这篇文章用几个简单的例子来介绍XCode6.1故事板中约束的使用方法。
现在iOS设备屏幕的尺寸也有很多种了,尤其是有了iPhone6 Plus以后,再不关注界面的尺寸适配就有点说不过去了。
说一个很简单的要求,把一个Label水平对齐在各种尺寸的屏幕上。
在IPHONE4、4s的时候,其实这个都不用关心,只要把文字拖到故事板中间对齐就好了。但是有了大屏幕以后,这样做运行的时候是偏得。
不废话了,下面介绍约束的使用。
把文字拖到屏幕中央。
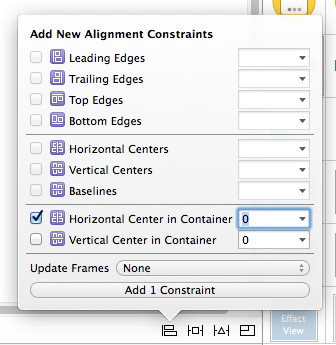
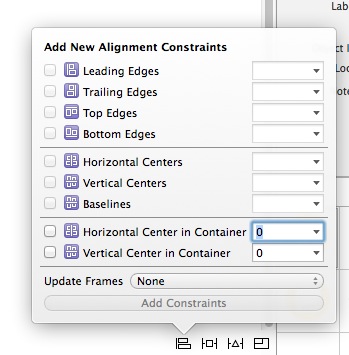
点击约束里的“对齐”图标,勾选上水平居中,然后点击下面的"Add 1 Constraint"按钮。这个时候再在不同尺寸的模拟器上运行,文字始终会水平居中。(垂直居中的话,方法一样,勾选上垂直居中即可)

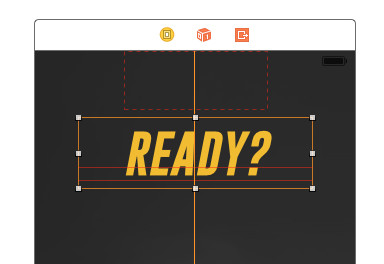
添加水平居中的约束后,故事板里的文字看起来是这样的。

接下来,我再添加一个 文字与界面顶部间距的约束。
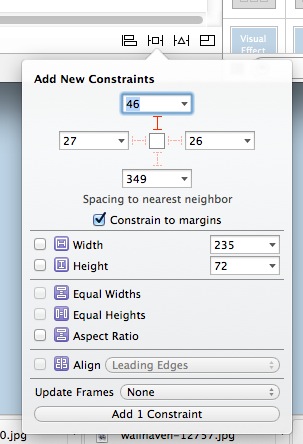
点击约束中左数第二个按钮,弹出的菜单里有4个方向的文本框,每个文本框表示该控件与界面的边距值。
我现在想要让文字始终距离顶部保持46像素,那么就点击4个方向中的上方文本框下面的那个红色虚线,点击后变成红线,说明对该方向保持约束。
最后点击下面的"Add 1 Constraint"按钮。嗯,这样文字与顶部间距的约束就设置好了。

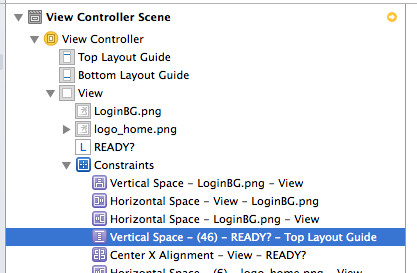
查看一个控件到底添加着哪些约束,可以从下面两张图片中的位置看到。


当你想去掉某个约束的时候,只要在上图中选中约束名称然后按delete键删除即可。
下面再举一个例子。
比如故事板中,有一张图片放在界面的左下角。如图:
这是在4寸屏幕里的样子,在5.5寸屏幕里会怎样呢?下面是截图:
下面给这个图片加上约束。
现在在5.5寸模拟器下运行一下看看效果:
恩,这是我想要的。
随便选择一个控件,然后点击约束里的对齐按钮,你会发现菜单里有很多选项是禁用的。这是为什么呢?这是因为这些选项只有在同时选中多个控件的时候才可以使用。也就是用来多个控件之间的约束关系。

例如,我的界面里有两个控件,一个是文字控件“登录名”,一个是图片控件“白线”。当屏幕尺寸变化的时候,它们的相对位置很可能是错乱的。所以下面要同时给它们两个控件加上彼此之间的约束。

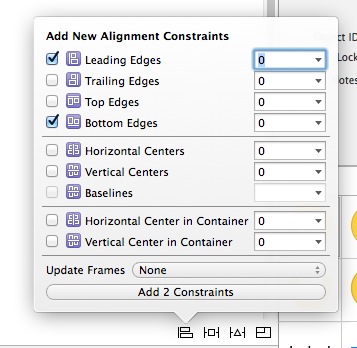
同时选中文字控件和图片控件:

点击约束中的对齐按钮,勾选头对齐和底边对齐,后面的值可以根据界面的具体情况来设置。设置好这个约束以后,即便界面尺寸发生了变化,它们彼此之间还是保持这样的间距不会变乱。

OK,就先简单介绍到这里吧,其他的约束功能其实都差不多,多尝试几次就会了。





























 182
182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








