<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./vue.js"></script>
<style>
*{
padding: 0;
margin: 0;
}
.box{
width: 400px;
height: 600px;
border: 1px solid red;
}
.nav{
list-style: none;
height: 80px;
width: 400px;
background: skyblue;
font-size: 0px;
}
.nav li{
display: inline-block;
height: 80px;
width: 98px;
border: 1px solid green;
font-size: 16px;
}
.sel{
background-color: green;
}
.content div{
width: 400px;
height: 420px;
background-color: pink;
}
</style>
</head>
<body>
<div id="app">
<div class="box">
<ul class="nav">
<li
v-bind:class='value===seleted?"sel":""'
v-on:click='change(value)'
v-for='value in dy'>{{value}}</li>
</ul>
<div class="content">
<div
v-show='value===seleted?true:false'
v-for='value in dy'>{{value}}</div>
</div>
</div>
</div>
<script >
let vm=new Vue({
el:'#app',
data:{
dy:['爱情','恐怖','动漫','戏剧'],
seleted:'爱情'
},
methods:{
change(value){
this.seleted=value
}
}
})
/*
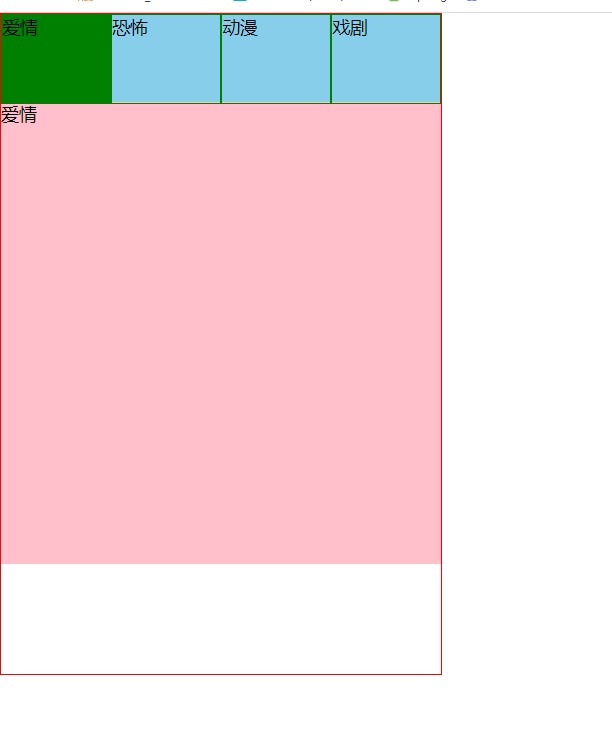
用vue实现tab选项卡
1.渲染界面
2.点击切换tab
3.导航高亮
4.内容切换
*/
</script>
</body>
</html>
```
vue的tab栏切换
最新推荐文章于 2024-07-17 11:58:23 发布























 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










