我上一篇介绍了Sublime Text插件的安装方法,今天想介绍我在用的几款插件,当然Sublime的插件是非常非常多的,我介绍的肯定不会那么多,因为今天我主要是介绍我用的插件的使用方法,有的安装上就可以用,有的需要一点小小的配置,还是超简单的啦。
我也不贴每个插件的下载链接地址了,因为照我上篇讲的方法1是完全不需要我们去下载这些插件的。
(1)Emmet
Emmet是快速编写 HTML/CSS 代码,据说它的前身是Zen Coding(不好意思没有用过)。快捷键ctrl+shift+p调出窗口输入install package回车后等待它弹出窗口然后搜索Emmet安装就可以了。Emmet的使用教程比较多,语法也比较多,很难记,对我来说我只是记住一些基础的,太复杂的感觉就是虽然你快速但是我脑容量不够啊。如何生成呢?Ctrl+e
比如输入“!”然后ctrl+e就会生成
<span style="font-size:18px;"><!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html></span><ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>(2)LESS
稍微普及一下LESS,一种动态样式语言,LESS 将 CSS 赋予了动态语言的特性,如变量, 继承, 运算, 函数. LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, Firefox),也可以借助Node.js或者Rhino在服务端运行。(摘自一个神奇网站)然后其实很多人在说Sass,我只觉得它们两个一毛一样毫无差别,唯一的差别就是名字不一样。想学习less的人可以去http://www.bootcss.com/p/lesscss/学习。
用过less的人应该知道,sublime是不支持对less格式的代码高亮显示的,不高亮显示代码是件很不好的事情,满眼过去一片黑白,所以只要你安装了这个插件,写less代码就不再是问题,据说sublime还有一个插件是将less代码编译成css代码的,不过我没有用,因为我用的是koala,关于这个软件。。。扩展太多再讲下去天都黑了,有兴趣的人可以留言哦。
(3)ColorPicker
一看名字就知道这是个跟颜色有关的插件,也确实是这样的,安装好以后使用快捷键ctrl+shift+c就可以调出调色板选取颜色了。
(4)SublimeCodeIntel
这个是代码提示插件,它支持的语种还是很多的,反正我感觉安装上以后提示功能比以前丰富了,还挺好用的。
(5)Autoprefixer
这个插件就是用来专门解决浏览器前缀的问题的,曾经我写CSS3的时候,某些1行代码得写5行,其实我是拒绝的,不过现在关于前缀问题已经没有以前那么严重了,这些主流浏览器都在趋于一个统一。对了,安装这个插件前必须要安装node.js,然后其实用它有一点复杂,毕竟它很智能,安装好以后,使用它就有两个方法了。
方法1:设置快捷键在preferences-->key Bandings--user里添加一句:
<span style="font-size:18px;">{ "keys": ["ctrl+alt+shift+p"], "command": "autoprefixer" }
</span>方法2:Gulp中配置Autoprefixer
说实话这个方法很麻烦,但是作为一个有为青年,I CAN I UP,所以我还是试了一下。
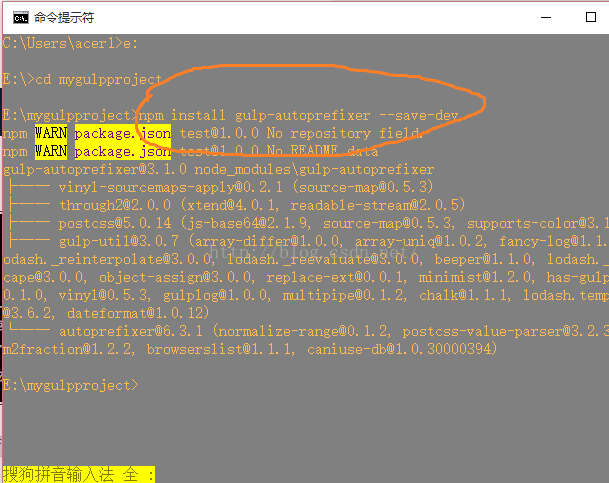
首先我要假设大家已经配置好了gulp的运行环境,然后我们要安装autoprefixer
输入命令 npm intall gulp-autoprefixer --save-dev
然后我们要去配置它的gulpfile.js文件,
<span style="font-size:18px;"><span style="font-family:Microsoft YaHei;">var gulp = require('gulp');
var autoprefix = require('gulp-autoprefixer');
gulp.task('<span style="font-family:Microsoft YaHei;">autoprefix</span>', function() {
gulp.src(['./src/<span style="font-family:Microsoft YaHei;">css</span>/*.css'])
.pipe(autoprefix('last 2 versions'))
.pipe(gulp.dest('./build/<span style="font-family:Microsoft YaHei;">css</span>'));
});
</span></span>然后我们在src/css目录下创建一个文件example.css
<span style="font-family:Microsoft YaHei;">div</span>{
transform: translateY(20px) rotate(45deg);
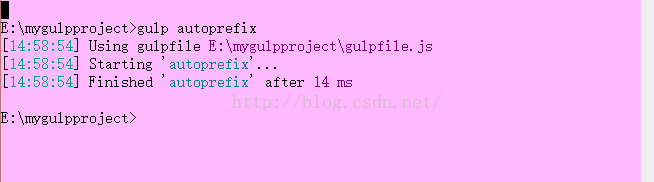
}然后在终端输入命令gulp autoprefix等待成功后,去build/css目录下查看生成的文件:
<span style="font-family:Microsoft YaHei;">div</span>{
-webkit-transform: translateY(20px) rotate(45deg);
transform: translateY(20px) rotate(45deg);
}























 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








