<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.tab{
display: flex;
justify-content: center;
}
.tab li{
list-style: none;
width: 150px;
height: 50px;
line-height: 50px;
text-align: center;
border: 1px solid gray;
color: #fff;
background: skyblue;
}
.tab li:hover{
cursor: pointer;
}
.content{
width: 800px;
height: 500px;
border: 1px solid red;
text-align: center;
margin: auto;
}
.hide{
display: none;
}
/*选中时li的颜色加深,浅蓝变为蓝*/
.active{
background: blue!important;
/*因为li本身就有背景颜色,这里加!important提高背景颜色的优先权。
默认打开页面时第一个li的选中状态的背景颜色为蓝色*/
}
</style>
</head>
<body>
<div>
<ul class="tab">
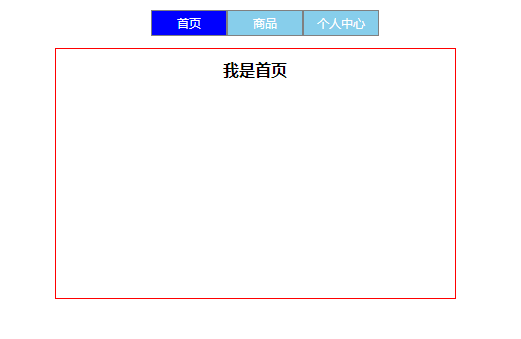
<li class="active">首页</li>
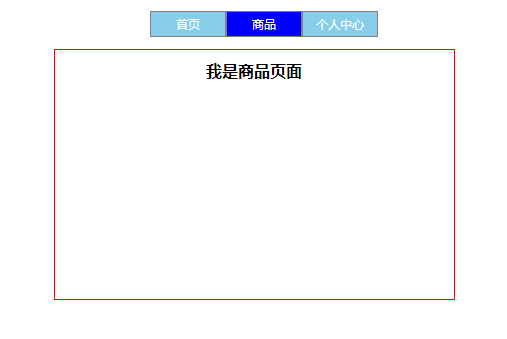
<li>商品</li>
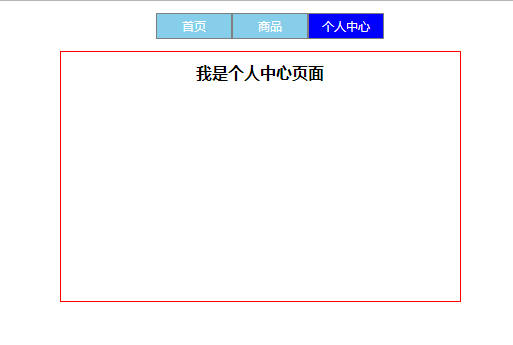
<li>个人中心</li>
</ul>
<div class="content"><h1>我是首页</h1></div>
<div class="content hide"><h1>我是商品页面</h1></div>
<!-- 默认除了第一个页面(div),其它的页面(div)有hide样式, 也就是display:none -->
<div class="content hide"><h1>我是个人中心页面</h1></div>
</div>
</body>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script>
$(".tab").on("click","li",function(){
$(this).addClass("active").siblings().removeClass("active");
//点击li时,当前的li增加一个样式类,该样式类设置了背景颜色为blue,因此改变了当前li的背景颜色
var liIndex = $(this).index();//点击li时,保存当前li的下标index,
$(".content").eq(liIndex).removeClass("hide").siblings(".content").addClass("hide");
//内容区class为content且下标等于当前点击的li的下标,移除样式类hide。
//也就是content的下标等于当前点击的li的下标,就让它显示出来
})
</script>
</html>
效果图:

























 1636
1636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








