本文的标题,全文:
CADisplayLink 基于时间的动画效果,和
CADisplayLink 基于位置的动画效果
引子:
小灰面试小白,
问: “以前美团的 tabbar , 有一个点击选项卡,选项卡拱起”
“就是矩形局部拱起的效果,怎么实现”
小白:“Open GL, 研究没这么深,再见”
小灰: "使用 CADisplayLink + 子定制绘图,也可以做 "
小灰: “面试的开发者,把没思路的技术,归结于他没学过的。杯具”
基于时间的 CADisplayLink 动画效果, 局部拱起
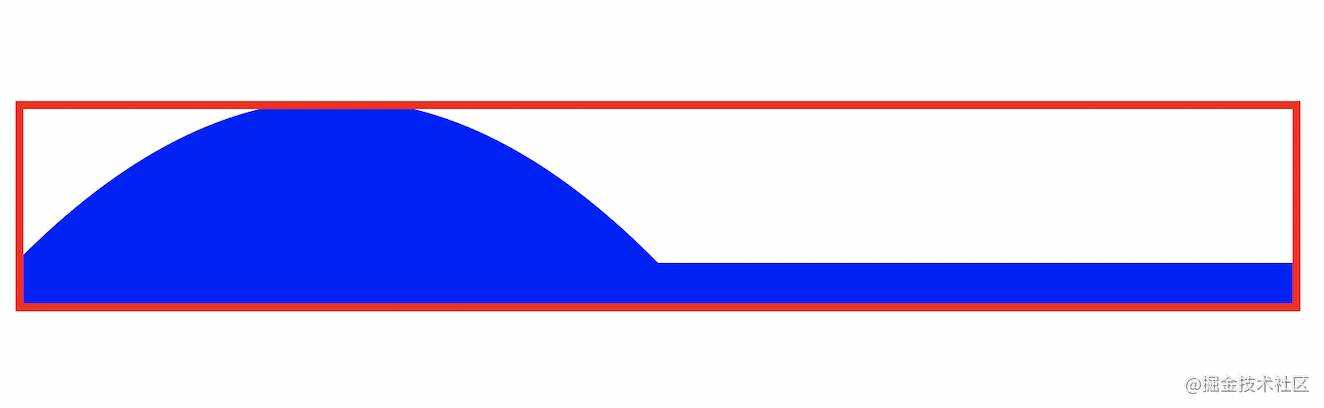
例子: 矩形框,分左右。点击哪一边,那边拱起来
如下图: 左边拱起来,效果

辅助方法: 识别点击的哪一边
设置背景色为透明
因为动画是基于绘图 drawRect
@objc func tap(with gesture: UITapGestureRecognizer){
guard !jelly.animating else{ return }
let point = gesture.location(in: partial)
let width = partial.frame.width
let isRight = point.x > width / 2
let idx = isRight ? 1 : 0
partial.backgroundColor = UIColor.clear
partial.startAnimation(idx)
}
主要逻辑
两个辅助状态保存类,省略了,
具体见 github repo
- drawRect 绘图,只可在 bounds 里面,
所以 view 要预先留一个空档
可通过上文的边框线,理解
- CADisplaylink 使用的间隔时间,是屏幕的帧率
不可手动设置
就要把基于时间的动画,其持续时间,转化为一定的次数
( 从 from 的状态, 到 to 的状态 )
设置精确的 duration ,还要保证动画平顺,有难度
这里 total = time * 20 , 给予了一定的次数,消费完,就结束
具体见 github repo
- 局部拱起,是基于时间的
( 切题 &#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1382
1382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








