前情回顾
前几天在一次web应用测试过程中,前端发起了向后端接口的查询请求,由于后端响应较慢,前端一直处于等待响应返回状态。在几分钟后,突然页面出现让人惊悚的“噢噢,页面崩溃了”几个大字。

看到这几个字的一瞬间,血压突然飙升,脑袋里嗡地一声冒出一串问号:发生了什么事?于是,抱着可能是“出现错觉”幻想,再次在前端重复了操作步骤,结果不出所料依然“噢噢,页面崩溃”。
毕竟,我是长着一颗“钢筋铁脑壳”,肯定得追根溯源,查找下什么原因。
剧情延续
已经确定,上述现象是一个“必现”的故障。我已经有了信心可以将这个现象提交成一个故障交给开发同事分析而不会被拒绝,但是本着“节省彼此沟通时间”和“好奇心理”,我决定进行初步排查。
1.排除后端接口故障
再次触发故障,登录后端服务器查看接口接受请求和返回响应日志,发现前端故障出现时,后端仍处于“等待响应返回”状态。因此,不可能是因为后端返回数据太大等原因造成”页面崩溃”,暂时排除后端故障!
2.前端异常摸排
排除后端故障后,转战前端故障摸排。由于不太熟悉前端日志存放,所以选择了常用的浏览器调试模式进行排查,看看能不能得到想要的结果。
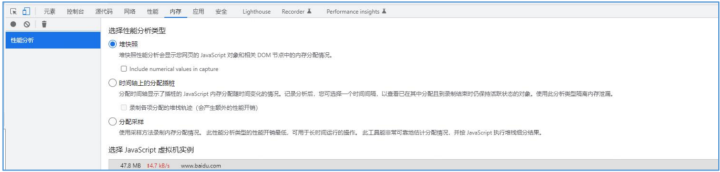
打开浏览器调试窗口,切换到“内存“菜单(样例如下图所示)。再次重复操作步骤,触发“页面崩溃”故障。过程中突然注意到,内存调试窗口的“JS堆总大小”快速增长,然后出现“页面崩溃”。
重复几次测试,都发现“JS堆总大小”快速增长。由此可以初步确定,前端内存溢出,导致页面崩溃。

图1 浏览器内存调试窗口示意图
那么,如何进一步分析内存溢出点呢?
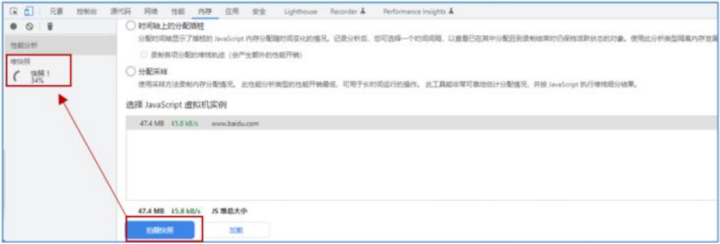
如下图2所示,点击“拍摄快照”,浏览器会将当前页面的内存和缓存一起计算、快照下来。

图2 浏览器内存快照示意图
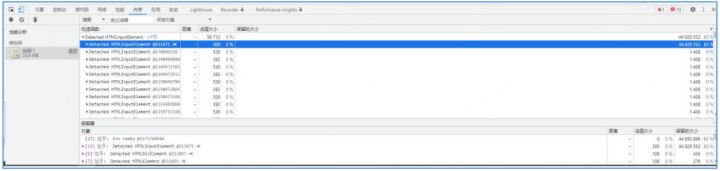
如下图3所示,为“www.baidu.com”页面快照结果。从图中可以看出前端js文件中每个函数占用的大小,以及每个对象的内存大小。

图3 浏览器内存快照详情
通过该方法,我快速找到了前端js文件中内存消耗最大的函数和对象。收集好“故障表象图(页面崩溃截图)”、“内存快照截图”,将整个故障复现方法和故障现象和初步分析结果贴到故障描述中,提交给前端开发人员进一步分析。
很快,前端开发人员给予了肯定,的确是前端内部溢出,根本原因是闭包导致,且很快修复完成。 由此可以看出,使用浏览器的内存调试窗口和内存快照帮助我取得了一次成功的前端故障初步分析结果,为开发人员提供了有效的帮助,且节省了大量的沟通时间。
大结局
从本文案例中可以看出,掌握浏览器调试窗口的使用和分析是一个十分方便且有效的故障分析方法,可以提升我们测试人员的专业素养,为我们赢得开发同事的尊重,也可以提高研发效率,节省不必要的沟通成本。建议大家可以熟练使用和掌握。
彩蛋
有什么想再说说的吗?有一点点。
问:什么是内存泄漏?什么是内存溢出?
答:这两个词语经常从开发同事嘴里听到。
内存泄漏(Memory Leak)是指程序中已动态分配的堆内存由于某种原因程序未释放或无法释放,造成系统内存的浪费,导致程序运行速度减慢甚至系统崩溃等严重后果。
内存溢出(Out Of Memory,简称OOM)是指应用系统中存在无法回收的内存或使用的内存过多,最终使得程序运行要用到的内存大于能提供的最大内存。此时程序就运行不了,系统会提示内存溢出,有时候会自动关闭软件,重启电脑或者软件后释放掉一部分内存又可以正常运行该软件,而由系统配置、数据流、用户代码等原因而导致的内存溢出错误,即使用户重新执行任务依然无法避免。
简单来说,内存泄漏可以理解为程序某个未使用的变量或者方法,长期占用内存不会释放,导致内存堆积浪费;内存溢出可以理解为因为某些原因,程序使用的内存大于硬件提供的内存,导致内存超出了。
问:快照时间太短,页面还在加载快照就结束了?
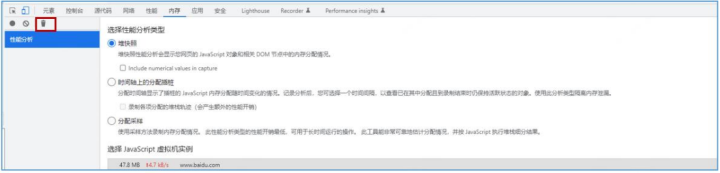
答:若想要分析更长时间的页面内存变化或占用,推荐使用浏览器调试窗口的“性能”。
问:为何感觉相邻几次相同页面的快照开始时,内存似乎依然很大?
答:快照会将内存和缓存一起计算,快照前记得使用如下图表清理页面缓存,这样就可以获得更准确的内存数据啦。

最后:
可以到我的个人号:atstudy-js,可以免费领取一份10G软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!其中包括了有基础知识、Linux必备、Mysql数据库、抓包工具、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试等。
这些测试资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!




















 2047
2047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








