——————————————————————分割符-----------------------------------------------
supervisor 遇到的问题
首先安装express npm install express
配置app.js
//模块依赖
var express = require('express');
var path = require('path');
// var favicon = require('serve-favicon');
// var logger = require('morgan');
// var cookieParser = require('cookie-parser');
// var bodyParser = require('body-parser');
// var routes = require('./routes/index');
// var users = require('./routes/users');
//添加,导入http模块
var http=require('http');
var app = express();
//设置端口号
app.set('port', process.env.PORT || 3000);
//视图引擎设置
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
//加载环境变量
// app.use(logger('dev'));
// app.use(bodyParser.json());
// app.use(bodyParser.urlencoded({ extended: false }));
// app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
//加载路由
// app.use('/', routes);
// app.use('/users', users);
//启动及端口
http.createServer(app).listen(app.get('port'),
function(){
console.log('Express server listening on port ' + app.get('port'));
});
//加载错误处理解决办法
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
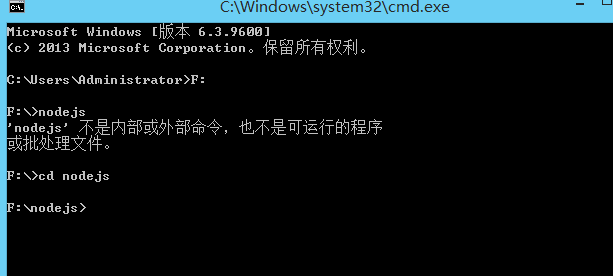
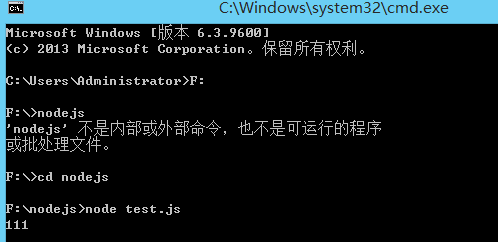
安装的时候可以装到到c盘,出错的概率会低点。
然后再其他的盘新建一个文件夹,然后cd 到此文件夹 npm 相关东西
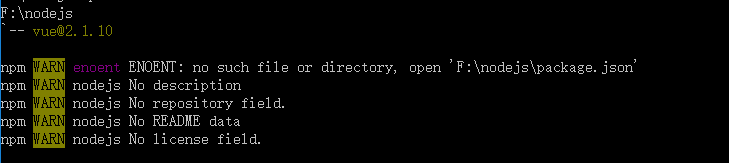
只是warn,暂时没事。
安装(npm)两个 vuejs 和vue-cli
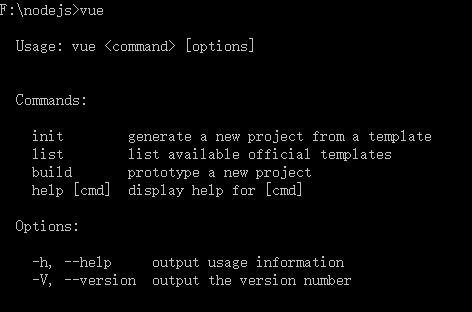
如何去检验vue是否安装成功 ?
可以输入指令 vue去检验,见下图:
使用webpack作为templates, 输入以下指令:vue init webpack sell
然后回车。
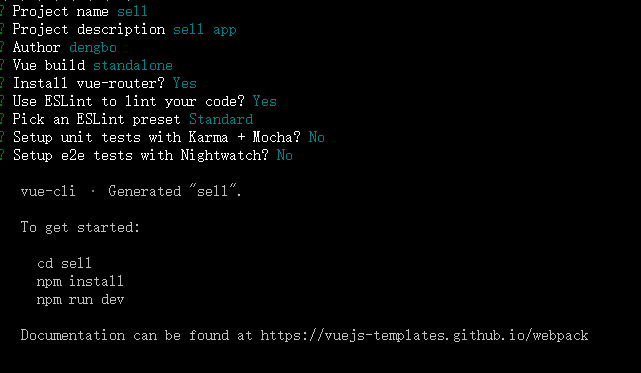
Author (........) 作者,不用说了,你想输什么就输什么吧
接下来会让用户选择
Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了
这样就安装完成了。
在上面也告诉你了怎么去start vue-cli (上图的三个命令)
执行完成后在浏览器输入 http://localhost:8080/
出现上图那么vue-cli 安装成功。































 626
626

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








