1.安装 nodejs,npm
nodejs 下载地址:
https://nodejs.org/en/download/


2.cnpm 安装
npm install -g cnpm --registry=https://registry.npm.taobao.org

3.使用npm/cnpm 安装angular/cli
npm install -g @angular/cli


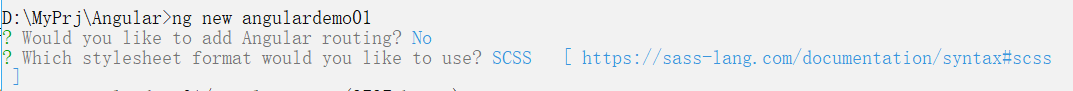
4.创建项目
cd 进入指定文件夹 创建项目
ng new 项目名称

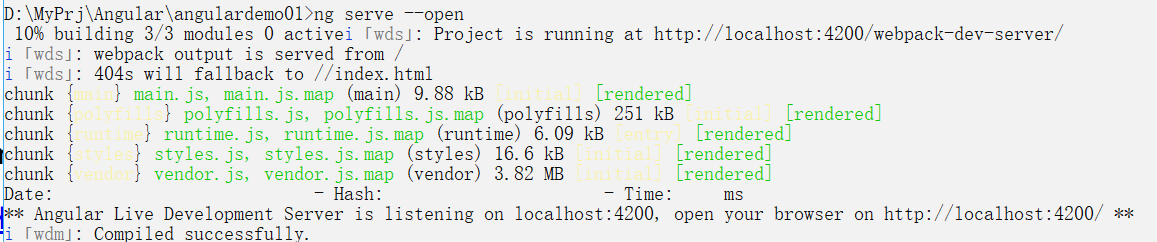
5.运行项目
ng serve --open
运行成功后,在浏览器中能看到欢迎界面,如下图所示:

6.导入项目 至 vscode
“文件”-》打开文件夹-》 选择文件,引入项目。
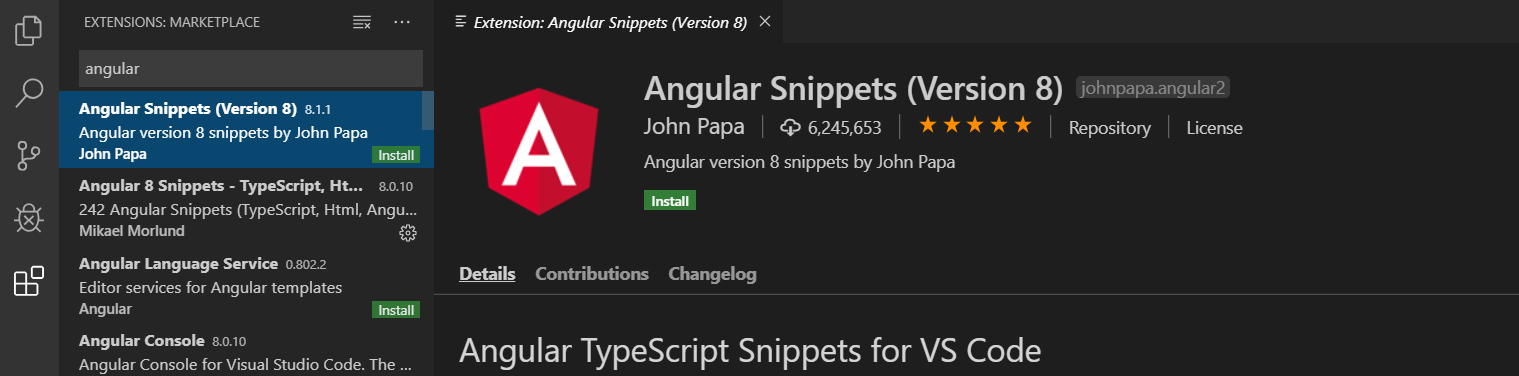
代码提示工具,如图搜索 “angular”,找到需要的安装即可。





















 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








