TdxImageSlider Object
Hierarchy Properties Methods Events
一个图片轮播组件。
Unit dxImageSlider
Syntax
TdxImageSlider = class(TdxCustomImageSlider)
Description
触摸屏支持: 终端用户可以用单指平移滑动图像。

TdxImageSlider Properties(属性)
TdxImageSlider Legend
In TdxImageSlider
BorderStyle 四周边框的风格
ImageFitMode 图片填充模式
ItemIndex 当前图片索引
TransitionEffect 过渡特效
Transparent 透明
Derived from TdxCustomImageSlider
AnimationTime 动画时长
ImageFitMode 图片填充模式
Images 图片列表
ItemIndex 当前图片索引
MultiFrameImage 多帧图片
PreviewOptions 预览选项
ScrollBarKind 滚动条风格
ScrollMode 滚动模式
TransitionEffect 过渡特效
Transparent 透明
TdxImageSlider Methods(方法)
TdxImageSlider Legend
Derived from TdxCustomImageSlider
CanGoToNextImage 是否还有下一张图片
CanGoToPrevImage 是否还有上一张图片
GoToImage 转到某一张图片
GoToNextImage 转到下一张图片
GoToPrevImage 转到上一张图片
TdxImageSlider Events (事件)
TdxImageSlider Legend
Derived from TdxCustomImageSlider
OnChange 图片发生改变时
OnGetThumbnail 成功获得缩略图时触发
重要事件说明:
TdxCustomImageSlider.OnChange
TdxCustomImageSlider
当切换图片时触发
Syntax
type TNotifyEvent = procedure(Sender: TObject) of object;property OnChange: TNotifyEvent;
Description
此事件在滑动动画播放之前触发,下面的动作会触发该事件:
-
单击滚动按钮或使用滚动条,以ScrollMode属性设置启用的方式为准;
-
调用GoToImage、GoToNextImage或GoToPrevImage方法;
-
单击预览面板中的缩略图。
-
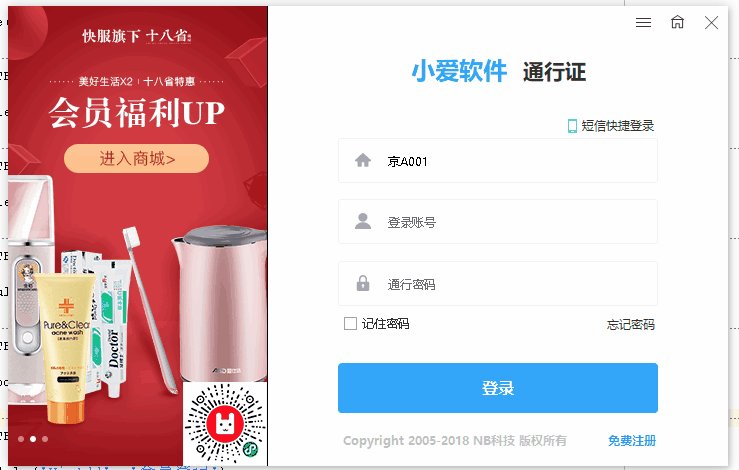
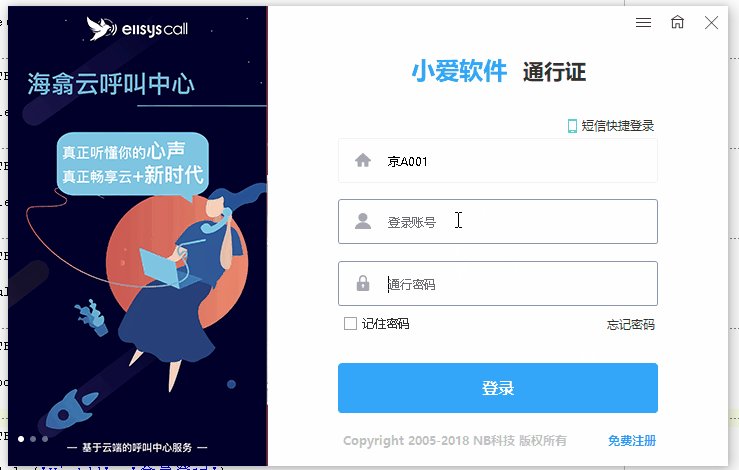
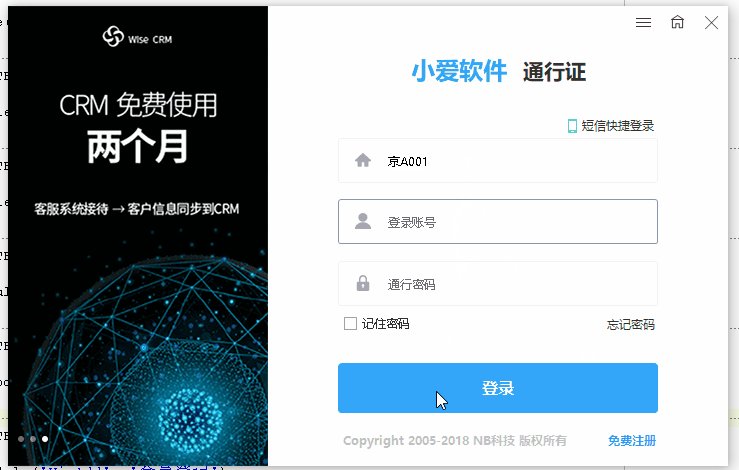
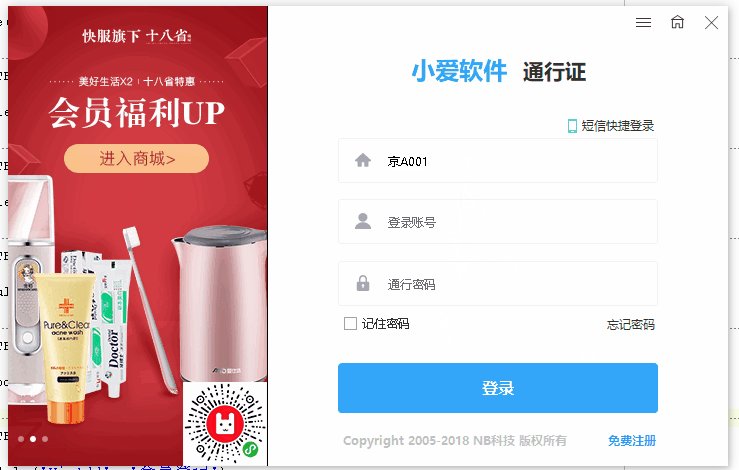
项目实例运用

上图左侧就是应用了当前控件做出的一个效果;代码如下:
procedure TFrmLogin.Timer1Timer(Sender: TObject);
begin
if dxImageSlider1.CanGoToNextImage then
dxImageSlider1.GoToNextImage
else
dxImageSlider1.GoToImage(0);
end;

























 2252
2252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










