今天在做一个类似于360手机卫士的悬浮窗口时,对于位置这一块稍微多想了一下,下面将自己的一些理解分
享出来,希望会对大家有用。相信很多人在布局的时候对于Android中的layout_gravity和gravity之间的区别不是
很理解吧,我之前对于这两个参数的设置也很混淆,今天正好有点时间,通过查询一些资料,再加上一些小实验,
算是对他们有了一点比较清晰的理解。简单而言,layout_gravity是view告诉自己的parent在布局的时候自己想处
在哪个地方(一般以layout_开头的都是告诉parent自己希望在parent中怎么显示),而gravity则是告诉view中
的content应该怎么去布局。下面将通过一些小例子进一步说明。
1、LinearLayout中元素居中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:orientation="horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon" />
</LinearLayout>
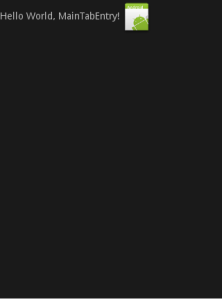
</LinearLayout>看到这个结果你可能会怀疑我上面说的关于gravity的用法,明明写了居中,但是没有效果。观察仔细的
应该会发现其中有点问题,LinearLayout的width是设置成了wrap_content,如此一来LinearLayout没
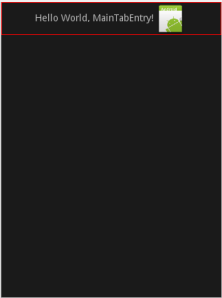
有足够的空间让其中的“content”居中,所以只要改成fill_parent即可,那么可以看到如下效果图:
2、LinearLayout中的元素靠右布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:text="@string/hello" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:src="@drawable/icon" />
</LinearLayout>
</LinearLayout>
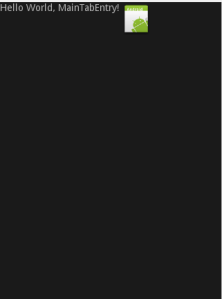
额。。。没有任何效果,ImageView的layout_gravity失效了,这又是怎么回事呢?我们可以发现其父
LinearLayout的orientation是horizontal,需要注意的是layout_gravity只能是和orientation正交时
才有效,Linearlayout设置了orientation之后,也就规定了其中元素在平行方向上是紧邻上一个元素
排列,而在垂直方向才可根据你的需要来设置。那么其中一种解决方案也就有了,在ImageView外包
一层Linearlayout,如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:text="@string/hello" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="right" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon" />
</LinearLayout>
</LinearLayout>
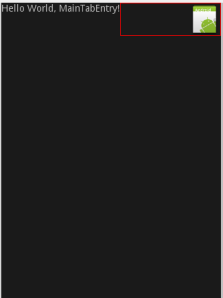
</LinearLayout>经过修改后,运行结果如下:
注:在RelativeLayout中layout_gravity是会被直接忽略的


























 697
697

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








