文章目录
注:Java 文件是需要先编译,再由 java 虚拟机跑起来。但 HTML 文件它不需要编译,直接由浏览器进行解析执行。
一、HTML基本知识:
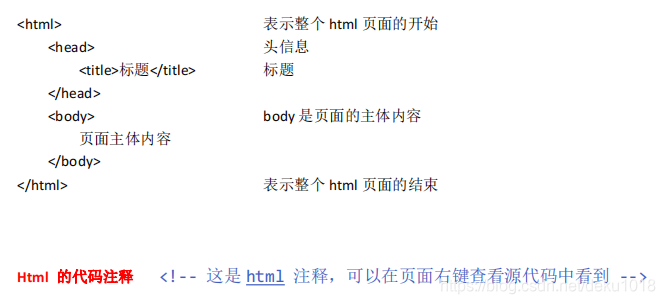
(1)HTML书写规范:

<!DOCTYPE html> <!-- 约束声明-->
<html lang="en"> <!-- html标签,表示html的开始 lang="en"表示英文;一般分为两部分:head和body-->
<head> <!--head表示头部信息,一般由title标签,css样式,js代码 组成-->
<meta charset="UTF-8"> <!--表示当前页面用"utf-8"字符集-->
<title>test1</title>
</head>
<body> <!--表示整个HTML页面的主体内容-->
hello world!
<!--alert() 是Javascript提供的一个警告函数,他可以接收任意参数,参数就是警告框的函数信息-->
<button onclick="alert('warring')">buttom</button>
</body>
</html> <!--表示HTML结束-->
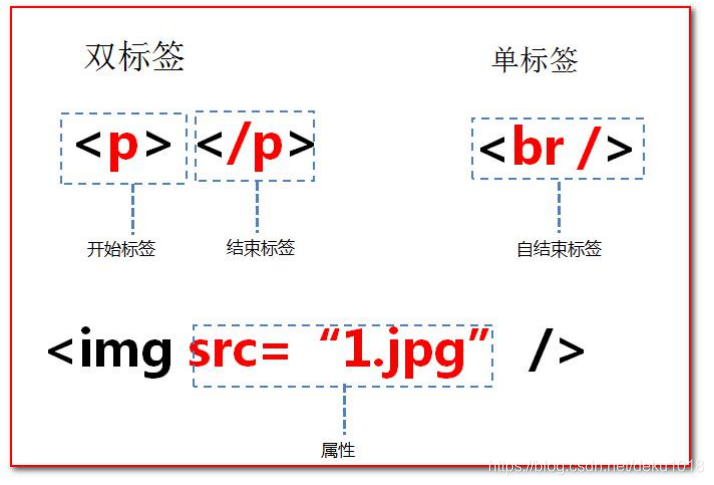
(2)HTML标签介绍:


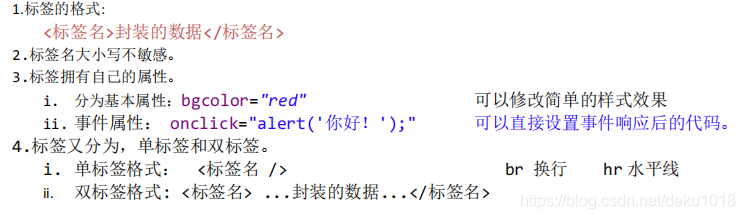
(3)标签的语法:
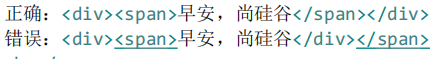
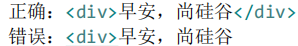
①标签不能交叉嵌套

②标签必须正确关闭

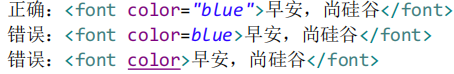
③属性必须有值,属性值必须加引号

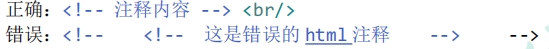
④注释不能嵌套

(4)常用标签介绍:
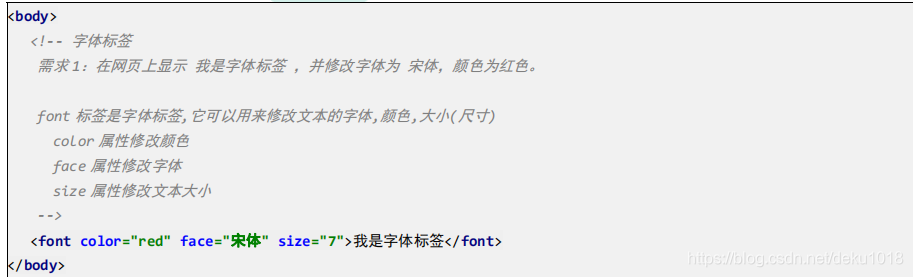
(1)font标签:

(2)特殊字符:


空格:
空格是 HTML 中最普通的字符实体。通常情况下,HTML 会裁掉文档中的空格。假如你在文档中连续输入 10 个空格,那么 HTML 会去掉其中的9个。如果使用 ;,就可以在文档中增加空格。
(3)标题标签:标题标签是 h1 到 h6
<body> <!-- 标题标签 需求 1:演示标题 1 到 标题 6 的
h1 - h6 都是标题标签
h1 最大 h6 最小
align 属性是对齐属性
left 左对齐(默认) center 剧中 right 右对齐 -->
<h1 align="left">标题 1</h1>
<h2 align="center">标题 2</h2>
<h3 align="right">标题 3</h3>
<h4>标题 4</h4>
<h5>标题 5</h5>
<h6>标题 6</h6>
<h7>标题 7</h7>
</body>
(4)超链接(重点):
在网页中所有点击之后可以跳转的内容都是超连接。
<body> <!-- a 标签是 超链接
href 属性设置连接的地址
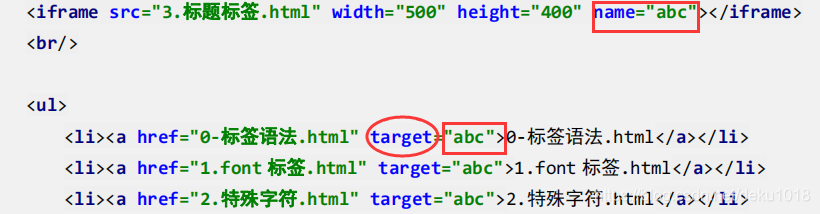
target 属性设置哪个目标进行跳转
_self 表示当前页面(默认值)
_blank 表示打开新页面来进行跳转 -->
<a href="http://localhost:8080">百度</a><br/>
<a href="http://localhost:8080" target="_self">百度_self</a><br/>
<a href="http://localhost:8080" target="_blank">百度_blank</a><br/>
</body>
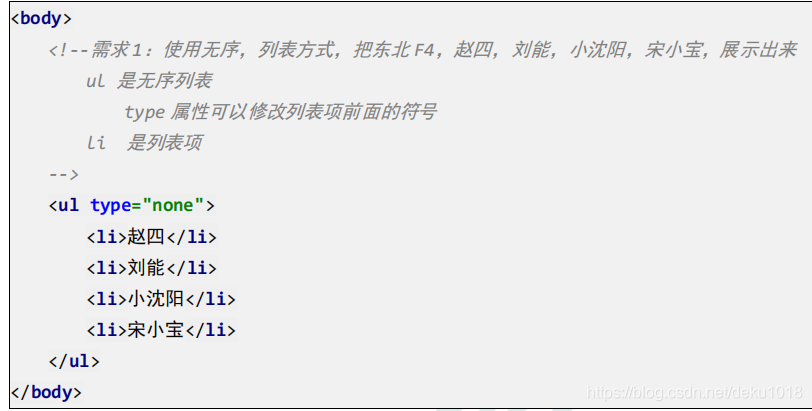
(5)列表标签:
无序列表 、 有序列表。

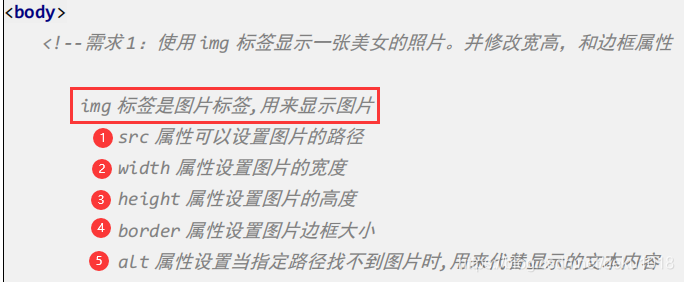
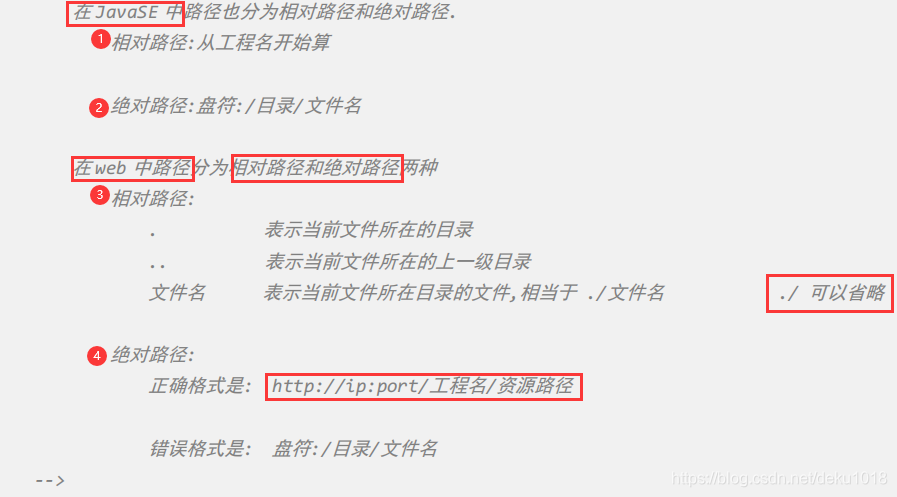
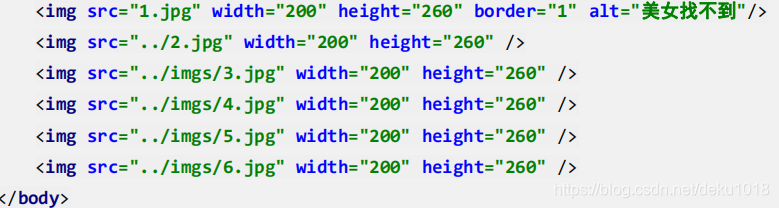
(6)img标签:
img 标签可以在 html 页面上显示图片。



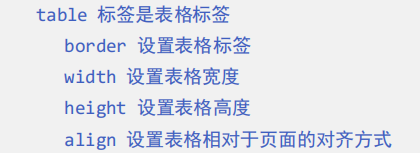
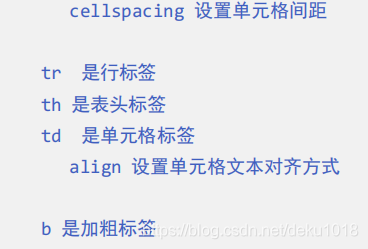
(7)表格标签(重点):
需求 1:做一个 带表头的 ,三行,三列的表格,并显示边框 ;
需求 2:修改表格的宽度,高度,表格的对齐方式,单元格间距。


<table align="center" border="1" width="300" height="300" cellspacing="0">
<tr>
<th>1.1</th>
<th>1.2</th>
<th>1.3</th>
</tr>
<tr>
<td align="center">2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>
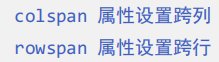
跨行跨列:作用于单元格标签上。

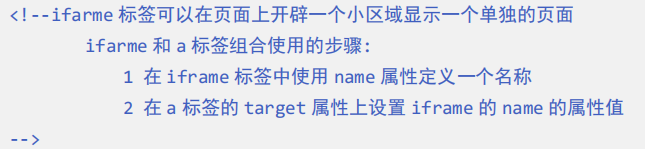
(8)iframe标签:
iframe 标签它可以在一个 html 页面上,打开一个小窗口,去加载一个单独的页面。


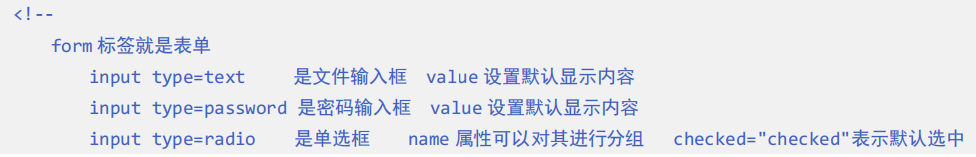
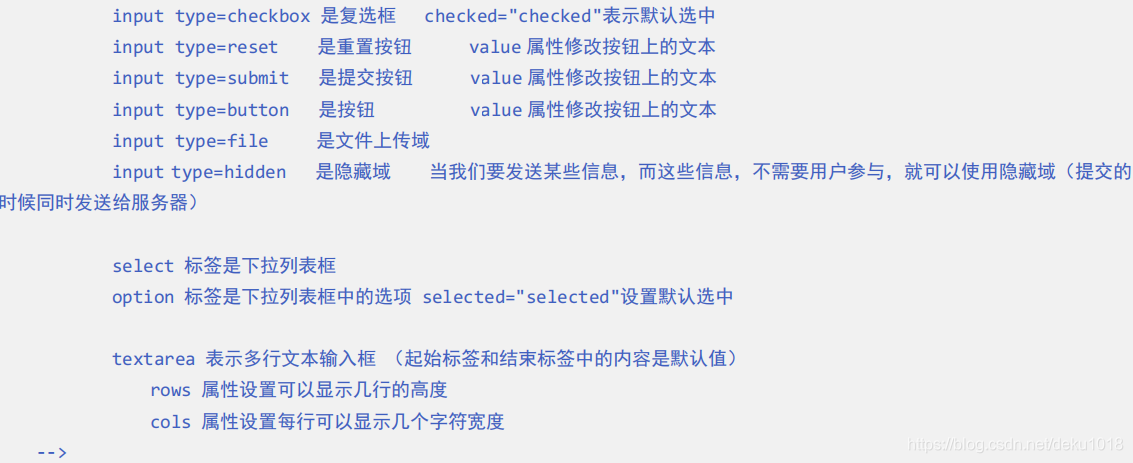
(9)表单标签(重点):
表单就是 html 页面中,用来收集用户信息的所有元素集合,然后把这些信息发送给服务器。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单显示</title>
</head>
<body>
<!--需求 1:创建一个个人信息注册的表单界面。包含用户名,密码,确认密码.
性别(单选),兴趣爱好(多选),国籍(下 拉列表
隐藏域,自我评价(多行文本域)。重置,提交。
-->
<form>
用户名称:<input type="text"/><br/>
密码:<input type="password"/><br/>
确认密码:<input type="password"/><br/>
性别:<input type="radio" name="sex"/>男 <input type="radio" name="sex"/>女<br/>
兴趣爱好:<input type="checkbox"/>java<input type="checkbox"/>c<input type="checkbox"/>c++<br/>
国籍:<select>
<option selected="selected">请选择国籍</option>
<option >中国</option>
<option>美国</option>
<option>英国</option>
</select><br/>
自我评价:<textarea rows="10" cols="20">默认值</textarea><br/>
<input type="reset">
<input type="submit">
</form>
</body>
</html>
格式化(使用table):
<body>
<form>
<h1 align="center">用户注册</h1>
<table align="center">
<tr>
<td>用户名称:</td>
<td><input type="text"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password"/></td>
</tr>
<tr>
<td>性别:</td>
<td><input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女</td>
</tr>
<tr>
<td>国籍:</td>
<td>
<select>
<option selected="selected">请选择国籍</option>
<option >中国</option>
<option>美国</option>
<option>英国</option>
</select>
</td>
</tr>
</table>
</form>
</body>
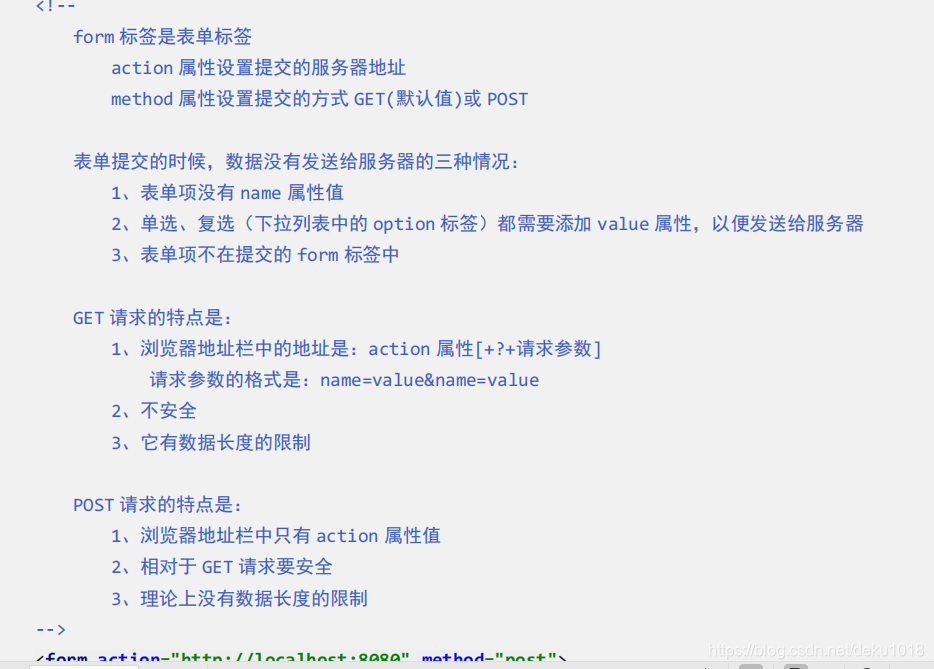
(10)表单的提交:

(11) 其他标签:
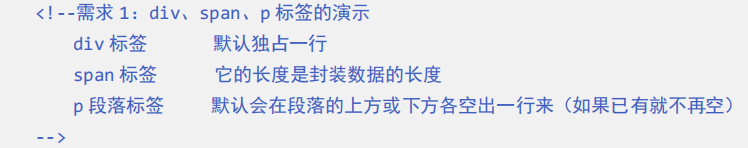
div、span、p 标签。

二、CSS基本知识:
CSS 是「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
(1)语法规则:

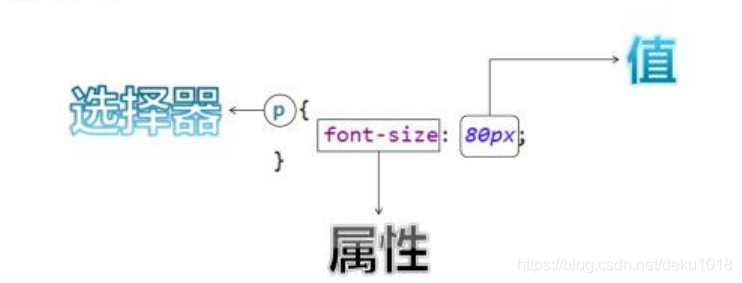
选择器:浏览器根据“选择器”决定受 CSS 样式影响的 HTML 元素(标签)。
属性 (property) 是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并 由花括号包围,这样就组成了一个完整的样式声明(declaration),例如:p {color: blue}
多个声明:如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的 最后可以不加分号(但尽量在每条声明的末尾都加上分号)。
注:一般每行只描述一个属性。
CSS 注释:/* 注释内容 */
(2)CSS和HTML的结合:
(1)第一种:
在标签的 style 属性上设置”key:value value;”,修改标签样式。
语法:
border : border-width || border-style || border-color
说明:设置对象的边框样式。
当你指定了边框颜色( border-color )和边框宽度( border-width )时,你必须同时指定边框样式( border-style ),否则边框不会被呈现。
问题:这种方式的缺点?
1.如果标签多了。样式多了。代码量非常庞大。
2.可读性非常差。
3.Css 代码没什么复用性。
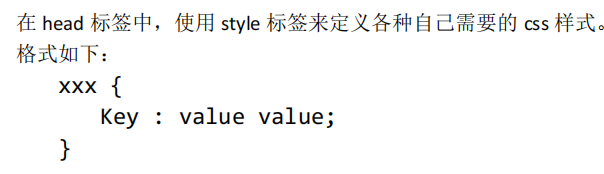
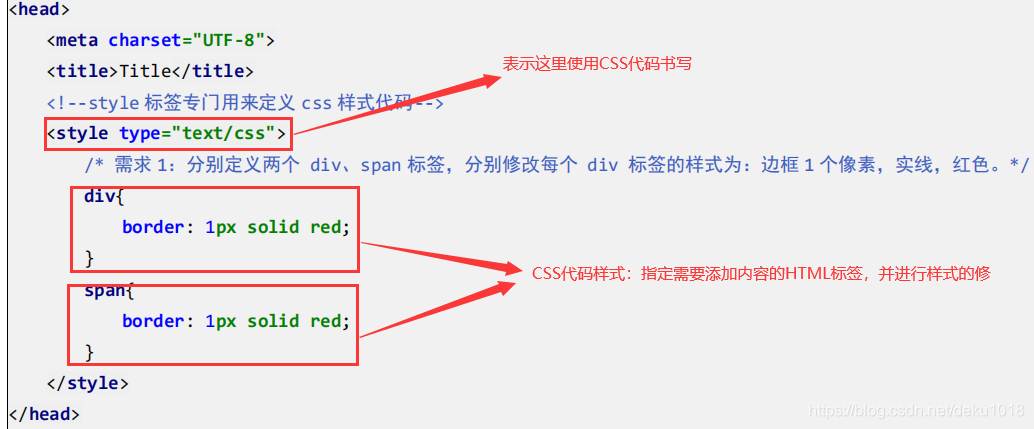
(2)第二种:


问题:这种方式的缺点。
1.只能在同一页面内复用代码,不能在多个页面中复用 css 代码。
2.维护起来不方便,实际的项目中会有成千上万的页面,要到每个页面中去修改。工作量太大了。
(3)第三种:
把 css 样式写成一个单独的 css 文件,再通过 link 标签引入即可复用。
使用 html 的 <link rel="stylesheet" type="text/css" href="./styles.css" />标签 导入 css 样式文件。
link 标签专门用来引入 css 样式代码。
(3)CSS选择器:
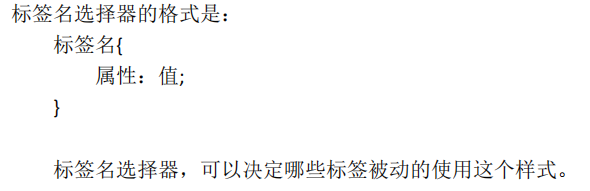
(1)标签名选择器:

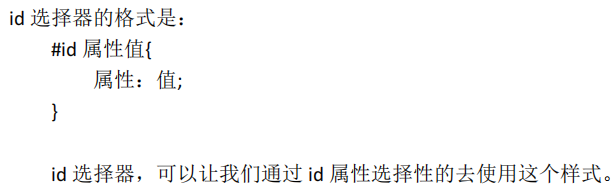
(2)id选择器:
定义好某个id选择器后,可以在标签中通过设置此id属性值来使用这个样式。

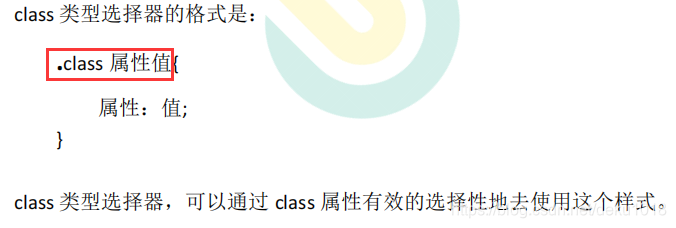
(3)class选择器:

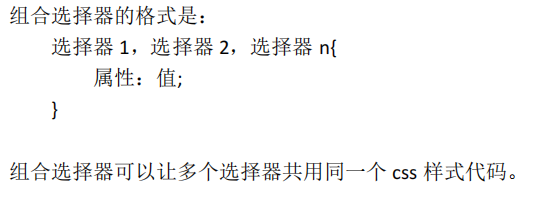
(4)组合选择器:

(4)常用样式:
1、字体颜色 color:red;
颜色可以写颜色名如:black, blue, red, green 等 ;
颜色也可以写 rgb 值和十六进制表示值:如 rgb(255,0,0),#00F6DE,如果写十六进制值必 须加#。
2、宽度width:19px;
宽度可以写像素值:19px;
也可以写百分比值:20%;
3、高度height:20px;
高度可以写像素值:19px;
也可以写百分比值:20%;
4、背景颜色 background-color:#0F2D4C
5、字体样式:
color:#FF0000;字体颜色红色
font-size:20px; 字体大小
6、红色 1 像素实线边框
border:1px solid red;
7、DIV 居中
margin-left: auto;
margin-right: auto;
8、文本居中:
text-align: center;
9、超连接去下划线
text-decoration: none;
10、表格细线
table {
border: 1px solid black; /*设置边框*/
border-collapse: collapse; /*将边框合并*/
}
td,th {
border: 1px solid black; /*设置边框*/
}
11、列表去除修饰
ul {
list-style: none;
}





 本文详细介绍了HTML的基本知识,包括书写规范、标签介绍、语法要点以及常用标签的使用,如标题、超链接、列表、表格、表单等。此外,还阐述了CSS的基础,如语法规则、与HTML的结合方式、选择器和常见样式。通过实例展示了如何设置字体颜色、宽度、高度、边框等属性,以及如何实现元素居中、文本对齐等效果。内容涵盖了网页制作的基础要素,适合初学者入门学习。
本文详细介绍了HTML的基本知识,包括书写规范、标签介绍、语法要点以及常用标签的使用,如标题、超链接、列表、表格、表单等。此外,还阐述了CSS的基础,如语法规则、与HTML的结合方式、选择器和常见样式。通过实例展示了如何设置字体颜色、宽度、高度、边框等属性,以及如何实现元素居中、文本对齐等效果。内容涵盖了网页制作的基础要素,适合初学者入门学习。
















 1721
1721

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








