目录:
(1)vue3-基础-vueuse
(2)vue3-基础-useRequest
(3)vue3-基础-usePagination
(1)vue3-基础-vueuse
我们在实际中use函数的封装,不用我们自己写,其实已经有人帮助我们写好了工具函数

这个网站,它提供了很多的use函数帮助我们创建有扩展功能的响应时数据


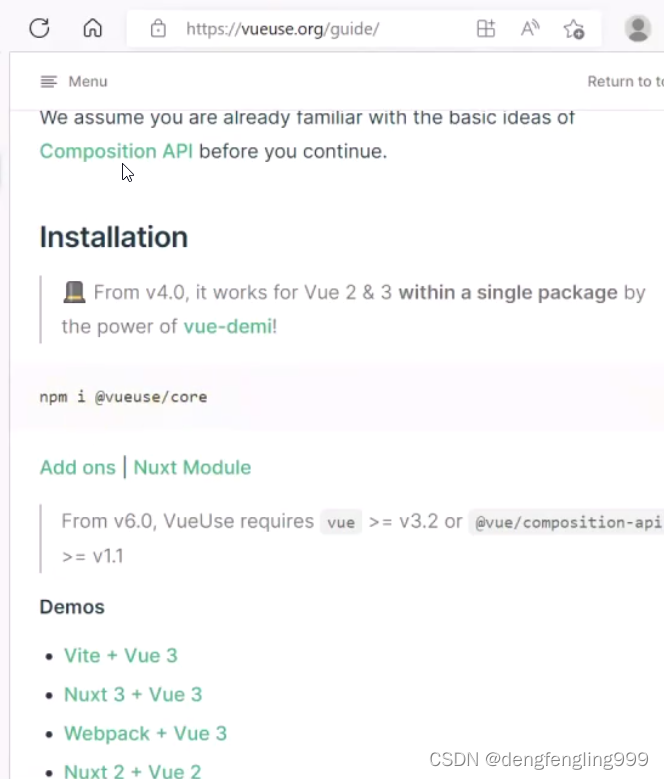
安装一下:


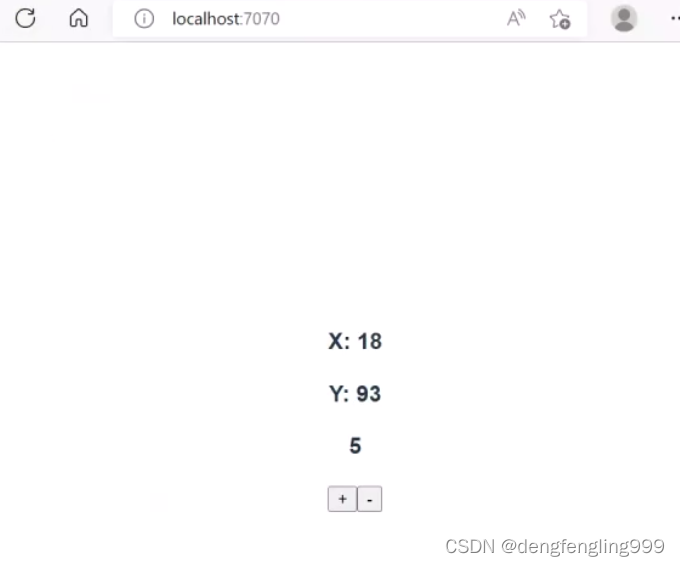
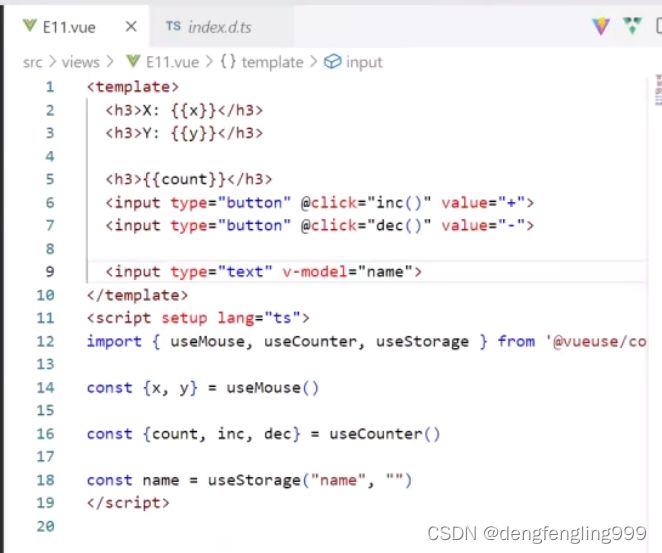
useMouse函数:是把鼠标的坐标封装成响应式数据,
useMouse()返回结果是一个对象包含了鼠标的坐标x和y,做一个结构赋值


useCounter函数是封装的计数器的函数,返回是一个对象,里面有属性和方法count计数的数字初始值0,inc增减计数函数、dec减少计数函数


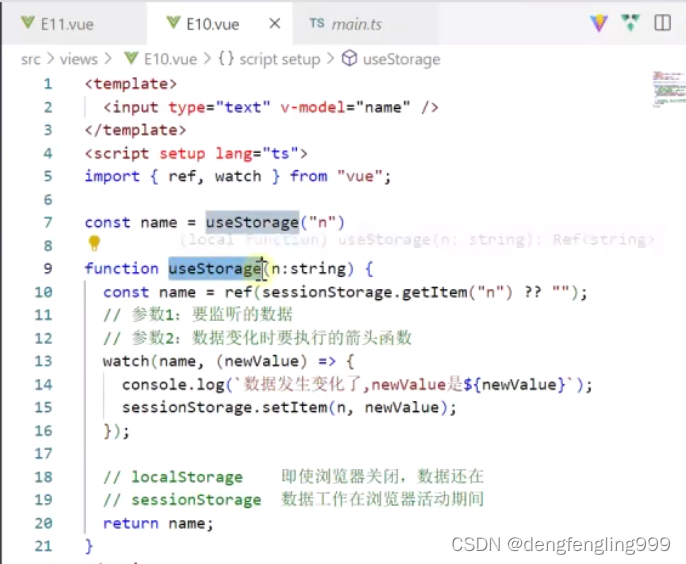
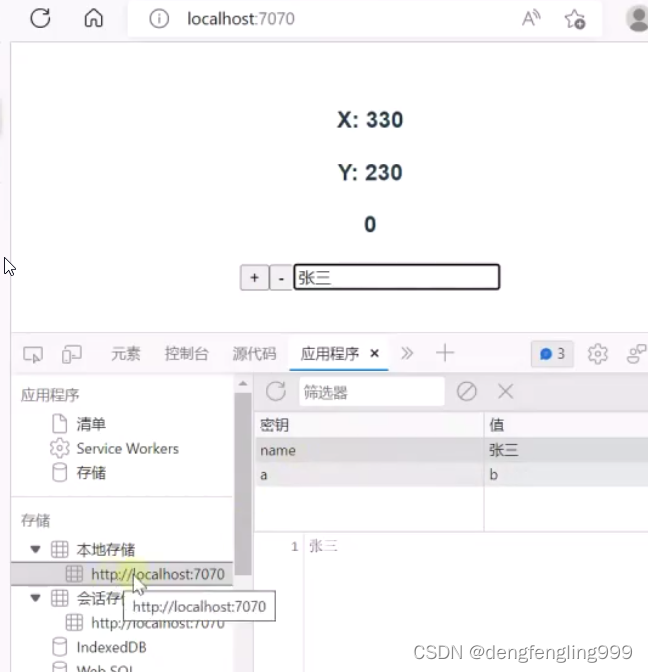
useStorage函数:存储数据函数


(2)vue3-基础-useRequest
我们学习一个第三方的库vue-Request,他可以把axios返回的响应直接变成响应式的
之前我们需要先准备好一个响应时的数据,当axios真正返回后,把返回的数据,更新掉响应式数据的值


安装:

引入use-Request函数:以后我们会用到很多的use函数,他们都是对响应式数据的增强封装
useRequest()里面传一个箭头函数,箭头函数只需要一行代码做它的返回值所以{}可以省略
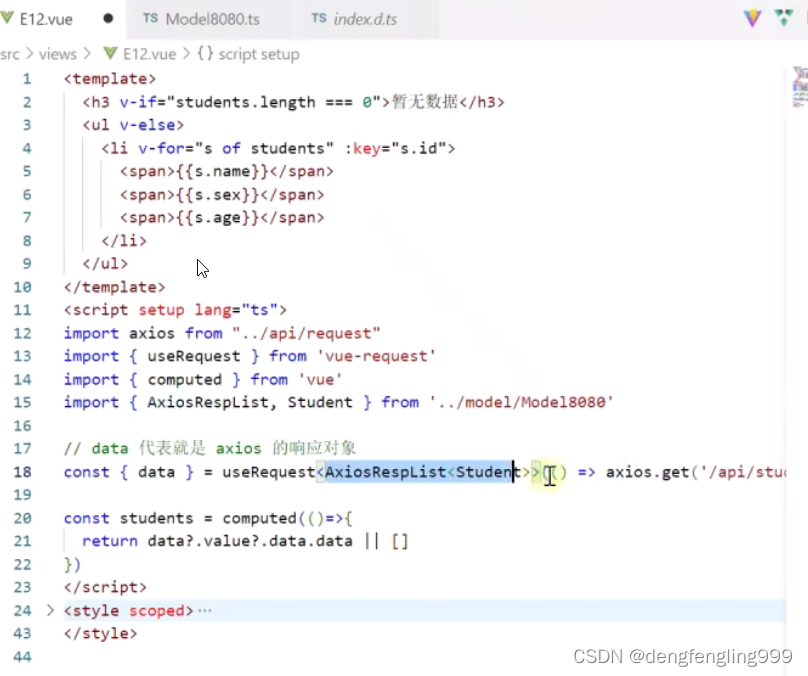
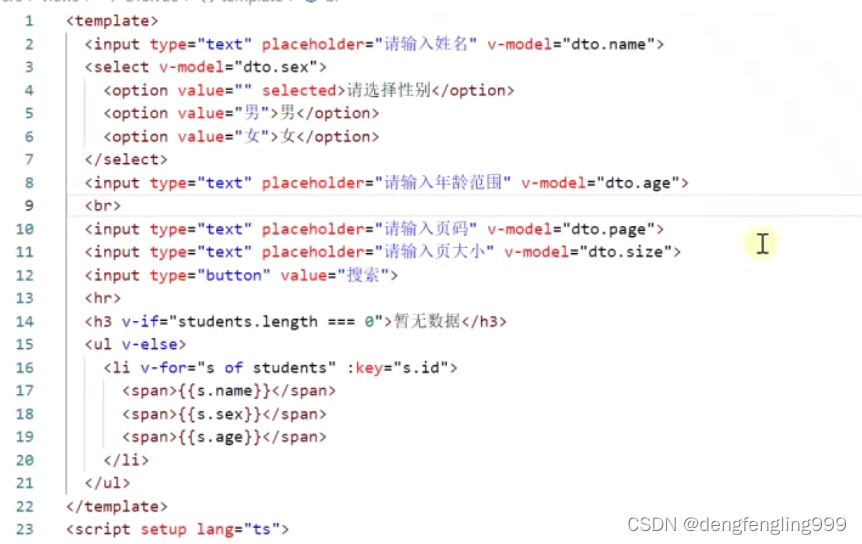
使用v-for循环的使用,要绑定一个唯一的属性key


页面中的三层.data看着不好看,反复出现了2次:需要反复计算的表达式,我们可以用计算属性进行封装
data的axios的响应对象,内部用到了ref封装了,使用ref封装的数据,在页面模板可以直接写,但是在typescript代码里面需要使用.value获取到数据:


在页面做一个类型说明,提升编码体验
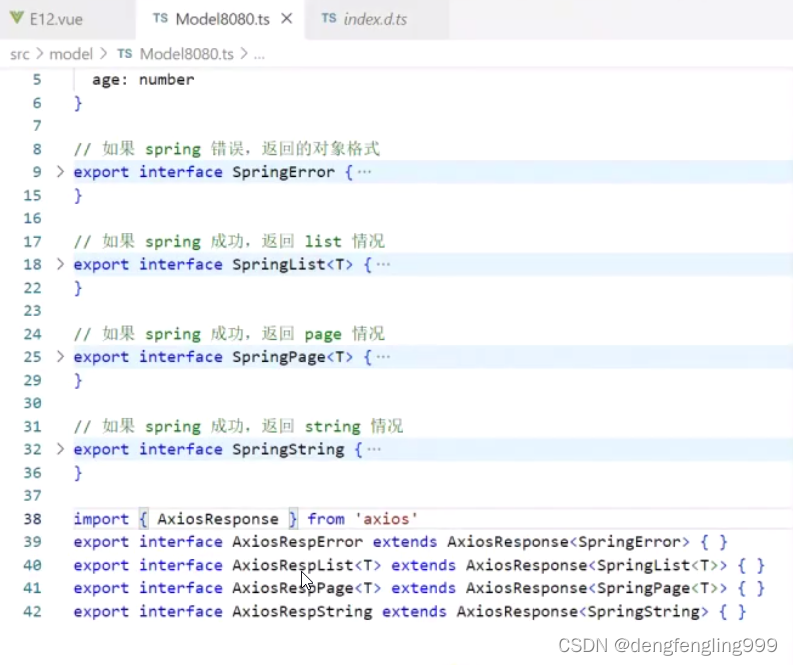
在Model中继续添加类型的扩展:

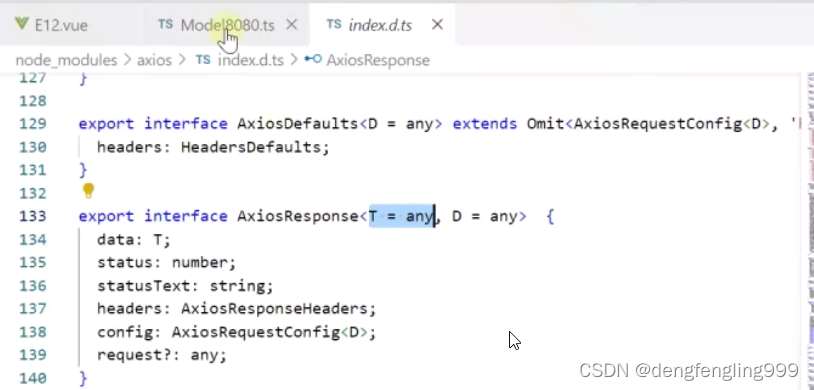
AxiosResponse响应对象:类型不够准确,需要近一步说明:


这个时候就有提示了:

(3)vue3-基础-usePagination
usePagination这个方法是跟分页有关的



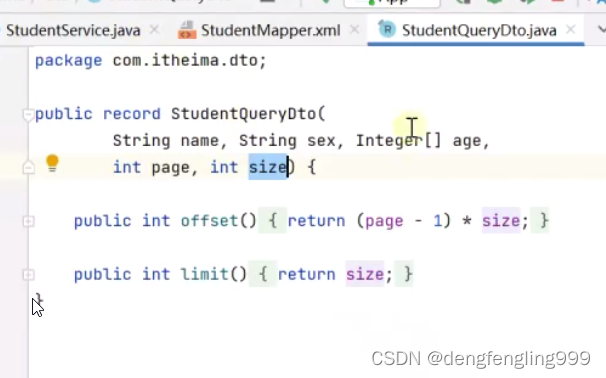
后端代码:

请求参数对象

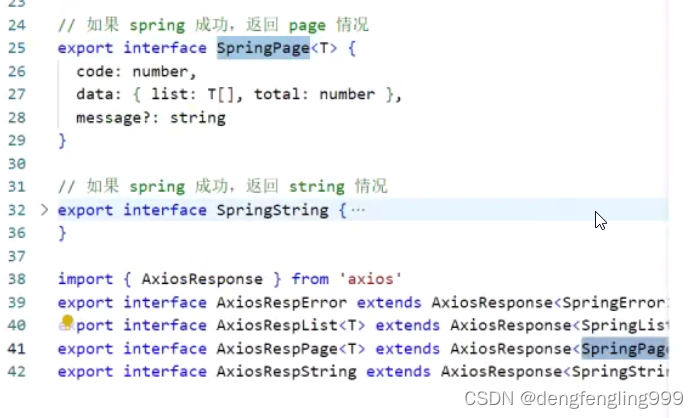
前端定义类型:下面前面已经定义了,定义请求参数
年龄使用字符串传递给后端,Spring框架帮我们转换为整数数组





引入总页数、总条数:

查询函数:


usePagination()会返回一个函数run,用它就不用在写这个usePagination了
调用run函数需要把改动后的数据传递进去dto.value会作为参数会传递给axios的参数

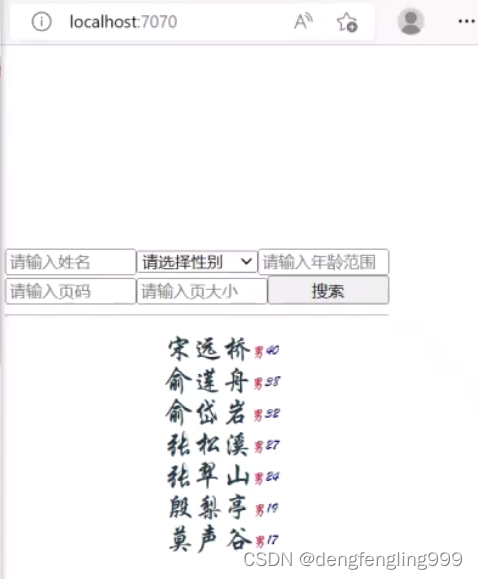
查询第二页的:

























 1919
1919











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










