开始
首先,确保之前已经安装过 npm 和 nodejs(为了避免版本的问题,最好使用较新的版本)。
全局安装 vue-cli :
npm install -g vue-cli
新建文件夹 my-project ,进入命令行,利用 cd 命令导航至该文件夹(或者在文件夹内空白处 ctrl + shift + 鼠标右键 点击 '在此处打开命令行' ),
初始化项目:
vue init webpack
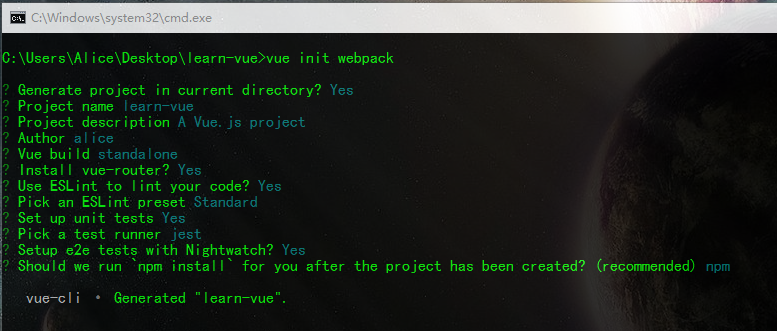
设置配置信息:

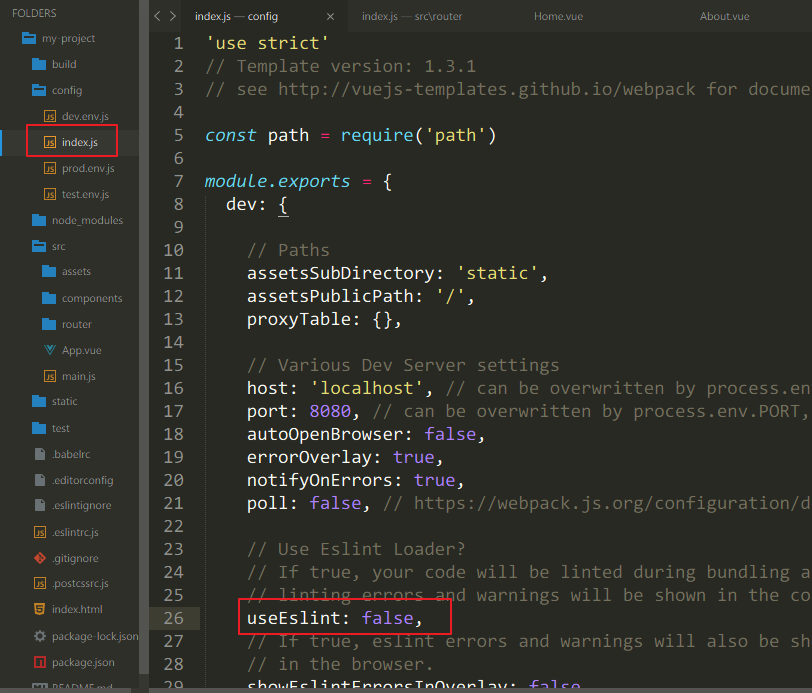
配置信息比较直观,这里选择安装了 vue-router, 也可以配置完成后再安装依赖;ESLint 项建议选 no ,因为其语法格式要求比较苛刻,不习惯的话还是会吧很多错误信息的,选择 yes 的话也可以在 ‘config/index.js’ 里面修改相应值为 false:

安装过程如果特别慢或者停住很久的话,可以按两次 'ctrl + c' 取消,全局安装 cnpm,更改下载源:
npm install cnpm -g --registry=https://registry.npm.taobao.org
再重新配置项目信息即可。
安装依赖:
npm install
或
cnpm install
启动项目:
npm run dev
默认端口为8080,在浏览器打开 ‘localhost:8080’ 就可以看到初始页面了。
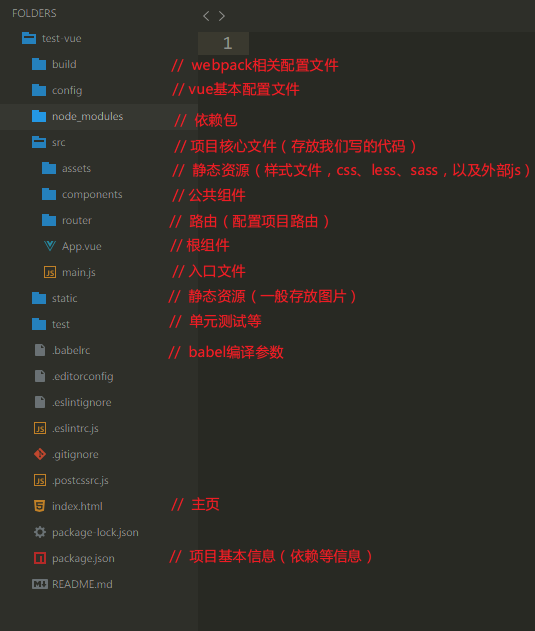
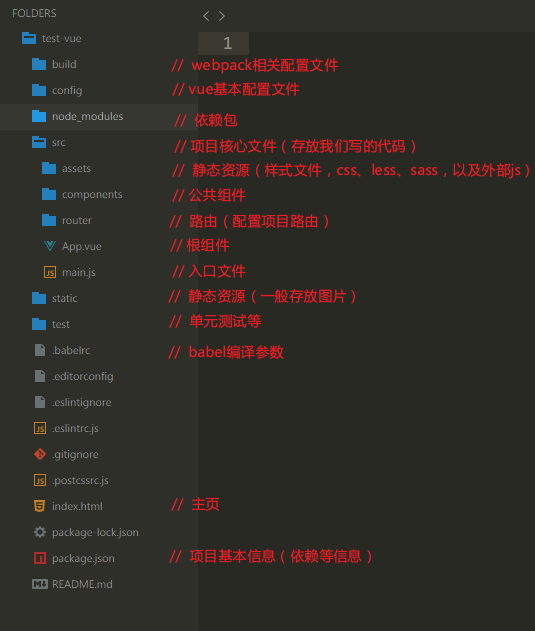
目录结构介绍:

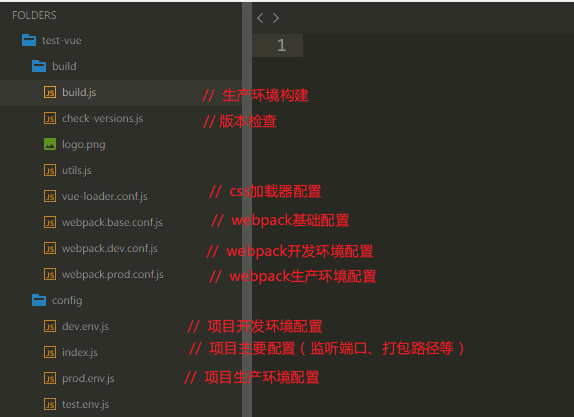
build 和 config 部分文件结构:

使用 vue-router
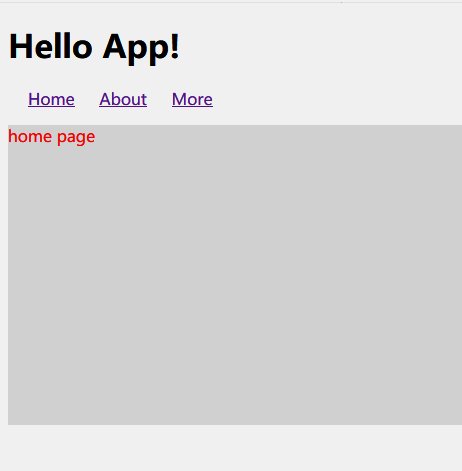
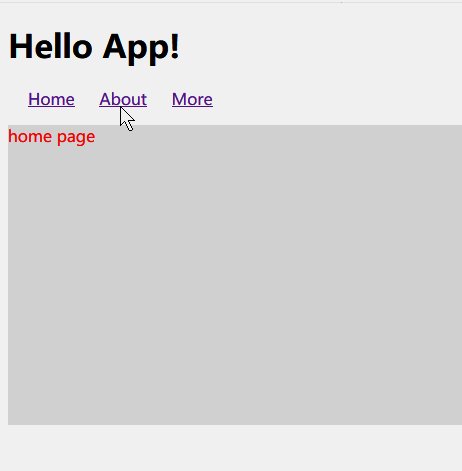
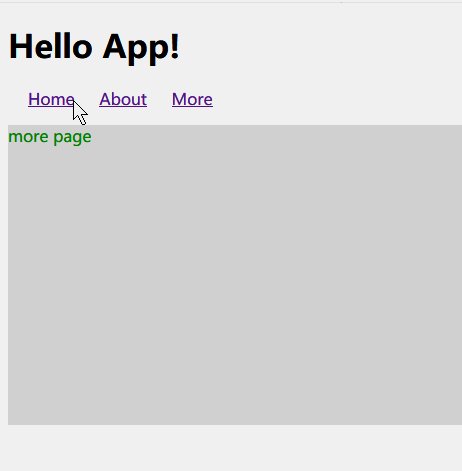
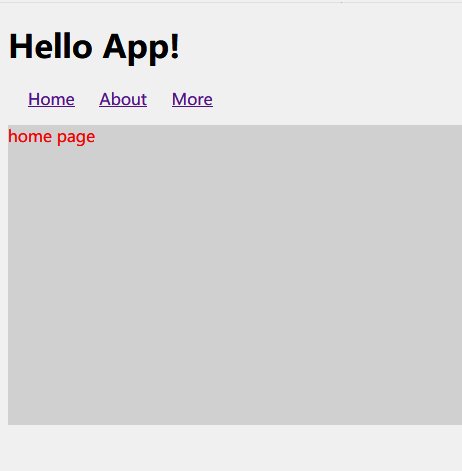
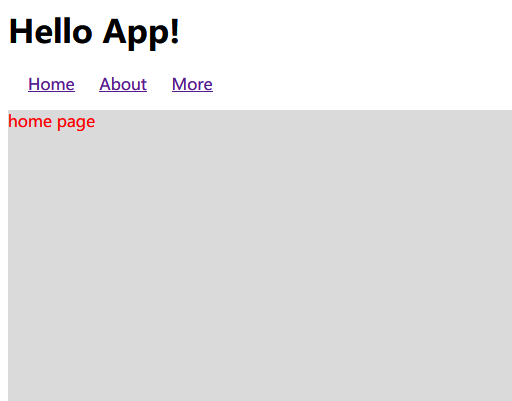
我要实现的简单效果图:

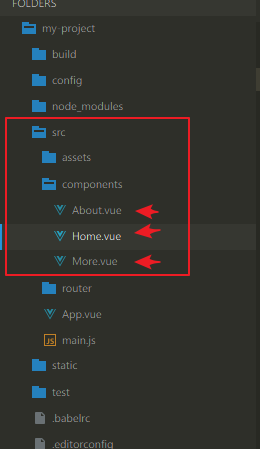
新建三个组件:Home、About、More,位于 ‘/components' 目录下:

Home.vue:
<template> <div> <p>home page</p> </div> </template> <script type="text/javascript"> export default { name: 'home' } </script> <style type="text/css" scoped> p { font-size: 16px; color: red; } </style>
About.vue:
<template> <div> <p>about page</p> </div> </template> <script type="text/javascript"> export default { name: 'about' } </script> <style type="text/css" scoped> p { font-size: 16px; color: blue; } </style>
More.vue:
<template> <div> <p>more page</p> </div> </template> <script type="text/javascript"> export default { name: 'more' } </script> <style type="text/css"> p { font-size: 16px; color: green; } </style>
修改 '/src/router/index.js':

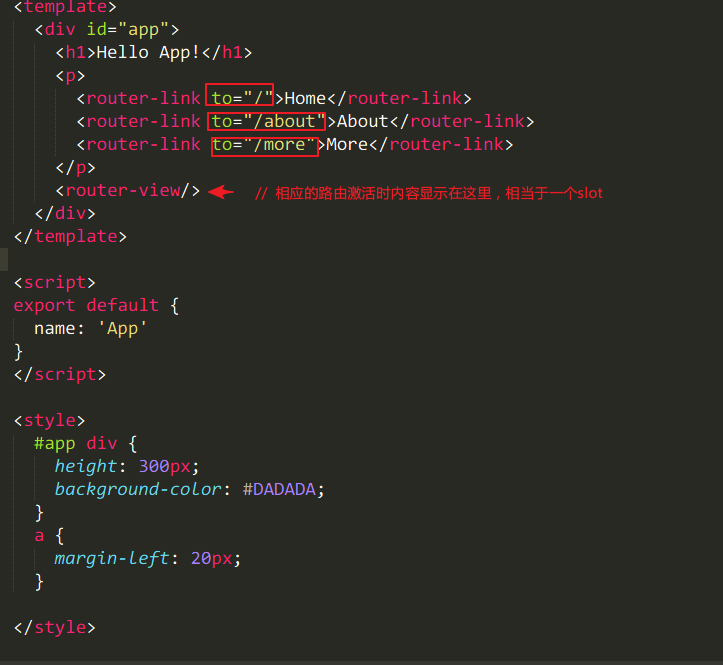
这里一定要注意 path 的定义,与根组件 App 中 <router-link> 的 to 属性对应:

至此,基本的功能已经实现了:

观察地址栏的变化:
Home: http://localhost:8080/#/
About: http://localhost:8080/#/about
More: http://localhost:8080/#/more
结语
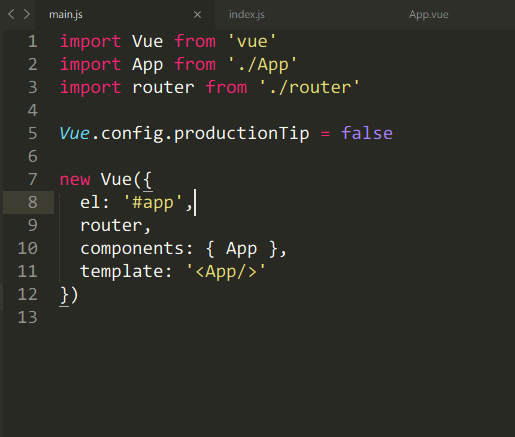
再观察一遍项目的结构 和 main.js 的内容:


暂时理解为: main.js 入口文件创建一个 Vue 实例,整合了 el (index.html 的 '#app')、router(三个公共组件映射至router)、components(App.vue根组件)。
先学习到这里了,在填坑的过程也陆陆续续踩了更多的坑,后续再慢慢深入。





















 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








