element-ui el-tabs底部蓝条长度样式动态修改
直接贴代码片段
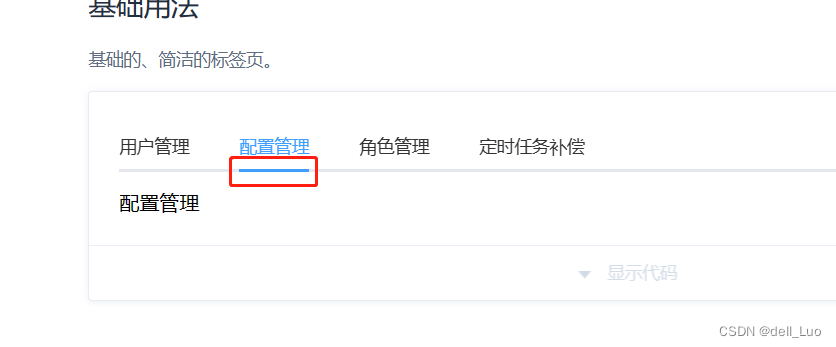
element-ui el-tabs基础蓝条样式

根据设计图修改后

底部蓝条的长度是根据文字长度修改的,并且蓝条中间没有间隔,此时蓝条的长度就需要动态计算

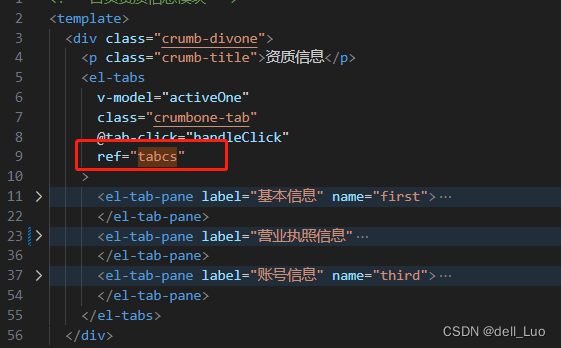
首先添加ref

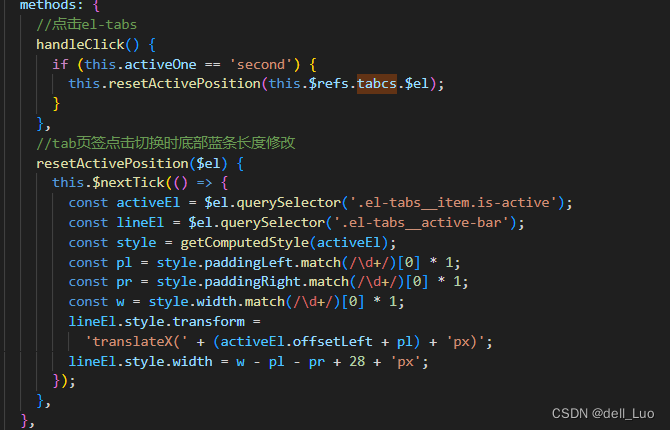
点击切换tab时计算蓝条长度修改样式
//点击el-tabs
handleClick() {
if (this.activeOne == 'second') {
this.resetActivePosition(this.$refs.tabcs.$el);
}
},
//tab页签点击切换时底部蓝条长度修改
resetActivePosition($el) {
this.$nextTick(() => {
const activeEl = $el.querySelector('.el-tabs__item.is-active');
const lineEl = $el.querySelector('.el-tabs__active-bar');
const style = getComputedStyle(activeEl);
const pl = style.paddingLeft.match(/\d+/)[0] * 1;
const pr = style.paddingRight.match(/\d+/)[0] * 1;
const w = style.width.match(/\d+/)[0] * 1;
lineEl.style.transform =
'translateX(' + (activeEl.offsetLeft + pl) + 'px)';
lineEl.style.width = w - pl - pr + 28 + 'px';
});
},




















 6033
6033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








