写在前头:在使用Echarts的时候,一定要给Echarts添加一个容器,让他有一个展示的位置
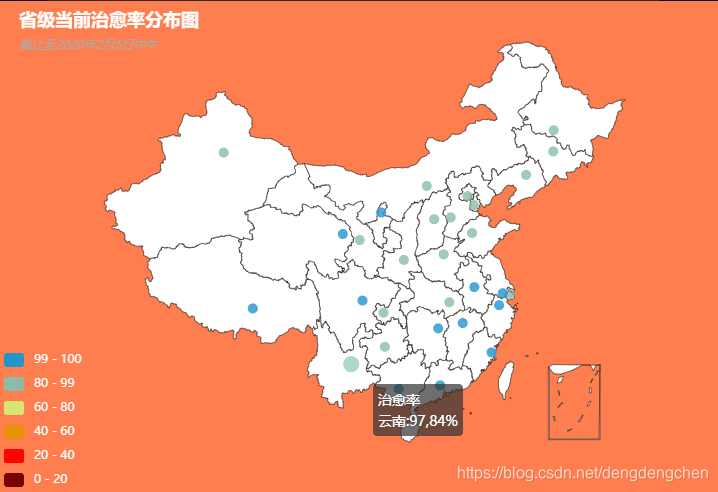
为实现一个疫情数据状态点分布图,采用了vue+Echarts得办法实现,大致效果:

新建一个js文件,存放Echarts得各种配置
var data =[
{name:"北京",value:"93.59"},
{name:"天津",value:"98.42"},
{name:"河北",value:"97.56"},
{name:"山西",value:"97.47"},
{name:"内蒙古",value:"83.08"},
{name:"辽宁",value:"98.63"},
{name:"吉林",value:"91.96"},
{name:"黑龙江",value:"80.30"},
{name:"上海",value:"94.51"},
{name:"江苏",value:"99.54"},
{name:"浙江",value:"99.92"},
{name:"安徽",value:"99.39"},
{name:"福建",value:"99.16"},
{name:"江西",value:"99.89"},
{name:"山东",value:"98.22"},
{name:"河南",value:"98.28"},
{name:"湖北",value:"93.38"},
{name:"湖南",value:"99.61"},
{name:"广东",value:"99.18"},
{name:"广西",value:"99.21"},
{name:"海南",value:"96.43"},
{name:"重庆",value:"98.96"},




 本文介绍了如何利用Vue和Echarts创建一个疫情数据状态点分布图。关键步骤包括为Echarts设置容器,配置Echarts选项,并在Vue组件中引入所需的js文件,如echarts库和china.js。通过这种方式,可以实现动态的、基于地图的散点图展示。
本文介绍了如何利用Vue和Echarts创建一个疫情数据状态点分布图。关键步骤包括为Echarts设置容器,配置Echarts选项,并在Vue组件中引入所需的js文件,如echarts库和china.js。通过这种方式,可以实现动态的、基于地图的散点图展示。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 3363
3363










