在使用此分页程序之前你得在你的页面里加入以下这段CSS控制分页显示效果的:
.page a { border-right: #ccc 1px solid; padding-right: 6px; border-top: #ccc 1px solid; DISPLAY: block; padding-left: 6px; font-weight: normal; float: left; padding-bottom: 0px; margin: 5px 2px; border-left: #ccc 1px solid; color: #390; line-height: 22px; padding-top: 0px; border-bottom: #ccc 1px solid; letter-spacing: 0px; height: 22px; text-align: center; text-decoration: none }
.page span { border-right: #ccc 1px solid; padding-right: 6px; border-top: #ccc 1px solid; DISPLAY: block; padding-left: 6px; font-weight: normal; float: left; padding-bottom: 0px; margin: 5px 2px; border-left: #ccc 1px solid; color: #390; line-height: 22px; padding-top: 0px; border-bottom: #ccc 1px solid; letter-spacing: 0px; height: 22px; text-align: center; text-decoration: none; }
.page a:hover { border-right: #390 1px solid; border-top: #390 1px solid; background: #e8ffdc; border-left: #390 1px solid; color: #060; border-bottom: #390 1px solid; }
.page a.current { border-right: #390 1px solid; border-top: #390 1px solid; background: #e8ffdc; border-left: #390 1px solid; color: #060; border-bottom: #390 1px solid; }
.page a.current { font-weight: bold; }
.page input { border-right: #fff 0px solid; padding-right: 0px; border-top: #fff 0px solid; padding-left: 0px; font-size: 12px; padding-bottom: 0px; margin: 0px -5px; vertical-align: middle; border-left: #fff 0px solid; width: 25px; color: #390; padding-top: 0px; border-bottom: #fff 0px solid; height: 16px; text-align: center; }
.page { margin-top: 6px; font-size: 14px; line-height: normal; font-family: verdana; } 这是在网上看到的一个效果,自己模仿效果写的PHP代码,呵呵。
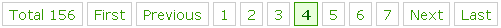
效果如下图:























 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








