
接触约束挺好玩的,对于页面设计帮助不是一星半点的,但是想设计出好的页面品质来,还是要对约束深入研究一番的。
技术成长就是从:不敢->就做了能咋地->没啥事儿->胆子变大->技术成长->遇到问题->解决问题。
可能你不相信,但是我的经历告诉我,技术就是勇于突破。
最原始,我仅能使用固定大小和方位实现约束定位,心里时刻谨记必须给控件一个大小一个方位,这个栅栏必须设定好,否则问题不可控。这是基础,并不代表成长了,这些问题就不再适用,一直适用,而且高技术都是在基础之上,扎实的基础之上凸显的。此时,我的控件设计,仅能制作大小固定,方位固定的页面设计。

花俏的页面,都是随着服务器请求数据后,根据数据量来断定此控件的大小,这还仅是第一步,他的大小根据数据量更新后,别的控件还要相对于此控件的变化而变化。嚯!也就是说,我要实现一个控件的可变性,还要实现另外一个控件的相对性。上文所讲,我仅能实现单个控件的布局,说白了就是,别的控件有没有跟这个控件一点关系没有,因为大小我确定了,方位也确定了,顶多是你没了,我就相应往哪边移动一下。两个控件还从来没有涉及到相互制约相互约束的地步。
后来,因为页面的需求,不得不设计一些变动的控件,比如UILabel,这个控件本来就是个长度和高度都容易变化的一个控件,不可能设计成死值,如果大屏幕,你值写小了,右面空白一大片;如果小屏幕,你值写大了,文字显示不全不说也没有...做人性化提示;你想设计成5s的,大屏幕看着小,小屏幕看着大,更是不好。所以这个控件不要写成死值。可恨的是,他自己就够难对付的,又增加一个控件,右边的小标签,咱们暂定为小图片,索性也把左面的UILabel控件假设成title。如果左边的title文本少,那么右边的image就会向左移动,因为image与title的距离固定,如果title的字多,image就向右移动,正常情况下,都可能有特殊的title文本很多,此时image随着title的增加向右移动,但是根据常识,我们不能让image消失或者显示一半,允许title不完全显示,以…方式友好的提示用户,此title较长,点击后可看完整文本。
那么问题来了,(网上说了,此语句属于敏感词汇,已经发现某某学校保留追求法律责任的权利)那么问题来了,怎么设计,怎么实现title的可变长度,又不会因为太长而挤压image的显示,同时又能满足image忠实的追随title呢?
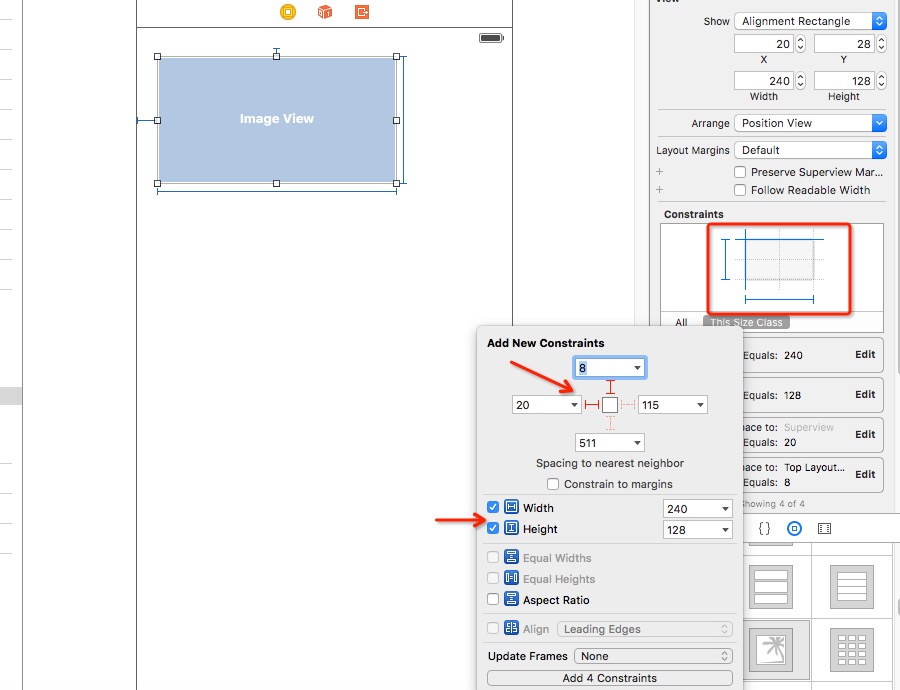
以前,所有约束都没有详细理解,并运用,仅作为会使用,但具体怎么回事,或者在此基础上还能玩出哪些花样来,并不清楚。那今天咱们就详细的叙述一下,以往,咱们设定约束都是title距离左边距10点,距离上边距10点,长宽确定,image同样,距离title的左边距5点,上边距10点,长宽固定。


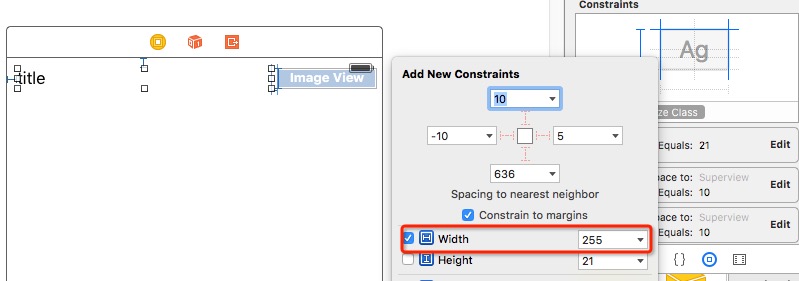
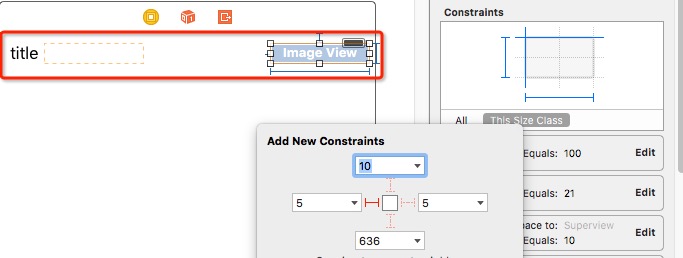
这样显然不能实现title的可变。一个蒙蔽的错误写法是,将image距离右边距设定好,上边距不变,长宽不变,删除左边距;title删除宽定值,增加右边距image5点。点击更新,此时title你会发现被拉的好长,image在屏幕最右侧,此时你能看到,title的宽值是一个具体的数字。那么好,增加title的宽值!你会问了,刚才不是让删除宽值,咋又加上了?客观别急,听我详细道来。

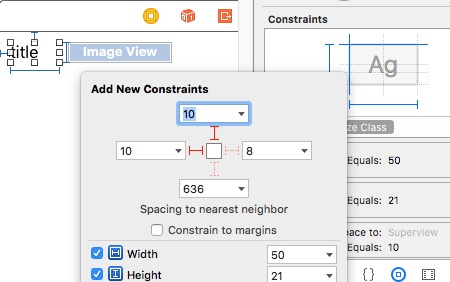
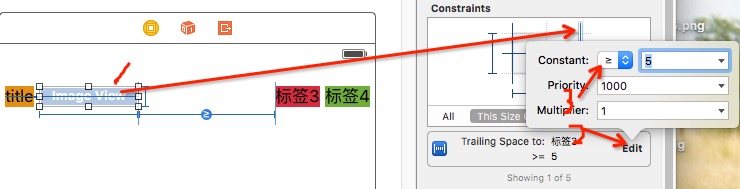
上图是删除title右边线的,也就举例一下,往后的添加删除就不做演示了。

上图,我们为title增加了固定宽度。
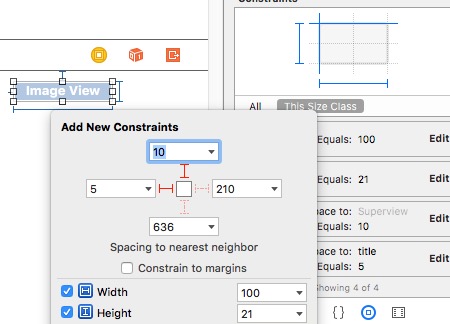
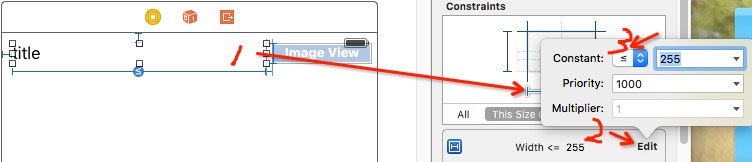
此时,我们增加了title的宽,但是我们要更改具体参数,以前我们设定宽都是等于,宽值=多少多少值,此时我们改一下改成“<=”,要是不知道这是什么意思的,改行吧,别说iOS不适合你,整个IT行业都不欢迎你。

然后,你会发现,title的边框立马变成黄色,说明你可以更新,且慢!此刻,我们要做一件伟大的事,删除image的右边距,重新增加image距离title的左边距,同时删除title距离image原来的右边距,乱没乱,乱了就一个一个删,或者你先删除title距离image的右边距,删完了再增加image距离title的左边距。
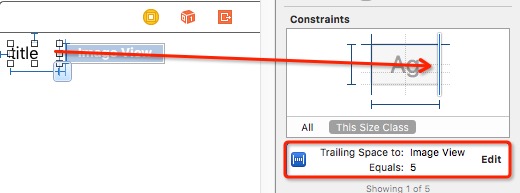
其实,就想胶皮套一样,把image的右面放开,将左边约束起来,此时,黄色的边框增加成两个了,也就是说两个控件都迫不及待的等着你更新呢,满足他,更新。啪,两个控件都向左移动了。此时你可以尝试把title的文本增加点,再增加点,增加到超出限制,你会发现“…”正常出现了,你再试试减少点,再减少点,更新一下,呵呵,是不是挺好玩,两个好基友控件始终黏糊在一起。

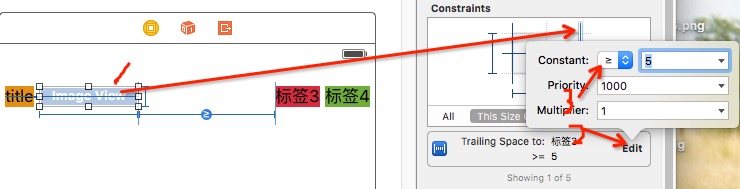
上图为更改两控件约束后,没更新前状态截图。
我再没帮朋友解决此类问题之前,一直以为我遇见我自己的新陆地了呢,以为成长了呢。虽然也是成长了,那么问题来了(重要的事情说三遍,我等你来查我水表,劳资不怕!),其实也怕。你还记得设定的那个”<=(我就不说这是什么意思,咋地吧?)“的值吗?记得,好比咱们设定<=302,总共宽度是375是合理的。但是朋友问我,那要是6p可怎么办,我又增加了难度,我想要是4s怎么办?6p人太多,哈哈哈哈!楼主邪恶了。
这真是一个问题,你设定的是4.7英寸屏,要是6p大屏和4s小屏怎么办呢?大屏会造成image的右面有空白,但是title还显示成“…”,这肯定不符合啊。要是4s呢,右边image都被屏幕吃了,左边也没显示万恶的“…”啊。我。。。当时被朋友问的无言以为,你知道,咱们是去装逼的,连人家电脑,帮人家解决问题,打包票的会解决,然后你笑场了!把我恨的,千万头(此处省略三个字)在飞奔啊。
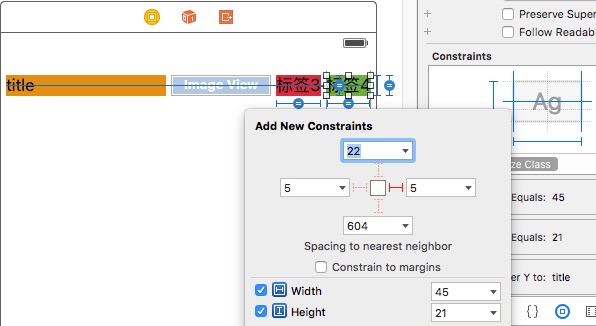
我承认,问了大神才懂得,但是我确实对约束有了跨越式的理解,我们一直在讨论title的问题,这样吧,我们在增加点难度,有四个控件,右面有两个,左边有两个,最左边是动态的title不变,左二还是image也不变,右边是固定的两个UILabel暂且起名标签3和标签4,我们让标签3和标签4始终在右侧显示不动,长度不变,时刻显示。

上图为标签四的约束,设定标签3和4大小相等都距离右侧5点宽高固定,四个控件整体水平对齐,title仅设定高值不设定具体宽值,image设置固定宽高。
聪明的人一下子就理解了,完全可以将右侧的两个空间就视为屏幕的右边距嘛。是的,就算不聪明,你也要固定的这么认为,因为,右边的两个空间都是大小固定,方位固定的,跟屏幕边距向左移有区别吗?此刻,我们不再设定title的长度了,完全可以删掉”<=“了,也就是说title是平原野马了,大小完全自如了。此时删除掉image距离title的右边距,增加title距离image左边距5点,image距离标签3的左边距增加5点,但是要修改参数,将5点的等于改成万恶的“<=”,此时,测试吧,这逼装的我给满分,但是我不要满分,因为刚才没装好,被扣分了。


上图为更改设置image右边距值。
解释一下,整局,最关键的就在于这个image身上,我本身是大小固定的,左面的title反过来追求我,我对于右侧的标签3距离可控,近了我就锁死,警告不能再近了,削弱追随者title,让他显示成”…",如果title小了,我就远离标签3 。听着咋这么像显示版的男友和老爹呢。title是男友,标签3是老爹,老爹的右边是老娘,image是花瓶美少女。我曹,我爆了!太像了。男友要求多了,女友回家跟老爹告状,男友就消停了,而老爹怎么也打不到女婿一下,因为丈母娘都是护着女婿的,男友老实了,也就离开老爹跟着男友回去过甜蜜小生活了。我说的是不是啊?
扩展点吧,扩展点约束,约束的相对性非常有意思,要是不熟练约束的,跟熟练约束的根本没法看懂,根本看不懂那里是哪里。
约束,可以是title、image、标签3和标签4同一水平线,那么我title上下动了,随之image、标签3和4也就跟着动了;

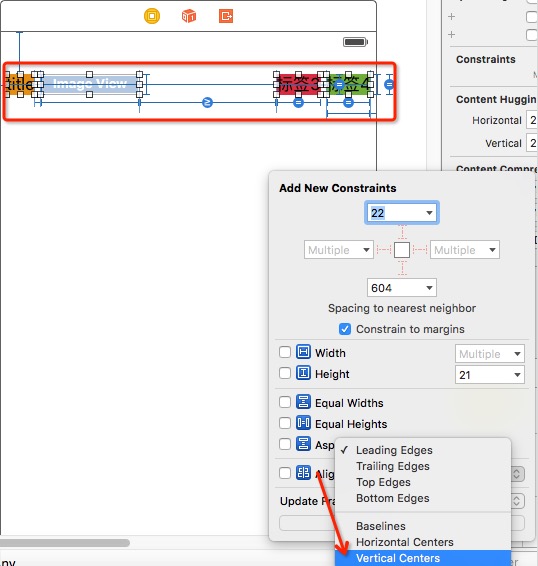
上图为设定四个控件水平对齐,选中这几个控件,点下下面约束弹框,找到上面下部红色按钮起始点,选择最下头的。
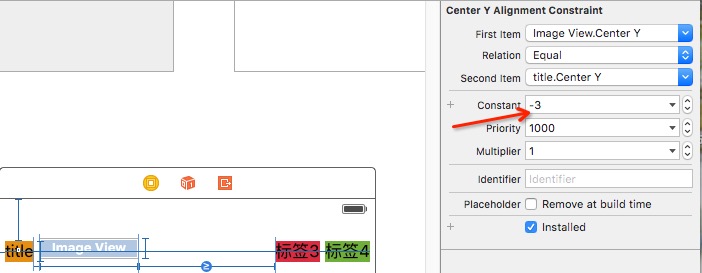
中间水平线还可以设定上下偏移,好比我image想向上偏移3点,标签3想向下偏移3点,标签4不变。

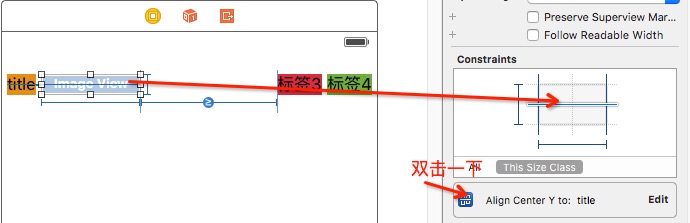
上图是设置偏移的前半步,还有下半步,也就是双击以后的事情了:

看到箭头了吧,向上偏移3就-3喽,为什么-3呢,看下描述:First item(第一个控件) 是image,第二个是title,image的中间等于title的中间上移3个点,iOS屏幕坐标左上角是(0.0)别忘记,所以是-3。
当然在水平角度讲,我们还可以设定他们四个控件的顶部是对齐的,或者底部是可以对齐的。好玩吧。

上图,楼主很懒惰,直接把上左下右、水平垂直中间对齐和等宽等高全画出来了,是不是这样不太好。
说标签3和标签4生活一辈子了,就大小一样吧,可以,我们设定成他们等高和等宽,这就免除了我们的分别设定,各个控件的宽高设定。(看上图,见谅!)
说,这个页面还有下面的控件,而且下面还不止一排,那么我们就可以设定所有第一列的左边是对齐的,那么最上边的title变化了距离左边距的数值,相应的下面所有控件都将跟着移动距离左边的位置,是不是很方便?

同样的,我下面的一个控件左边跟着title的左边对齐了,右边是不是也可以跟着最右边的标签4的右边对齐呢?肯定可以啊。
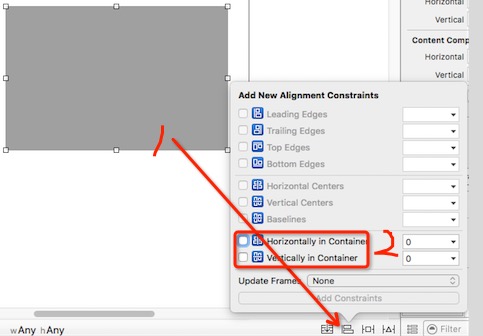
我拖进来一个view,我想让这个view在整个屏幕的垂直中间或者水平中间显示,或者就在垂直且水平的中间显示,不用再代码里费劲计算了。

上图就是设置居中问题的,两选项,上面是垂直,下面是水平。
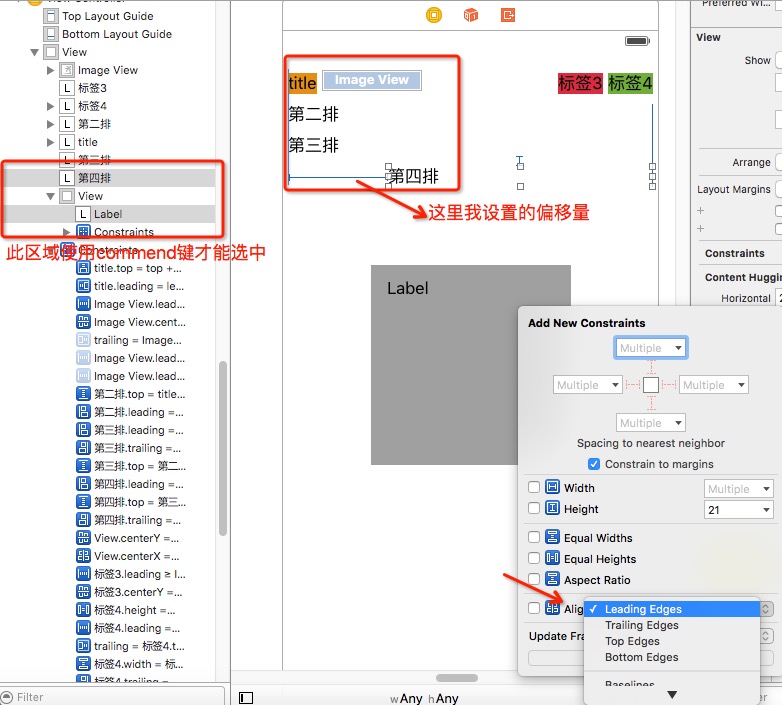
还有一种情况,我所有控件啊,都是在一个view里边的,然后为了方便,我view外边的控件也就索性跟着view里边的控件的左边或者右边对齐吧,也行,你只要在左边栏里按住commend键分别点击两个控件,就可以实现他们的操作,跟操作同属于view内的控件的约束是一样的。

上图,耍的花招有点多,结合了偏移,我是设定第四排与title的左边对齐,但向右偏移100点。选中两个控件以后,就按照之前操作,左对齐了。
我想想,看看还有没有其他应用可以扩展。
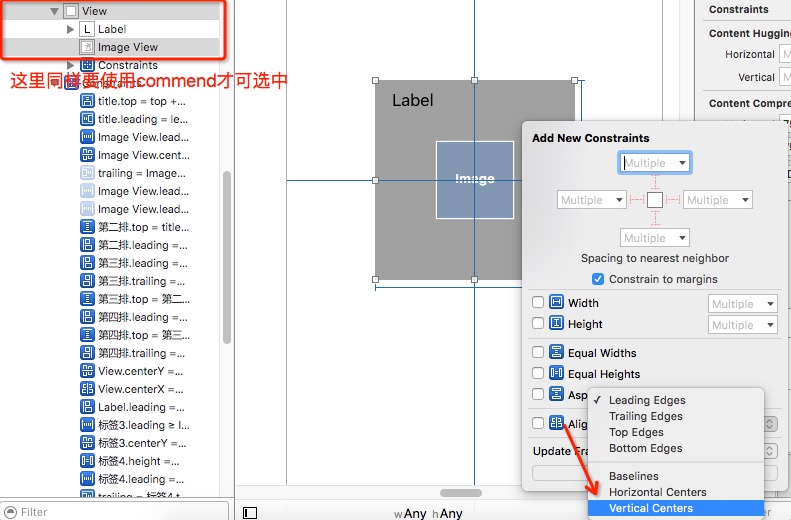
我们介绍了”<=“的威力,又比较浅显的介绍了一下相互约束,对,还有一种,view中一个控件,我要相对view的中间对齐,我不管你view有多高,我就相对你此高度,在中间显示,两种中间都可以实现,水平和垂直方向都可以设置居中。

上图,我设定的是水平和垂直都中间了。
好了,我好想也就知道这么多的约束了,脑袋被掏空了。我也知道有点啰嗦了,就是想让大家看的时候不枯燥。





















 2180
2180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








