什么是百度分享,看下面两个图。


还要自己写js,css吗?那不存在的,百度已经给出了解决方案并分享了出来 http://share.baidu.com/code/advance
缺陷是不支持 https 的网站。http 的网站这下乐得屁颠屁颠的,倒是省事了。
之所以不支持 https是因为加载的 static资源来自http请求,这么简单的问题竟然还有人在长篇大论,宣扬迷信吗。
解决办法,把那些资源拿过来,放到自己的网站根目录就行了。
点此下载static.zip,将解压(解压密码:themebetter)后得到的static文件夹上传到网站根目录(注:域名/static)。

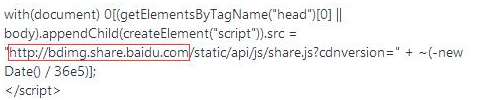
把 http://bdimg.share.baidu.com 的路径去掉就行了
//百度分享 window._bd_share_config = { "common": { "bdSnsKey": {}, "bdText": "", "bdMini": "2", "bdMiniList": false, "bdPic": "", "bdStyle": "0", "bdSize": "16" }, "slide": {"type": "slide", "bdImg": "6", "bdPos": "left", "bdTop": "100"} }; with (document)0[(getElementsByTagName('head')[0] || body).appendChild(createElement('script')). src = '/static/api/js/share.js?v=89860593.js?cdnversion=' + ~(-new Date() / 36e5)];





















 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








