和 PHP 的开发者的喜爱。模型-视图-控制器模式是一个有用的模型,它的好处很多。
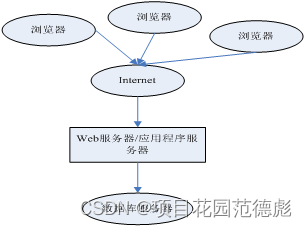
三层体系结构由浏览器、web服务器和数据库组成,并结合HTML语言、jsp、JavaScript脚本语言、Ajax、ODBC等技术,后台的数据库采用微软的SQL Server 2005,系统一般的MVC模型如图1-1所示。

如图1-1可知,用户界面层是用户和整个系统的接口,客户端只需安装通用的浏览器即可建立与本系统的连接。业务逻辑层负责处理用户输入的信息,或将这些信息发送给数据库层进行保存,或调用数据库层中的函数再次读出这些数据。数据访问层是整个体系的最底层,它主要实现与数据库交互,即完成数据库的增删改查功能,MVC是一个设计模式,它强制性的使应用程序的输入、处理和输出分开。使用MVC应用程序被分成三个核心部件:模型、视图、控制器。它们各自处理自己的任务。分层概念视图,模型,控制器。
视图是用户看到并与之交互的界面。对老式的Web应用程序来说,视图就是由HTML元素组成的界面,在新式的Web应用程序中,HTML依旧在视图中扮演着重要的角色,但一些新的技术已层出不穷,它们包括Macromedia Flash和像HTML,XML/XSL,WML等一些标识语言和Web services。如何处理应用程序的界面变得越来越有挑战性。MVC一个大的好处是它能为你的应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,不管这些数据是联机存储的还是一个雇员列表,作为视图来讲,它只是作为一种输出数据并允许用户操纵的方式。模型表示企业数据和业务规则。在MVC的三个部件中,模型拥有最多的处理任务。例如它可能用像EJBs和ColdFusion Components这样的构件对象来处理数据库。被模型返回的数据是中立的,就是说模型与数据格式无关,这样一个模型能为多个视图提供数据。MVC模型还可以实现软件工程的高内聚,低耦合的终极目标。由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
控制器接受用户的输入并调用模型和视图去完成用户需求。所以当单击网页中的超链接或者发送表单时,控制器本身其实并不输出任何东西也不做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求自己本身并不参与业务逻辑处理,然后再确定用哪个视图来显示返回的数据。
MVC的优点:
1)低耦合性
2)可适用性
3)较低成本
4)快速部署
5)可维护性
jQuery
Query就是查询的意思,更加方便快捷的查询页面控件,语法简单。jQuery是继prototype之后有一个优秀的JavaScript框架,兼容了多种browse(IE6.0+),不但能够方便的操作文档和DOM、处理事件、实现动画效果,而且很方便的实现AJAX交互、兼容CSS3[4]。jQuery也提供了给开发人员在其上创建插件的能力,封装了JavaScript的函数,write less …do more …就是jQuery的宗旨。
RFID卡技术
RFID即为射频识别是一种无线通信技术,它是通过将无线电的电信号转化成无线电频率的电磁场,把在物品上标签附着的数据传输出去,用此来达到自动识别和追踪。它与条形码不同的是,不需要再识别器范围之内,也可以加入追踪器之内。
现今,大多数行业多运用了RFID技术。将数据标签附着在一套正在生产中的机器,便于厂家在线跟踪生产进度。当前也可以将其应用在图书馆中,便于管理和阅读者寻找书籍等等方面。停车场上也可以使用,汽车上装载的射频应答器,可便于进出车场的收费管理,避免难以预测的问题。提高停车场的效率。
车牌识别功能介绍
车牌识别技术是通过监控车辆并自动提取车牌信息进行处理的技术。车牌识别在在现在交通系统中扮演着重要的角色,它以图形化处理、模式识别等技术作为基础,对得到定位车辆图像进行分析,从而得到每辆车的车牌号码,完成识别过程。再通过一些手段的处理可以实现停车场收费管理。停车场管理系统采用该项技术可以更加方便快捷的管理进出场车辆。
系统设计概述
系统采用MVC设计模式,层次分明,View层主要由JSP技术实现,一个模块三个JSP页面,相互跳转。Control层由Servlet进行控制,处理请求,得到提交的数据,调用Model封装的函数,Model则是封装了对数据库的操作,逻辑清晰,实现前台页面效果的技术是jQuery,例如按钮切换,判断输入密码是否一致。jQuery是优秀的前端框架,开发小型系统的首选,易操作。所以,本系统具有很高的执行效率,为用户提供一个方便快捷的管理平台。
在服务器端,系统使用JDBC中间件访问数据库,数据库服务器定义了本系统所需要的事务逻辑和数据逻辑。本系统使用JSP技术作为表现手段,服务器采用Tomcat 8.0作为JSP引擎,系统业务逻辑由JavaBean 组件完成,使用JDBC 驱动程序访问数据库。由于系统测试需要成熟的数据库支持,因此系统采用mysql数据库作为数据库服务器。
系统设计是在系统分析基础上通过抽象得到具体的过程,同时,还考虑到系统所实现的环境和主客观条件。
系统设计阶段主要目的是将系统分析阶段所提出的反映用户信息需求的系统逻辑方案转换成可以实施的基于计算机与通信系统的物理方案。
这一阶段的主要任务就是从管理信息系统的总体目标出发,根据系统分析阶段对系统逻辑功能的需求,考虑到经济、技术和环境等方面的条件,可以确定系统的总体结构和系统组成部分的方案,合理选择计算机和通信设备,提出系统的实施计划,确保系统总体目标的实现。
系统设计工作的特点:
1)在系统设计的阶段,大量的工作还是技术性的。
2)允许用户对已提出信息的需求做非原则性修改或着补充。
3)用户在操作使用环境等方面的要求也要在系统设计阶段加以说明并在系统的技术方案中得到反映,因此系统设计人员必须同管理环境打交道。
4)系统设计的环境是管理环境和技术环境的结合,是系统设计工作的重要特点也是整个系统成功的一个必不可缺的环节。
系统设计原则
1) 易用性原则:方便上网客户浏览和操作,最大限度地减轻后台管理人员的负担,做到部分业务的自动化处理,提供良好的用户体验。
2) 阶段开发原则:系统框架和数据结构全面设计,具体功能实现分阶段进行。
3) 业务规范化原则:在系统设计的同时,也为将来的业务流程制定了较为完善的规范,具有较强的实际操作性,也给整个系统带来安全性。
4) 可扩展性原则:系统设计要考虑到业务未来发展的需要,要尽可能设计得简明,各个功能模块间的耦合度小,便于系统的扩展。如果存在旧有的数据库系统,则需要充分考虑兼容性,比如说浏览器的兼容。
5) 业务完整性原则:对于业务进行中的特殊情况能够做出及时、正确的响应,保证业务数据的完整性,减少数据的误读。
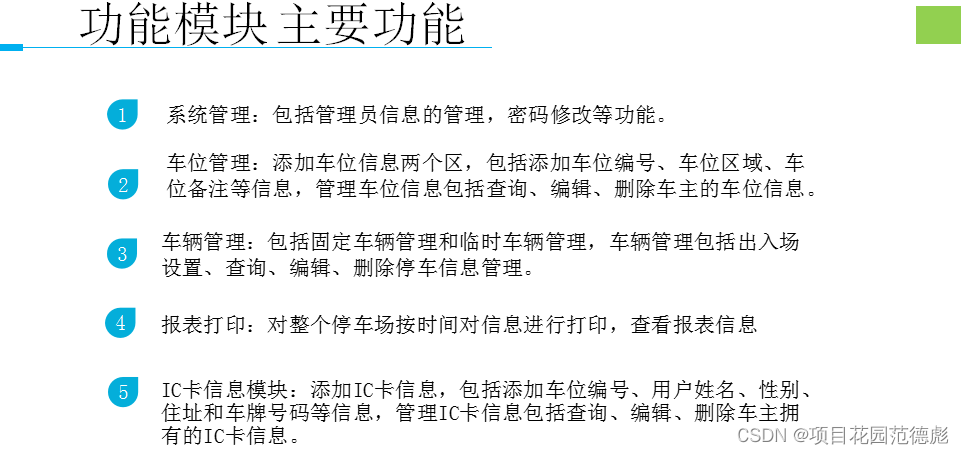
系统功能模块

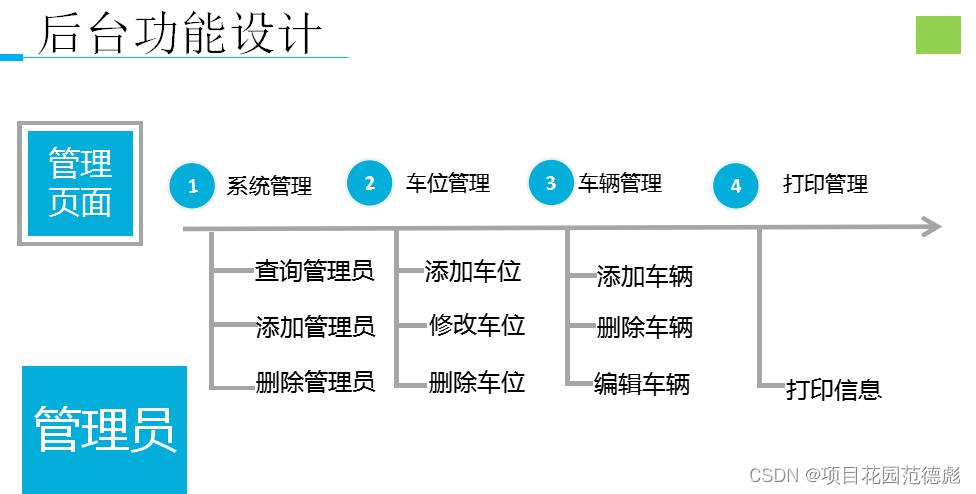
后台功能设计
当管理员进入本系统之后,管理员首先要登录之后,才能管理后台。登录失败,给管理员相关的提示,请管理员重新登录。管理员的后台管理的基本流程如下图3-3所示:


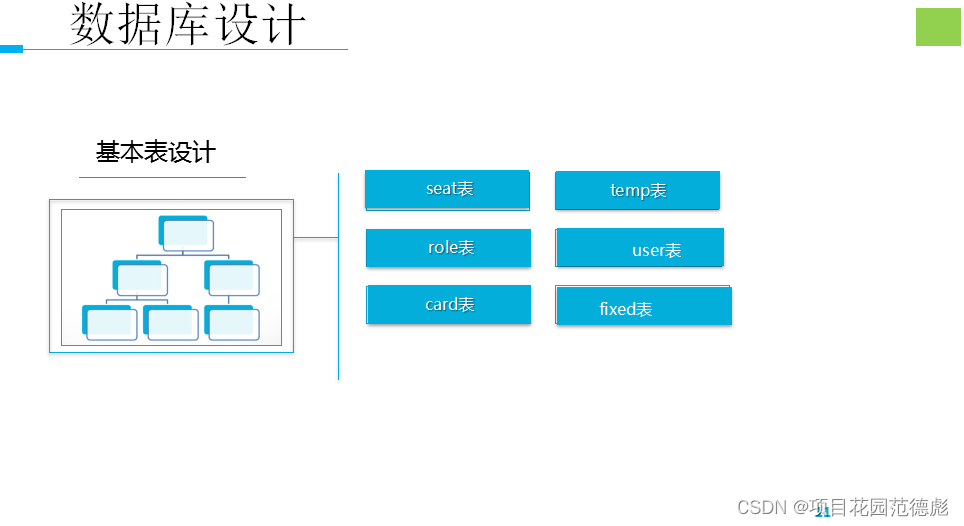
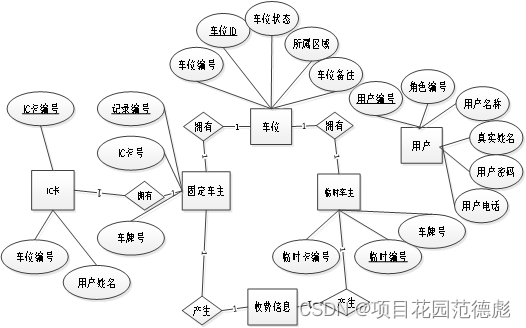
数据库结构设计


4.3.2数据库的实现
根据系统需求确定系统有如下7张表。
用户表:储存用户信息。
角色表:储存角色信息。
车位管理表:管理车位信息以及车位状态。
IC卡管理表:管理IC卡信息。
临时车辆记录表:记录临时车辆的信息。
固定车主表:记录固定车主信息及出入场信息。
收费表:记录用户们的收费信息。
核心代码部分
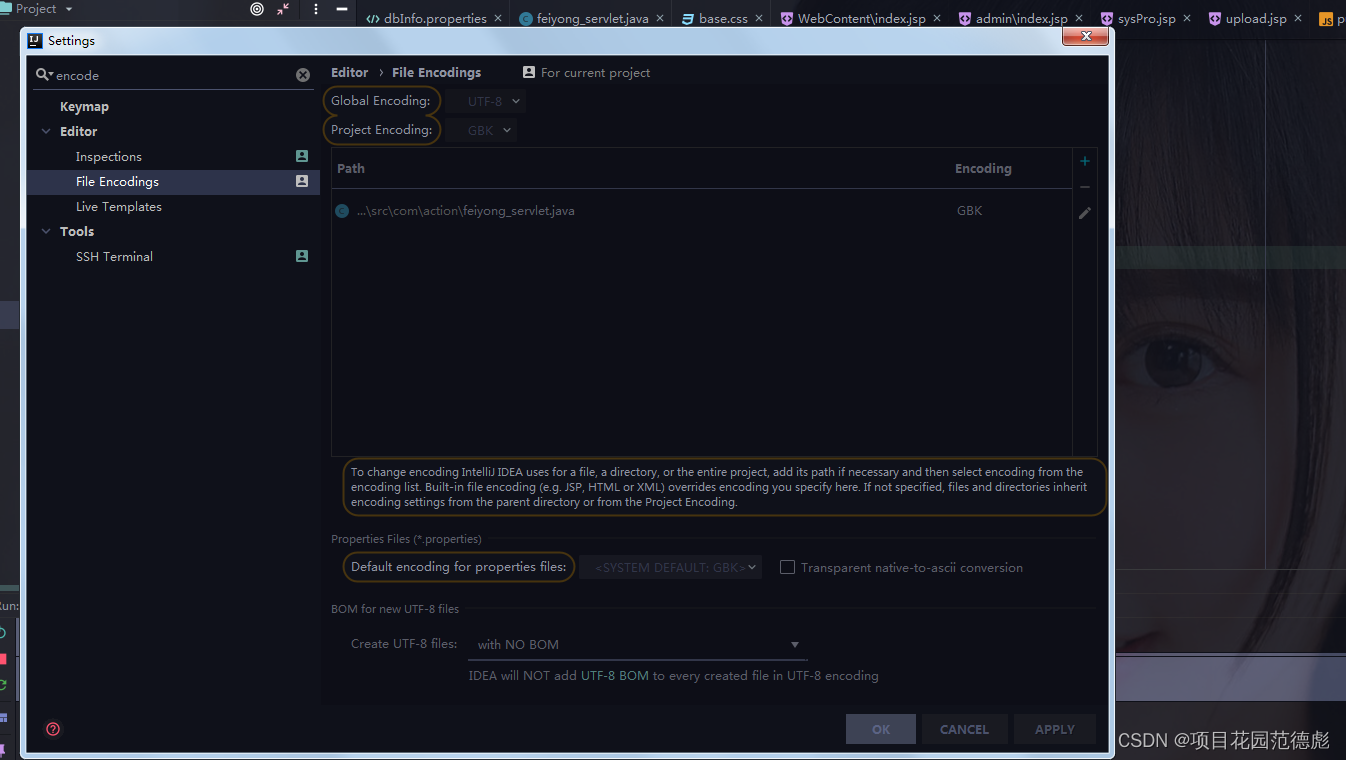
文件编码问题。如果有乱码请自行设定解决。

项目文件目录如下:

关键核心代码:
应用软件的核心代码是指这个程序最关键部分的代码。例如WinRAR,它的核心代码就是压缩算法部分,而诸如用户界面、操作系统移植等部分就无足轻重了。
商城类的核心代码是指业务层的代码,比如你商城的核心代码就是:商品、购物车、创建订单、支付这些代码就是核心代码。
作为程序员,我们经常需要看懂别人的代码。特别是在开源社区中,我们需要理解许多优秀的开源项目的代码。而在Gitee这样的代码托管平台上,我们如何快速有效地看懂别人的代码呢?本文将为大家介绍一些方法。
1.阅读README和项目介绍
在Gitee上,许多开源项目都会有自己的README文件或项目介绍。这些文件一般会介绍项目的背景、功能、使用方法等内容,可以帮助我们快速了解这个开源项目的基本情况。如果我们能够从这些文件中找到与自己相关的内容,就可以快速入手这个开源项目的代码。
2.了解项目结构和代码组织
在阅读代码之前,我们需要先了解这个开源项目的代码结构和代码组织方式。通常,开源项目会将不同的功能模块封装到不同的代码文件中,并按照一定的目录结构组织起来。如果我们能够了解这个开源项目的代码组织方式,就能更加快速地找到所需的代码。
3.利用IDE和工具
IDE和一些代码阅读工具可以帮助我们更快速、更高效地阅读代码。例如,Java开发者可以使用Eclipse或IntelliJ IDEA这样的IDE,可以快速打开代码文件、查看类、方法和变量等信息。另外,一些代码阅读工具,如Source Insight、CodeCompare等,可以帮助我们更方便地查看代码的结构和关系,以及快速跳转到相关代码。
4.关注代码注释和文档
良好的代码注释和文档可以帮助我们更快速地理解代码。因此,在阅读别人的代码时,我们可以将注意力放在代码注释和文档上。有些开源项目会提供详细的文档,有些则注重代码注释。如果我们能够针对代码注释和文档有一个系统的阅读和理解,就能更快速地掌握别人的代码。
5.跑通测试和运行项目
如果我们想更深入地了解别人的代码,可以试着跑通相关的测试,或者直接运行这个开源项目。通过跑测试和运行项目,我们可以更加直观地了解代码的实现细节和具体的业务逻辑。
总结:
以上就是在Gitee上快速理解他人代码的一些方法,希望对大家有所帮助。当然,阅读代码是一件需要耐心和细心的事情,需要我们多花一点时间和心思。只有沉下心来,慢慢阅读每一行代码,才能真正理解它们的含义和作用。
package ServletHandle;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
public class LoginHandle extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");//设置输出编码格式
response.setContentType("text/html;charset=UTF-8");
HttpSession session=request.getSession();
String user_id=request.getParameter("user_id");//获取前台url传过来的uName参数
String user_pwd=request.getParameter("user_pwd");//获取前台url传过来的uPwd参数
DAL.Login _login=new DAL.Login();//实例化Login对象,来至DAL包
boolean result=_login.checkLogin(user_id, user_pwd);//检查登陆用户是否合法
if(result)//登陆正确
{
session.setAttribute("user_id", user_id);//将用户userId保存在session对象中全局使用
String user_name=_login.getName(user_id);//获取用户名
session.setAttribute("user_name", user_name);
String role_id=_login.getSysLevel(user_id);
session.setAttribute("role_id", role_id);
request.getRequestDispatcher("/Index.jsp").forward(request, response);
}
else {//登陆错误
PrintWriter out=response.getWriter();
out.write("<script>alert('用户名或密码错误!');location.href='Login.jsp';</script>");
}
}
}
前端页面的部分
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" errorPage="_Error.jsp"%>
<%
String path = request.getContextPath();//获取项目名称
%>
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>智能化停车场管理系统</title>
<link href="<%=path %>/Style/Index.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="<%=path %>/Script/jquery-1.10.1.js"></script>
<script type="text/javascript" src="<%=path %>/Script/Index.js"></script>
</head>
<body>
<%-- 判断uName是否存在,如何不存在则证明非登录操作,跳转至登录页面 --%>
<% if (session.getAttribute("user_name") == null ) {%>
<jsp:forward page="Login.jsp" ></jsp:forward>
<% } %>
<!--header-->
<div class="header">
<div class="header_logo">
智能化停车场管理系统
</div>
<%--
<div class="func">
<ul>
<li class="li_func1"><a href="<%=path %>/Common/ChagePwd.jsp" target="mainFrame">修改密码</a></li>
<li class="li_func2"><a href="<%=path %>/Common/UserInfo.jsp" target="mainFrame">用户信息</a></li>
<li class="li_func3"><a href="<%=path %>/Common/Logout.jsp">退出系统</a></li>
</ul>
</div>
--%>
</div>
<div class="wrap">
<ul class="siderbar">
<%
if(session.getAttribute("role_id").toString().equals("r001"))
{
%>
<li><span>系统信息管理</span>
<ul>
<li><a href="<%=path %>/Admin/RoleAdd.jsp" target="mainFrame">添加角色信息</a></li>
<li><a href="<%=path %>/RoleHandle?type=4" target="mainFrame">管理角色信息</a></li>
<li><a href="<%=path %>/Admin/UserAdd.jsp" target="mainFrame">添加用户信息</a></li>
<li><a href="<%=path %>/UserHandle?type=4" target="mainFrame">管理用户信息</a></li>
</ul>
</li>
<li><span>车位信息管理</span>
<ul>
<li><a href="<%=path %>/Admin/SeatAdd.jsp" target="mainFrame">添加车位信息</a></li>
<li><a href="<%=path %>/SeatHandle?type=4" target="mainFrame">管理车位信息</a></li>
</ul>
</li>
<li><span>IC卡信息管理</span>
<ul>
<li><a href="<%=path %>/Admin/CardAdd.jsp" target="mainFrame">添加IC卡类型</a></li>
<li><a href="<%=path %>/CardHandle?type=4" target="mainFrame">管理IC卡类型</a></li>
</ul>
</li>
<li><span>固定车主停车管理</span>
<ul>
<li><a href="<%=path %>/FixedHandle?type=6" target="mainFrame">出入场设置</a></li>
<li><a href="<%=path %>/FixedHandle?type=4" target="mainFrame">停车信息管理</a></li>
</ul>
</li>
<li><span>临时车辆停车管理</span>
<ul>
<li><a href="<%=path %>/Admin/TempAdd.jsp" target="mainFrame">车主入场信息</a></li>
<li><a href="<%=path %>/TempHandle?type=4" target="mainFrame">车主出场信息</a></li>
</ul>
</li>
<li><span>系统功能操作</span>
<ul>
<li><a href="<%=path %>/Common/ChagePwd.jsp" target="mainFrame">修改密码</a></li>
<li><a href="<%=path %>/Common/Logout.jsp">退出系统</a></li>
</ul>
</li>
<%
}
else
{
%>
<p>留言信息管理</p>
<div>
<a href="<%=path %>/User/MsgAdd.jsp" target="mainFrame">添加留言信息</a>
<a href="<%=path %>/MsgHandle?type=4" target="mainFrame">管理留言信息</a>
</div>
<li><span>系统功能操作</span>
<div>
<a href="<%=path %>/Common/ChagePwd.jsp" target="mainFrame">修改密码</a>
<a href="<%=path %>/Common/UserInfo.jsp" target="mainFrame">个人信息</a>
<a href="<%=path %>/Common/Logout.jsp">退出系统</a>
</div>
<%
}
%>
</ul>
<div class="content">
<iframe width="99%" height="100%" name="mainFrame" frameborder="0" >
</iframe>
</div>
</div>
<div class="footer"></div>
</body>
</html>
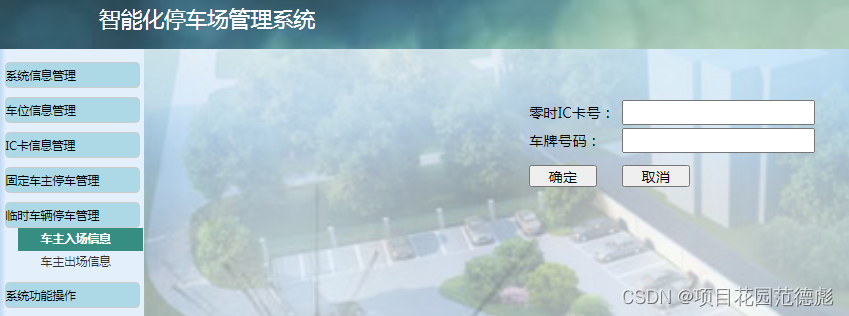
界面(系统实现)
登陆帐号: 启动自带


因为系统是IC卡绑定,所以能操作的只有临时车入场,出场。



论文参考
《基于jsp的塞北村镇旅游网站的设计与实现–【毕业论文】》
https://blog.csdn.net/dearmite/article/details/131962993
配套资源
非VIP 的。
基于jsp的停车场管理系统的设计与实现–源代码
https://download.csdn.net/download/dearmite/88191982

























 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










