3.1盒子模型
微信小程序的视图层由WXML和 WXSS组成。其中,WXSS
(WeiXin StyleSheets)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSs 的大部分特性,因此,本章将重点讲解CSS中的布局相关内容。
在页面设计中,只有掌握了盒子模型以及盒子模型的各个属性和应用方法,才能轻松控制页面中的各个元素。
盒子模型就是我们在页面设计中经常用到的一种思维模型。在CSS中,
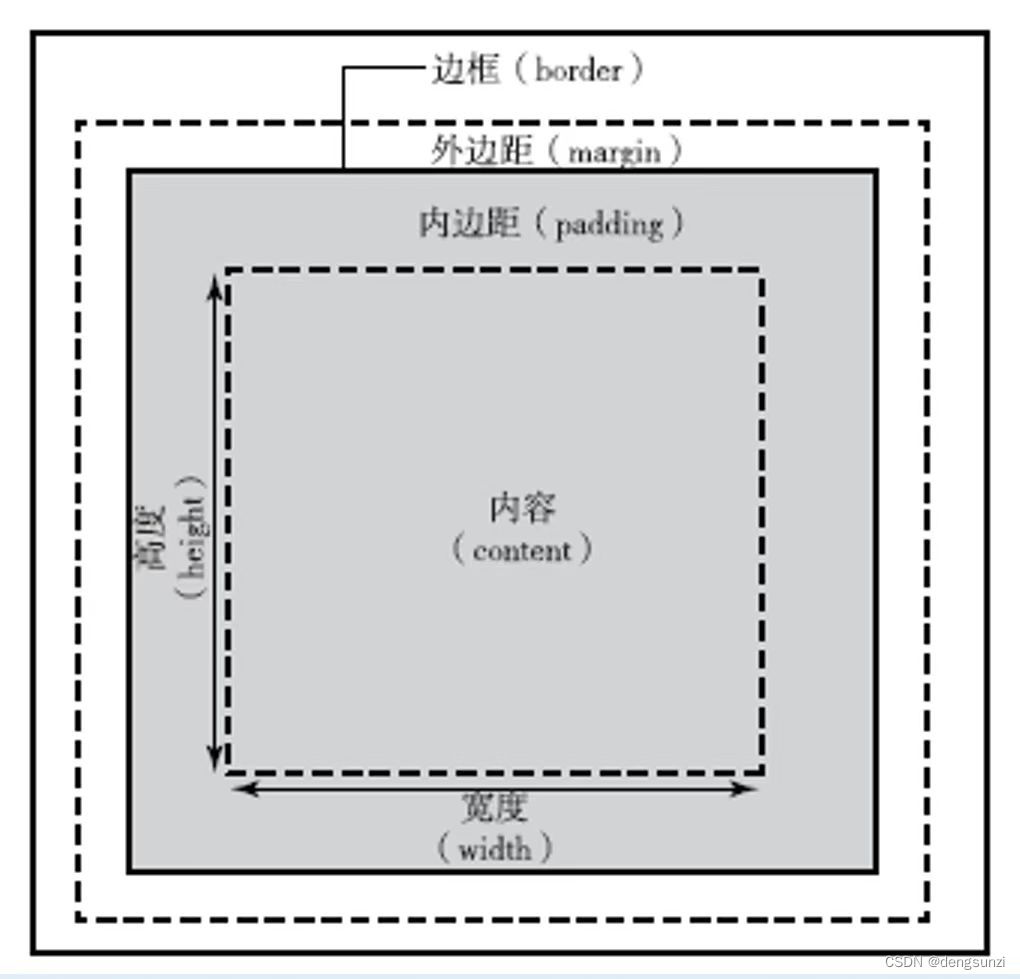
一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin)4个部分组成,如图所示。
此外,对padding、border 和margin可以进一步细化为上、下、左、右4个部分,在CSS
中可以分别进行设置,如图所示。
图中各元素的含义如下:
width和height内容的宽度和高度。
padding-top、padding-right、padding-bottom 和 padding-left上内边距、右内边
距、底内边距和左内边距。
border-top、border-right、border-bottom 和 border-left上边框、右边框、底边框
和左边框。
margin-top、margin-right、margin-bottom和 margin -left上外边距、右外边距
底外边距和左外边距。
因此,一个盒子实际所占有的宽度(高度)应该由“内容”+“内边距”+“边框”
“外边距”组成。例如:
.box{
width:px;
padding:5px;
margin:10px;
}
3.2块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display属
性控制。
3.2.1 块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素的示例代码如下:
<!一-每个块级元素占一行-->
<view style="border:1px solid #f00">块级元素1</view>
<!一-块级元素的宽度等于父级元素的宽度减去内外边距的宽度-->
<view style="border:1px solid #0f0;margin:15px;padding:20px">块级元素2</view>
<!一-块级元素的宽度、高度自定义设置->
<view style="border:1px solid #00f;width:200px;height:80px”>块级元素3</view>
<!一-块级元素的高度随内容决定,内容为块级元素-->
<view style="border:1px solid #ccc;">
<view style =“height:60px">块级元素4</view></view>
<!一-块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为100px-->
<view style ="borde;lpx solid #f00;width:100px;background-color:ecc">父级元素高度随内容决定,内容为文本<Niew>3.2.2行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display 属性设置为inline后,该元素即被设置为行内元素。行内元素的特点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。
<text/>组件默认为行内元素,使用<view/>及<text/>组件演示盒子模型及行内元素
的示例代码如下:
<view style ="padding:20px">
<text style="border:1px solid #f00">文本1</text>
<text style="border: 1px solia #0f0; margin: 10px; padding:
5px“>文本2</text>
<view style ="border:lpx solid #00f;display:inline">块级元素
设置为行内元素</view>一行显示不全,自动换行显示
< /view >3.2.3行内块元素
当元素的display 属性被设置为inline-block时,元素被设置为行内块元素。行内块元素
可以被设置高度、宽度、内边距和外边距。示例代码如下:
<view>
元素显示方式的<view style="display:inline-block;
border:1px solid #f00;margin:10px;
padding:10px;width:200px;">
块级元素、行内元素和行内块元素</view>三种类型。
</view>3.3 浮动与定位
3.3.1元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在CSS中,通过float属性来定义浮动,其基本格式如下:
{float:none | left lright;}其中,none——默认值,表示元素不浮动;
left-——元素向左浮动;
right——元素向右浮动。
在下面的示例代码中,分别对box1、box2、box3元素左浮动:
<view>boxl,box2,box3没浮动</view>
<view style="border:1px. solid #f00 ;padding:5px">
<view style="border:1px solid #0f0">boxl </view>
<view style = "border:1px solid #0f0">box2 </view>
<view style ="border:1px solid #0f0">box3 </view>
</view>
<view>boxl左浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:left;border:1px solid #0f0">boxl</view>
<view style="border:1px solid #0f0">box2</view>
<view style="border:lpx solid #0f0" >box3</view>
</view>
<view>boxl box2 左浮动</view>
<view style = "border:lpx solid #f00 ;padding:5px">
<view style ="float:left;border:1px solid #0f0">boxl </view>
<view style ="float:left;border:lpx solid #0f0">box2 </view>
<view style ="border:1px solid #0f0">box3</view>
<view>boxl,box2,box3没浮动</view>
<view style="border:1px. solid #f00 ;padding:5px">
<view style="border:1px solid #0f0">boxl </view><view style = "border:1px solid #0f0" >box2 < /yiew><view style ="border:1px solid #0f0" >box3 </view>< /view>
<view>boxl左浮动</view>
<view style="border:1px solid #f00 ;padding:5px">
<view style="float:left;border:1px solid #0f0" >boxl </view>
<view style="border:1px solid #0f0" >box2 </view>
<view style="border:lpx solid #0f0" >box3 </view>
</view>
<view>boxl box2 左浮动</view>
<view style = "border:lpx solid #f00 ;padding:5px">
<view style ="float:left;border:1px solid #0f0">boxl </view>
<view style ="float:left;border:lpx solid #0f0">box2 </view>
<view style ="border:1px solid #0f0">box3</view>
</view>通过案例我们发现,当box3 左浮动后,父元素的边框未能包裹box3元素。这时,可以
通过清除浮动来解决。
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响。
在CSS中,clear 属性用于清除浮动元素对其他元素的影响,其基本格式如下:
{clear:left|right|both|none}其中,left——清除左边浮动的影响,也就是不允许左侧有浮动元素;
right
——清除右边浮动的影响,也就是不允许右侧有浮动元素;
both——同时清除左右两侧浮动的影响;
none一不清除浮动。
示例代码如下:
<view>box1box2 左浮动box3 清除左浮动(/view>
<view style ="border:1px solid #f00 ;padding:5px"
<view style ="float;lefe border:1px solid #0f0">boxl </view>
<view style ="float:left;border:1px solid #0f0">box2 </view>
<view style ="clear:left;border:lpx solid #0f0">box3 </view>
</view>
另外,还可以在父元素外添加一个空元素,实现父元素包裹浮动元素。示例代码如下:
//wxml
<view>box1 box2 box3 左浮动 在父元素后添加一个空元素</view>
<view style = "border: Ipx aolid #f00;padding:5px" class ="clear-float">
<view style="float:left;border:1px solid #0f0">boxl </view>
<view style="float:left;border:1px solid #0f0">box2 </view>
<view style="float:left;border:1px solid #0f0">box3 </view>
</view>
//wxss
.clearfloat::after{display:block;clear:both;height:0;content:""}
3.3.2元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position 属性可以实现对页面元素的精确定位。基本格式如下:
{position:static |relative |absolute|fixed}其中,static
一默认值,该元素按照标准流进行布局;
relative方式对待它;
一相对定位,相对于它在原文档流的位置进行定位,它后面的盒子仍以标准流
absolute-
一绝对定位,相对于其上一个已经定位的父元素进行定位、绝对定位的盒子
从标准流中脱离,它对其后的兄弟盒子的定位没有影响;
fixed——固定定位,相对于浏览器窗口进行定位。
对box1、box2、box3进行元素静态定位,示例代码如下:
<!-- 三个元素匀未定位 static-->
<view style = "border:1px solid #0f0;width:100px;height:100px"
boxl </view >
<view style = "border:1px solid #0f0;width:100px; height:100px"
box2 </view >
<view style ="border:1px solid #0f0;width:100px;height:100px"
box3 </view>运行效果如图3-10(a)所示。
对boxl、hox2、box3进行元素相对定位,示例代码如下:
<!--box2 元素相对定位 relative top:30px left:30px-->
<view style ="border:1px solid #0f0;width: 100px;height:100px"
boxl </view>
<view style="border:1px solid #0f0;width:100px;height:100px;posi-
tion:relative; left:30px; top:30px">box2 </view>
<view style ="border:1px solid #0f0;width:100px:height:100px">
box3 </view>运行效果如图3-10(b)所示。
对boxl、box2、box3进行元素绝对定位,示例代码如下:
<!--box2 元素绝对定位absolute top:30px left:30px-->
<view style ="border:lpx solid #0f0; width:100px; height:100px"
boxl </view>
<view style="border:1px solid #0f0;width:100px;height:100px;posi-
tion:absolute; left:30px; top:30px">box2 </view>
<view style ="border:lpx solid #0f0;width:100px;height:100px"
box3 </view>运行效果如图3-10(c)所示。
对boxl、box2、boxr3 进行元素周定定位,示例代码如下:
<!--box2 元素固定定位 fixed top:30px left:30px-->
<view style ="border:1px solid #0f0;width:100px;height:100px"
boxl </view>
<view style="border:1px solid #0f0;width:100px;height:100px;posi-
tion:fixed; left:30px; top:30px ">box2 </view>
<view style ="border:1px solid #0f0;width:100px;height:100px">
box3 </view>通过案例我们发现绝对定位和固定定位的效果相同。这是因为它们的父元素是 page,没有定位。
如果将boxl、box2、box3的父元素采用相对定位,将box2采用绝对定位,代码如下,
<view style ="position: relative; top:50px; left:50px; border:1px
<view style ="border: lpx solid #0f0; width: 100px; height:LDOpx">boxl </view>
<view style ="border:1px solid #0f0; width: 100px; height:LD0px;position:absolute; left:30px; top:30px">box2 </view>
<view style ="border:1px solid #0f0; width: 100px; height:L00px">box3 </view>
</view>运行效果如图3-11(a)所示。
如果将box1、box2、box3的父元素采用相对定位,将 box2采用固定定位,代码如下:
< view style ="position: relative;top:50px;left:50px; border:1px solid #00f">
< view style ="border: lpx solid #0f0; width: 100px; height:100px">boxl </view>
< view style = "border:lpx solid #0f0;width: 100px; height:
L00px;position:fixed; left:30px; top:30px">box2 </view>
< view style ="border: Ipx solid #0f0; width: 100px; height:
L00px">box3 </view>
</view>
3-4 flex布局
flex 布局是万维网联盟(World Wide Web Consortium,W3C)在2009年提出的一种新布局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局Nex是 fexible box 的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
flex 布局主要由容器和项目组成,采用fcx布局的元素称为 fex容器(flex container)flex布局的所有直接子元素自动成为容器的成员,称为fex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(crossaxis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross stan,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size、占据的交叉轴空间叫做cross sizeoflex布局模型如图3-12所示。
设置display 属性可以将一个元素指定为flex布局,设置fex-direction 属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。
3.4.1容器属性
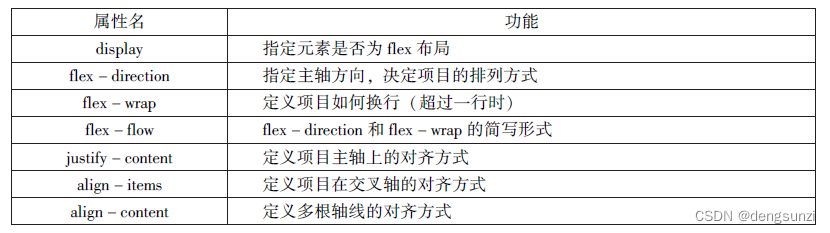
Iex 容器支持的属性有7种,如表所示。

1. display
display 用来指定元素是否为 fex布局,语法格式为:
.box{display:flex |inline -flex;}其中,flex-
-块级 flex布局,该元素变为弹性盒子;
inline -flexflex布局规范。
—行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合
设置了flex布局之后,子元素的float、clear 和vertical-align属性将失效。
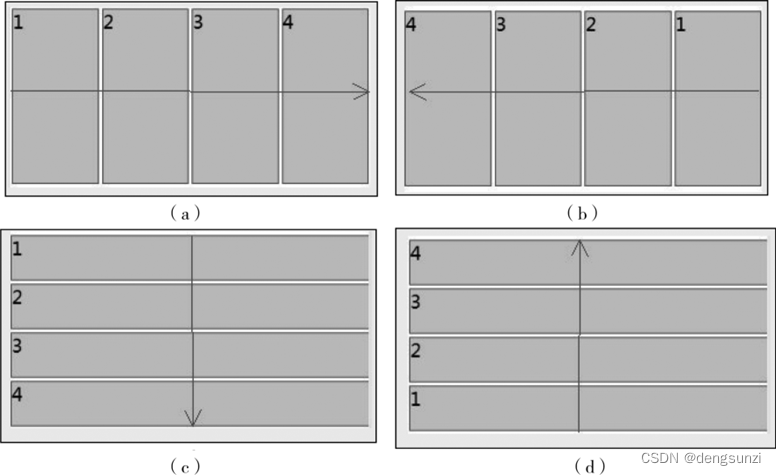
2. flex - direction
flex -direction 用于设置主轴的方向,即项目排列的方向,语法格式为:
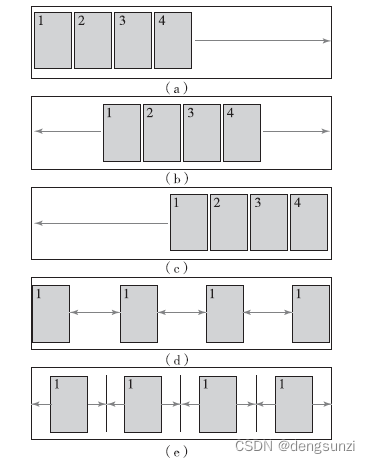
.box{flex -direction:row |row -reverse |column |column -reverse;}其中,row
一主轴为水平方向,起点在左端,当元素设置为fex布局时,主轴默认为row;
row -reverse-
-主轴为水平方向,起点在右端;
column-
一主轴为垂直方向,起点在顶端;
column - reverse
一主轴为垂直方向,起点在底端。图所示为元素在不同主轴方向下的显示效果。

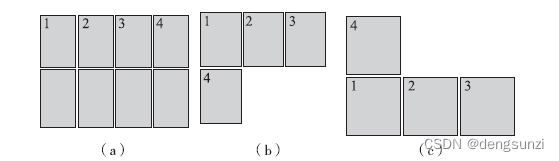
3. flex - wrap
flex -wrap 用来指定当项目在一根轴线的排列位置不够时,项目是否换行,其语法格式如
.box{flex-wrap:nowrap |wrap |wrap-reverse;}其中,nowrap一不换行,默认值;
wrap—换行,第一行在上方;
wrap -reverse-一换行,第一行在下方。
当设置换行时,还需要设置align-item属性来配合自动换行,但align-item的值不能"stretch"。
flex-wrap 不同值的显示效果如图所示。

4. flex -flow
flex-flow 是flex-direction 和 fex-wrap 的简写形式,默认值为row nowrap。语法格式如下:
.box{flex-flow:<flex -direction >||<flex-wrap>;}示例代码如下:
.box/ flex-flow:row nowrap;} //水平方向不换行
.box/ flex-flow:row-reverse wrap;} //水平方向逆方向换行
.box/ flex-flow:column wrap -reverse;} //垂直方向逆方向换行5. justify - content
justify -content 用于定义项目在主轴上的对齐方式。语法格式如下:
.box{justify-content:flex-start|flex -end|center|space-between |space-around;}其中,justify -content-
flex -startflex -endcenter-
一与主轴方向有关,默认主轴水平对齐,方向从左到右;-左对齐,默认值;
—右对齐;—居中;
space -between-
—两端对齐,项目之间的间隔都相等;
space-around——每个项目两侧的间隔相等。
图所示为justify-content不同值的显示效果。

//.wxml
<view class ="contl"
<view class ="item">1< /view>
<view class = "item item2 " >2 < /view >
<view class = "item item3 ">3 < /view>
<view class = "item item4">4 < /view>
< /view >
//wxss
.cont1{
display: flex;
flex -direction:row;
align -items:baseline;
}
.item{
background-color: #ccc;border:1px solid #f00;height:100px;
width;50px;
margin: 2px;
}
.item2{
height:80px;
}
item3{
display: flex;
height:50px;
align -items:flex-end;
}
.item4{
height:120px;




















 997
997











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








