一、Nodejs SSR应用介绍
在一个web应用中,如果前后端不分离,后端的逻辑很难融入到客户端的HTML代码中,代码会比较难阅读和维护。使用SSR (Server Side Rendering) 将服务端渲染技术应用于 Node.js 环境的 Web 应用程序,可以更友好的支持SEO,便于搜索引擎爬虫工具获取渲染的页面,以及实现更快的前端页面响应速度,提升用户访问网站体验。
本文以轻量云主机(CenTOS 7.6系统)为例,介绍如何部署Nodejs SSR应用。
二、前置准备
正式开始部署前,您需完成如下的准备工作:
-
开通京东云账户,若您还未注册京东云账号,可在京东云官网进行注册;
-
账户开通后,需要进行实名认证;
-
登录轻量云主机,复制下面步骤中的命令进行执行操作;
-
下面操作步骤需主机开放3000端口,请在防火墙中配置端口开放策略。
三、Node JS环境部署
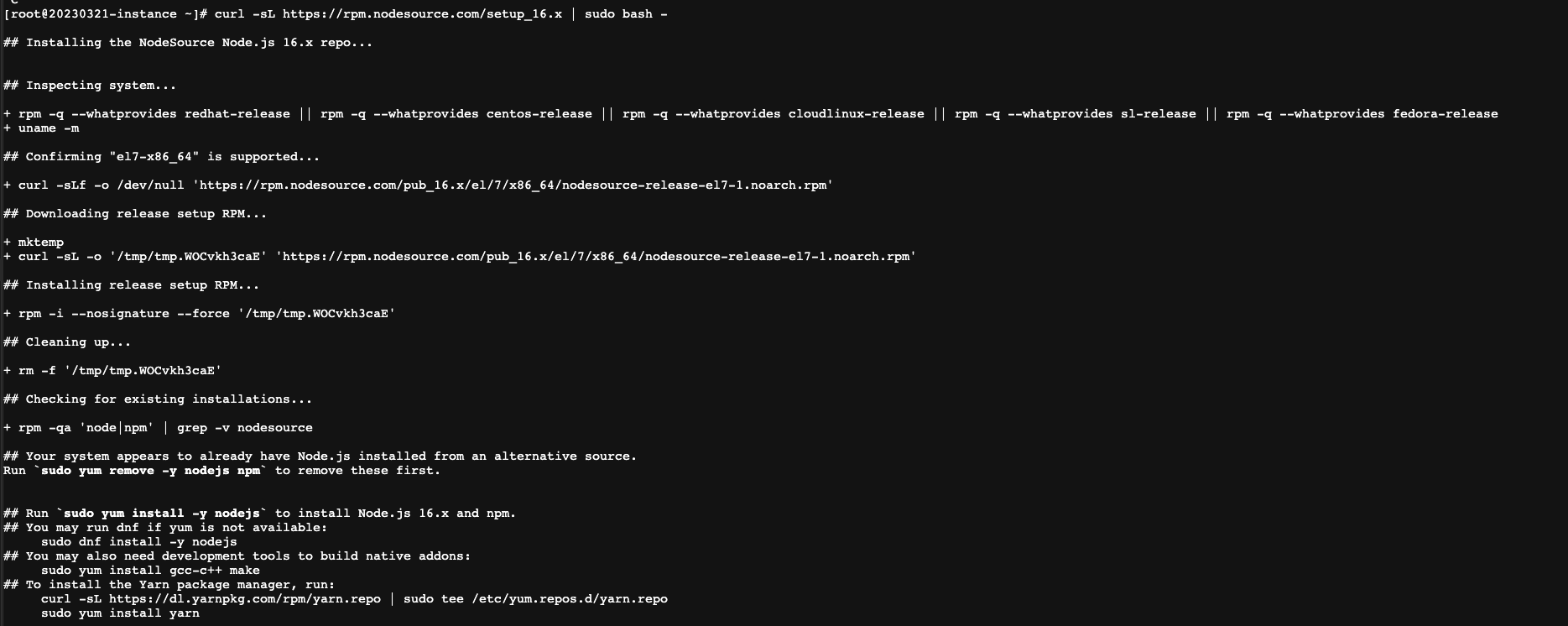
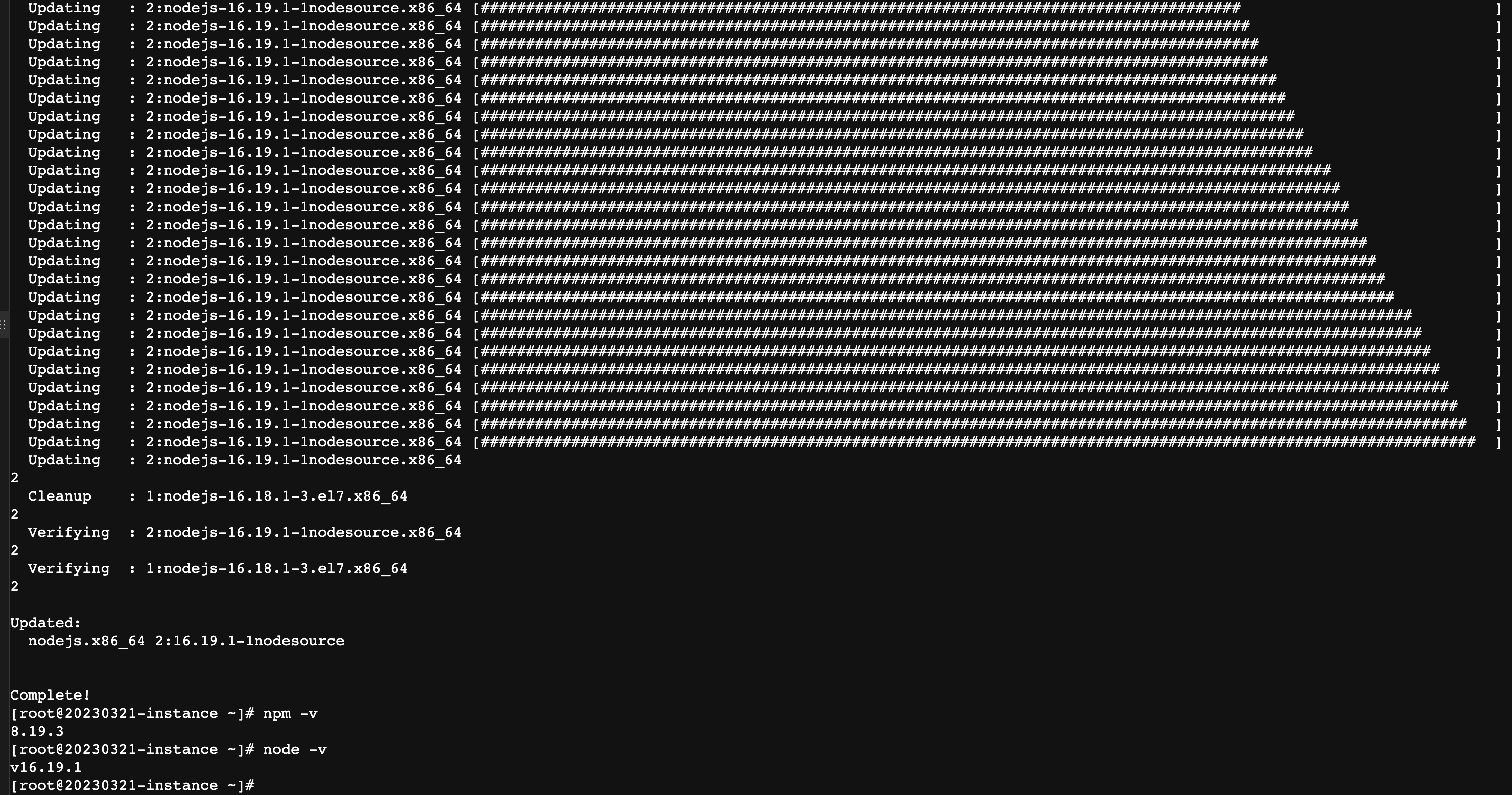
安装nodejs和npm
curl -sL https://rpm.nodesource.com/setup_14.x | sudo bash -

sudo yum install nodejs -y

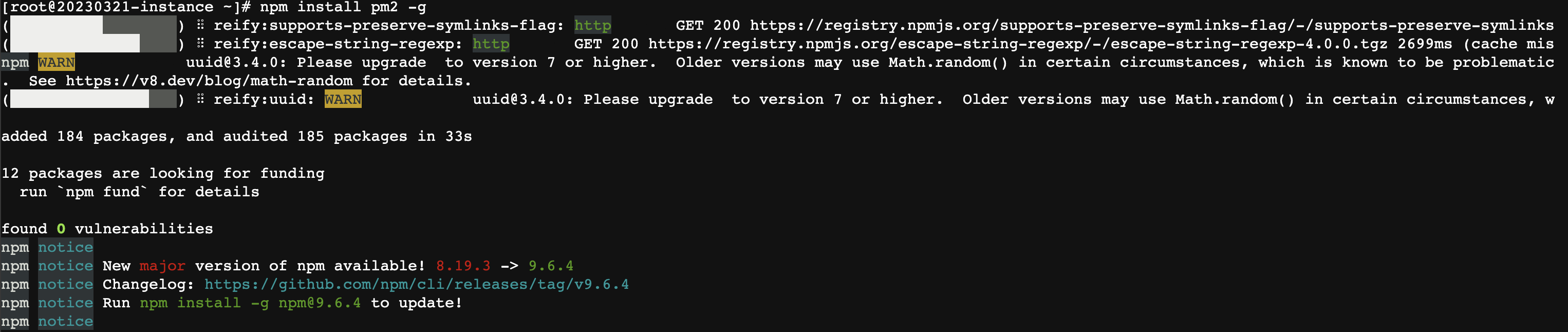
安装PM2
npm install pm2 -g

四、部署NUXT构建的demo网站
Nuxt 是一个流行的基于 Vue.js 的通用应用框架,实现服务端的渲染,本文演示的demo网站是已初始化完成的Nuxt 网站。
下载demo网站
wget https://img1.jcloudcs.com/cn/iavm/tutorials/my-ssr-website.zip
解压缩文件
yum install -y unzip zip
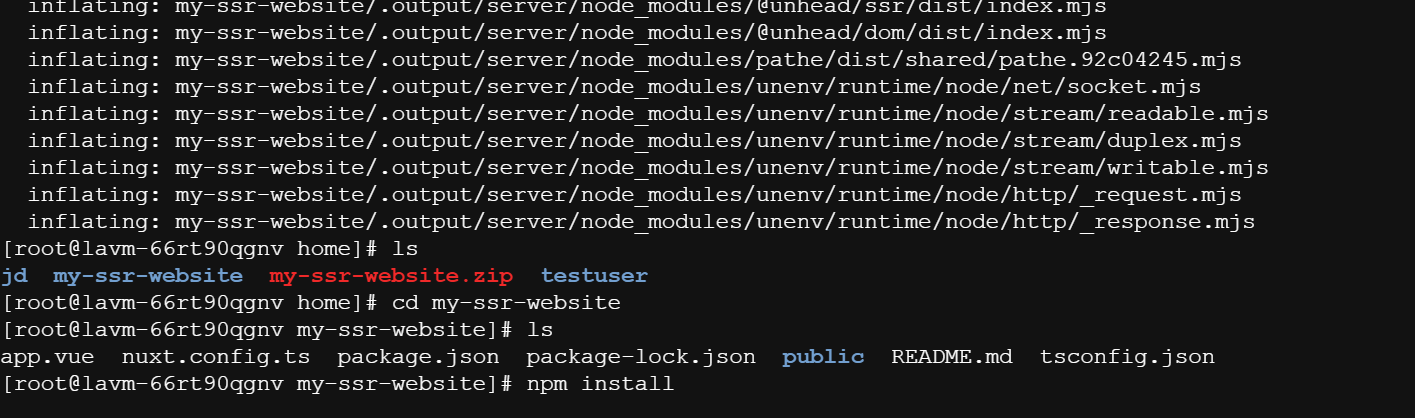
unzip my-ssr-website.zip
安装依赖
cd my-ssr-website
npm install

进行构建
npx nuxi build

部署node应用
pm2 start .output/server/index.mjs
查看应用状态
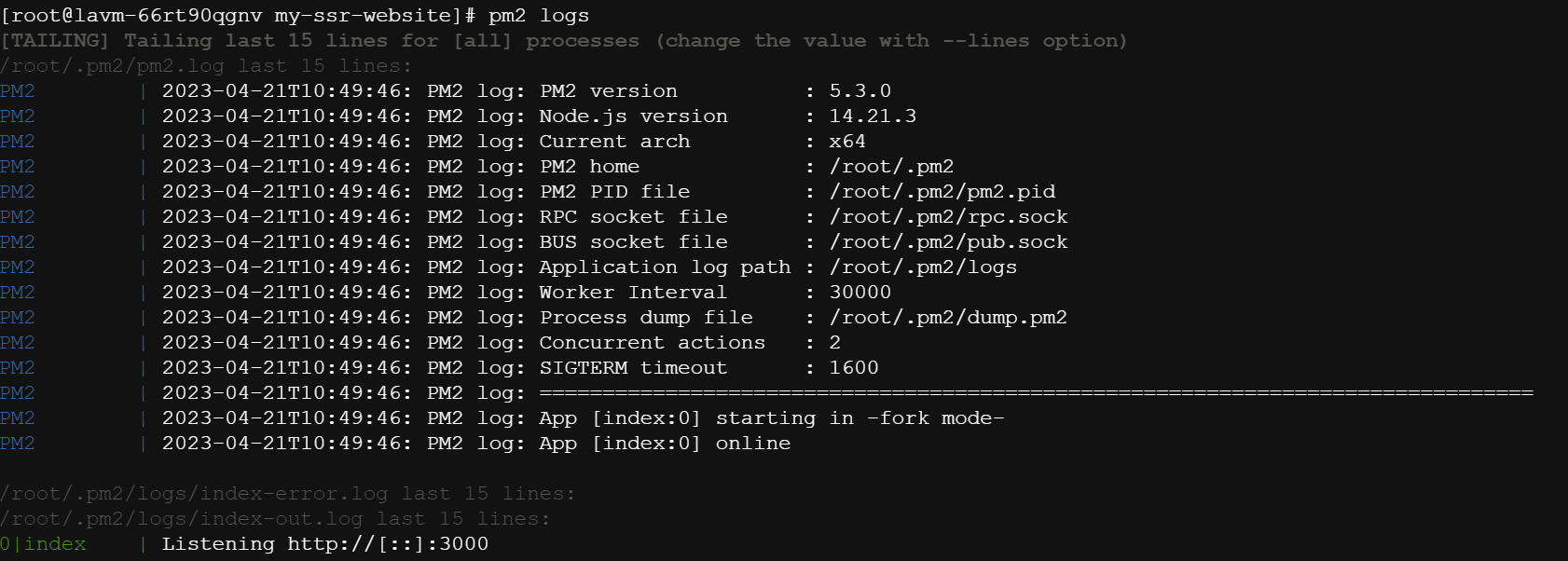
pm2 logs

五、查看网站效果
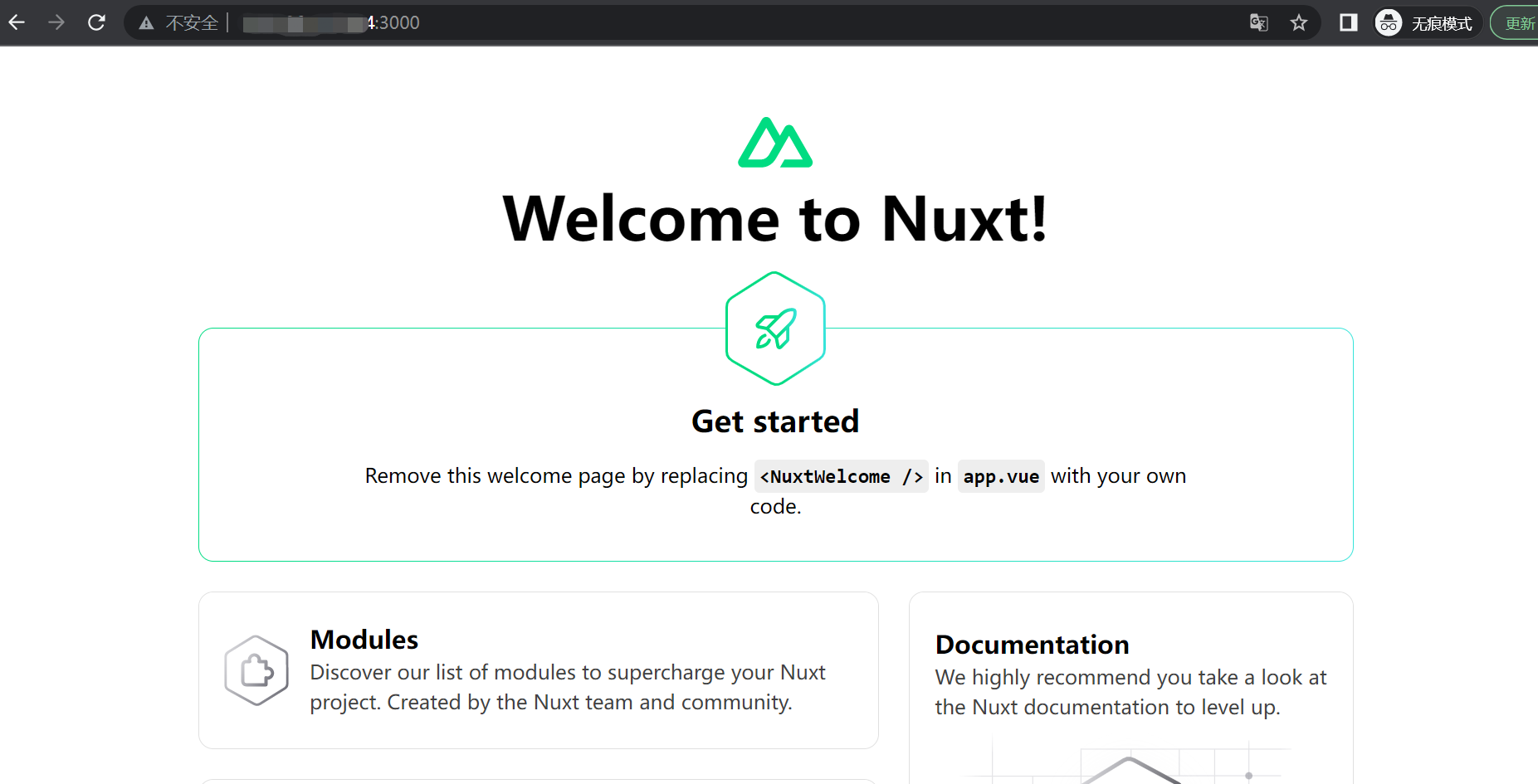
在浏览器中输入 IP:3000 查看效果, 如果3000端口未开放,您需先在防火墙开放3000端口。

若根据以上步骤安装失败,您可提工单进行咨询。






















 1374
1374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








