Angluar.js真的满满都是坑!!!!!最近在看的《AngularJs权威教程》,书上很多例子根本跑不了,我以为是我老眼昏花打错代码,去找作者的源代码发现还是运行不了,恩,就是版本问题,我知道这种东西大家都有版本问题可以理解的,可是不至于吧,差这么多
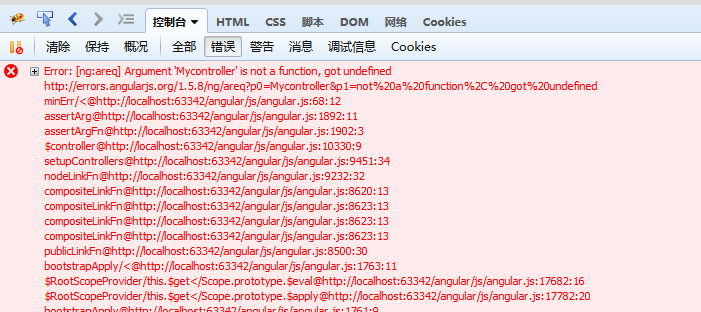
吐槽完毕要说一下今天遇到的问题,我就想简简单单的用个控制器,一直报Argument is not a function, got undefined 这个错误,然后也百度了说是从1.3+以后模块不能放在全局作用域中了,也就是这样的:
function MyController($scope) {
$scope.name = "shelly";
}会报这个错误,那么解决问题也简单了,不要放在全局作用域下就可以了
var app = angular.module('myapp',[]);
app.controller('Mycontroller',function ($scope) {
$scope.name = 'shelly';
});
我觉得我成功了,当然现实是没有的。
最后找了很久,贴出来我的html代码,大家看看
<html ng-app>
<head>
<script src="js/angular.js"></script>
<script src="js/controller.js"></script>
</head>
<body>
<div ng-app="myapp">
<div ng-controller="Mycontroller">
<h2>alert this name:{{name}}</h2>
</div>
</div>
</body>
</html><span style="color:#FF0000;"><html ng-app></span>
好了,此坑很深,大家且人且珍惜。























 5983
5983

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








