团队开发中,开发小组常常会用到VSS代码管理器。这里简单讲VSS客户端配置,本地代码与服务器代码绑定的操作。
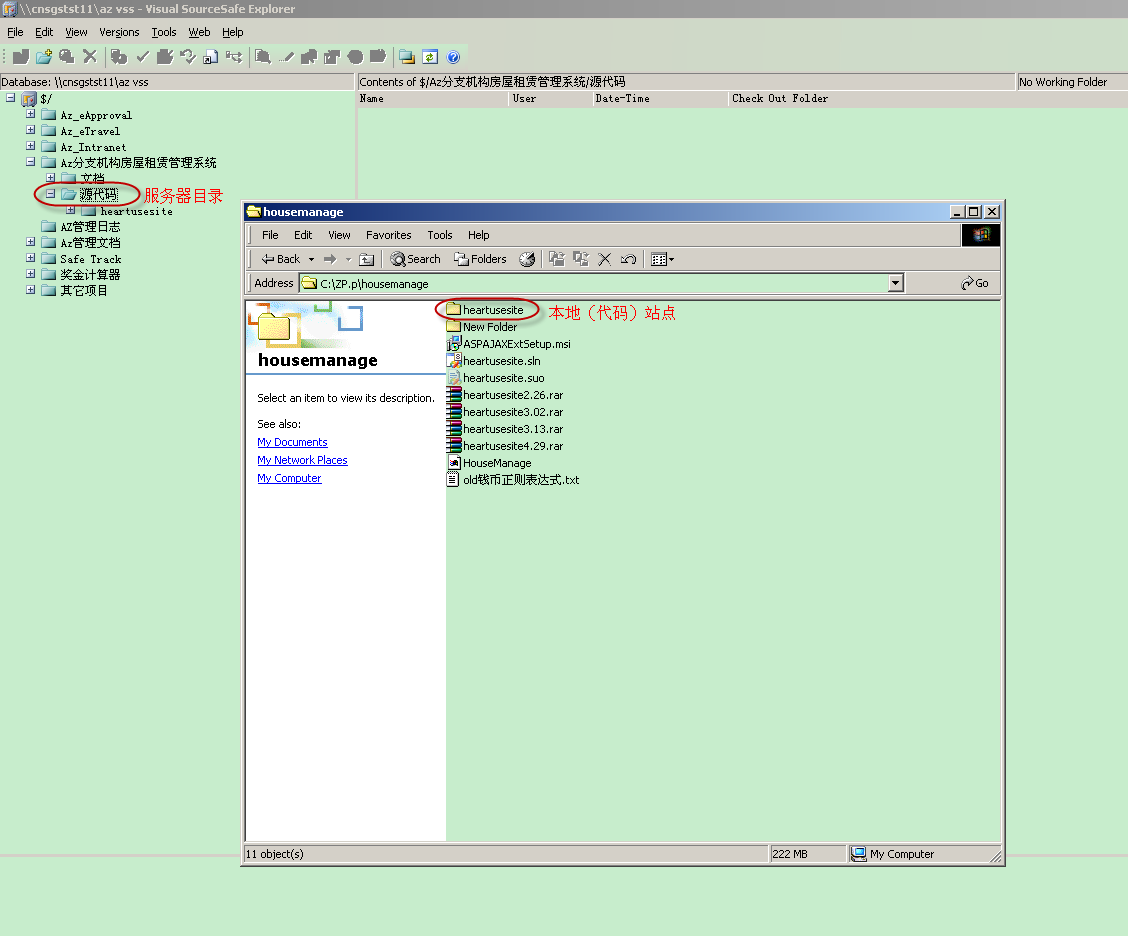
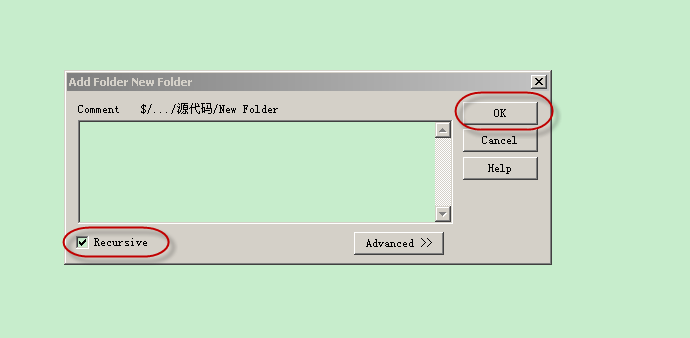
1.进入服务器公共目录:服务器已经设置了公共目录folder“源代码”,打开Visual SourceSafe Explorer,首先将本地站点目录“拖进”服务器公共目录,将会弹出一个“Add Folder New Folder”的UI界面,勾选中“recursive”选项,点击“OK”按钮;


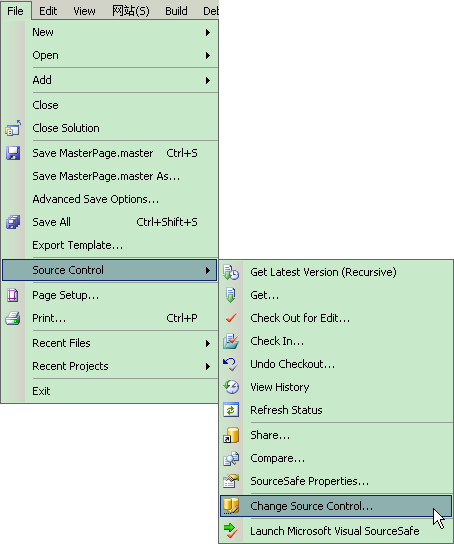
2.Bind操作:服务器层级目录与本地层级目录一一绑定。做完第一步操作,将本地站点(或项目)重新打开,展开工具条中的“File”菜单,会发现菜单中多了“Source Control”选项。进一步展开“Source Control”菜单,选中“source Control”选项,即会弹出一UI界面,界面中列出几个需要绑定的条目;选中其中一个条目,点击该界面上方的“Bind”按钮……每个条目一一类此操作。

1.2步操作完毕,整个项目“Check Out”“Check In”点点试试。




















 2779
2779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








