最近在看Lea Verou写的《揭秘css》,有很多css小技巧以及解决常见问题的技术确实让人受益匪浅,值得一读。对于饼图,虽然最简单的只有两种颜色,但是实现起来并不方便,这本书讲述了利用变换的方法实现饼图,但更好的方法是用svg和css配合,实现起来便捷维护简单,网上也有这篇文章,这篇文章详细讲解了如何制作两种颜色的饼图,那么更多颜色的饼图该怎么做呢?
一、基于SVG的两种颜色饼图的制作
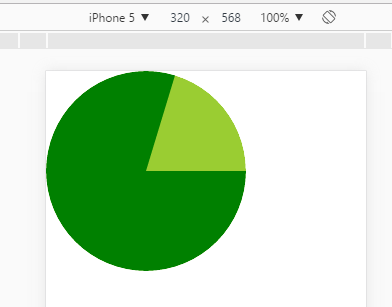
《揭秘css》循序渐进的讲解了如何实现用SVG实现饼图的制作,想具体了解的可以去看看这篇文章,在chrome中的展示效果:
html代码如下:
<div>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 32 32">
<circle class="one" r="16" cx="16" cy="16" stroke="green" stroke-width="32" stroke-dasharray="80 100" fill="yellowgreen"/>
</svg>
</div>css代码如下:
svg {
border-radius: 50%;
width:200px;
height:200px;
}二、基于SVG的多种颜色饼图的制作
要想在此基础上实现多种颜色的饼图,就需要理解SVG中circle元素的特征,这个在W3School中介绍,这里把所有属性归纳总结一下:
cx和cy属性定义圆点的x和y坐标,如果省略cx和cy,圆的中心会被设置为(0, 0);
r属性定义圆的半径;
stroke为圆圈边缘的颜色;
stroke-width为圆圈边缘的宽度;
stroke-dasharray表示边缘线为虚线,数字可以看成是饼图的占比;
fill为圆形底色的填充。
在理解了这些属性的含义之后,我们可以进一步制作多种颜色的饼图,先上代码:
<div>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 32 32">
<circle class="one" r="16" cx="16" cy="16" stroke="green" stroke-width="32" stroke-dasharray="80 100" fill="yellowgreen"/>
<circle class="two" r="16" cx="16" cy="16" stroke="yellow" stroke-width="32" stroke-dasharray="38 100" fill="rgba(0,0,0,0)"/>
</svg>
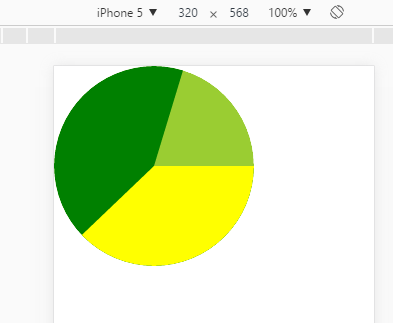
</div>在chrome中的展示效果:
说起来比较简单,只是在SVG中添加了一个circle,但是有两点需要注意的:
①第二个circle的属性中,fill=”rgba(0,0,0,0)”表示第二个circle的底色为透明的,这样就可以和之前的形状叠加起来;
②stroke-dasharray的数字可以看成是饼图的占比,这占比的绘制是以水平为起点,顺时针计算的,所以图中的占比分别为:38%,42%,20%。
三种颜色的饼图制作完整,那么多种颜色的饼图也就是类似的了。
























 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








