如下图:
①列表信息图

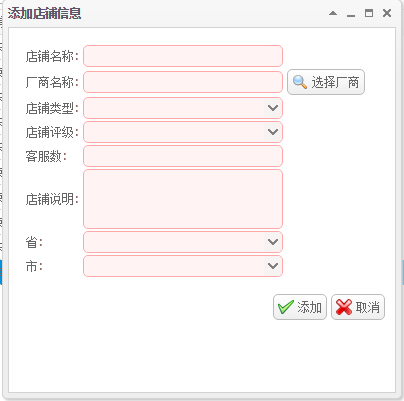
②添加信息图

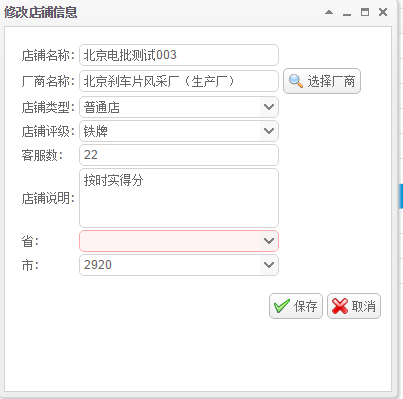
③修改信息图

html代码:
1 <%@ Page Title="" Language="C#" MasterPageFile="~/UI.Web/master/MemberMasterPage.Master" AutoEventWireup="true" CodeBehind="shop.ShopList.aspx.cs" Inherits="B2B_Shop.Client.UI.Web.ui.web.page.shop_ShopList_aspx" %> 2 3 <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> 4 5 <%-- easy ui 内核已经引用,因为这个asp页面引用了master母版,所有的引用都在母版里面所以这里就不需要再次引用了。--%> 6 <script src="../../CommonLib.Js.Config/CommonChangeDateFormat.js"></script> 7 8 <script type="text/javascript"> 9 10 $(function () { 11 $("#cs").mouseover(function () { 12 $("#fl").show(); 13 $("#brand").css('height', '38px'); 14 }); 15 $("#cs").mouseout(function () { 16 17 $("#fl").hide(); 18 $("#brand").css('height', '27px'); 19 }); 20 21 //----初始化表单控件 开始---- 22 $('#win_AddShop').window('close'); // close a window 23 $('#win_SearchCompany').window('close'); // close a window 24 $('#btn_SearchCompany').bind('click', function () { 25 $('#win_SearchCompany').window('open'); // open a window 26 }); 27 28 //给店铺类型绑定数据 29 $('#ShopType').combobox({ 30 url: 'Handler/EnumHandler.ashx?Func=getshoptype&format=list', 31 editable: false, //不可编辑状态 32 cache: false, 33 //panelHeight: 'auto',//自动高度适合 34 panelHeight: "300", 35 valueField: 'ShopTypeId', 36 textField: 'ShopTypeName' 37 }); 38 //给店铺评级绑定数据 39 $('#ShopRating').combobox({ 40 url: 'Handler/EnumHandler.ashx?Func=getshoprating&format=list', 41 editable: false, //不可编辑状态 42 cache: false, 43 //panelHeight: 'auto',//自动高度适合 44 panelHeight: "300", 45 valueField: 'ShopRatingId', 46 textField: 'ShopRatingName' 47 }); 48 //给省绑定数据 49 $('#ProvinceId').combobox({ 50 url: 'Handler/CommonDataHandler.ashx?Func=getprovince&format=list', 51 editable: false, //不可编辑状态 52 cache: false, 53 //panelHeight: 'auto',//自动高度适合 54 panelHeight: "300", 55 valueField: 'ProvinceId', 56 textField: 'Province', 57 onHidePanel: function () { 58 $("#LocationId").combobox("setValue", ''); 59 var ProvinceId = $('#ProvinceId').combobox('getValue'); 60 61 $.ajax({ 62 type: "POST", 63 url: "Handler/CommonDataHandler.ashx?Func=getcity&format=list&ProvinceId=" + ProvinceId, 64 cache: false, 65 dataType: "json", 66 success: function (data) { 67 $("#LocationId").combobox("loadData", data); 68 } 69 }); 70 } 71 }); 72 //给市绑定数据 73 $('#LocationId').combobox({ 74 url: 'Handler/CommonDataHandler.ashx?Func=getcity&format=list', 75 editable: false, //不可编辑状态 76 cache: false, 77 //panelHeight: 'auto',//自动高度适合 78 panelHeight: "300", 79 valueField: 'LocationId', 80 textField: 'City' 81 }); 82 //----初始化表单控件 结束---- 83 //----加载选择公司列表信息 开始---- 84 85 grid_Company = $('#tb_CompanyList').datagrid({ 86 loadMsg: '数据正在加载,请耐心等待...', 87 rownumbers: true, 88 singleSelect: true, 89 url: 'Handler/CompanyHandler.ashx?Func=GetCompany&format=list', 90 queryParams: { 91 start: 0, 92 limit: 10 93 }, 94 method: 'GET', 95 fitColumns: true, 96 fit: true, 97 columns: [[ 98 { field: 'CompanyTypeName', title: '公司类型', width: 100 }, 99 { field: 'CompanyId', title: 'CompanyId', hidden: true, width: 100 }, 100 { field: 'CompanyName', title: '公司名称', width: 100, align: 'left' }, 101 { field: 'CompanyEngName', title: '公司英文名', width: 100, align: 'left' }, 102 { field: 'NatureofBusiness', title: '企业性质', width: 100, align: 'left' }, 103 { field: 'MajorBusiness', title: '主营项目', width: 100, align: 'left' }, 104 { field: 'MajorBrand', title: '主营品牌', width: 100, align: 'left' }, 105 { field: 'CompanyInfo', title: '公司简介', width: 100, align: 'left' } 106 ]], 107 pagination: true, 108 pageSize: 10, 109 pageList: [10, 20, 30], 110 toolbar: [{ 111 text: '公司名称:<input class="easyui-textbox" type="text" id="txt_CompanyName"/>' 112 }, 113 { 114 text: '查询', 115 iconCls: 'icon-search', 116 handler: function () { 117 $('#tb_CompanyList').datagrid('load', { 118 CompanyName: $('#txt_CompanyName').val() 119 }); 120 } 121 } 122 ] 123 }) 124 125 //选择公司数据 126 $('#btn_select_Company').click(function () { 127 var row = grid_Company.datagrid('getSelected'); 128 if (row) { 129 $("#CompanyName").textbox('setValue', row.CompanyName)//赋值 130 $("#CompanyId").val(row.CompanyId)//赋值 131 $('#win_SearchCompany').window('close'); // close a window 132 } else { 133 $.messager.show({ 134 title: '警告', 135 msg: '请先选择公司信息。' 136 }); 137 } 138 }); 139 //关闭窗体 140 $('#btn_cancel_Company').click(function () { 141 $('#win_SearchCompany').window('close'); // close a window 142 }); 143 //----加载选择公司列表信息 结束---- 144 //----加载选择店铺列表信息 开始---- 145 146 grid_Shop = $('#tb_ShopList').datagrid({ 147 loadMsg: '数据正在加载,请耐心等待...', 148 rownumbers: true, 149 singleSelect: true, 150 url: 'Handler/ShopHandler.ashx?Func=GetShop&format=list', 151 queryParams: { 152 start: 0, 153 limit: 10 154 }, 155 method: 'GET', 156 //fitColumns: true,//根据最大宽度自动分配列宽,没有横向滚动条;如果注释掉,无论多少列都会有横向滚动条 157 fit: true, 158 columns: [[ 159 { field: 'ShopId', title: 'ShopId', hidden: true, width: 100 }, 160 { field: 'CompanyName', title: '公司名称', width: 150 }, 161 { field: 'ShopName', title: '店铺名称', width: 150, align: 'left' }, 162 { field: 'ShopTypeName', title: '店铺类型', width: 100, align: 'left' }, 163 { field: 'ShopRatingName', title: '店铺评级', width: 100, align: 'left' }, 164 { 165 field: 'CreateDate', title: '创建日期', width: 100, align: 'left', formatter: function (value, row, index) { 166 return ChangeDateFormat(value); 167 } 168 }, 169 { 170 field: 'OpenningDate', title: '通过日期', width: 100, align: 'left', formatter: function (value, row, index) { 171 return ChangeDateFormat(value); 172 } 173 }, 174 { field: 'LocationId', title: 'LocationId', hidden: true, width: 150, align: 'left' }, 175 { field: 'LocationName', title: '地区', width: 150, align: 'left' }, 176 { field: 'CServiceCount', title: '客服数', width: 100, align: 'left' }, 177 { field: 'ProductScore', title: '产品评分', width: 100, align: 'left' }, 178 { field: 'ServiceScore', title: '服务评分', width: 100, align: 'left' }, 179 { field: 'LogisticsScore', title: '物流评分', width: 100, align: 'left' } 180 ]], 181 pagination: true, 182 pageSize: 10, 183 pageList: [10, 20, 30], 184 toolbar: [{ 185 text: '店铺名称:<input class="easyui-textbox" type="text" id="txt_ShopName"/>' 186 }, { 187 text: '查询', 188 iconCls: 'icon-search', 189 handler: function () { 190 $('#tb_ShopList').datagrid('load', { 191 ShopName: $("#txt_ShopName").val() 192 }); 193 } 194 }, 195 { 196 text: '添加店铺', 197 iconCls: 'icon-add', 198 handler: function () { 199 $('#win_AddShop').window('open'); // close a window 200 $("#btn_update_Shop").hide();//隐藏更新按钮 201 $("#btn_add_Shop").show();//显示添加按钮 202 } 203 }, 204 { 205 text: '删除店铺', 206 iconCls: 'icon-remove', 207 handler: function () { 208 $.messager.confirm('确认', '确认删除?', function (row) { 209 if (row) { 210 var selectedRow = grid_Shop.datagrid('getSelected'); //获取选中行 211 $.ajax({ 212 url: 'Handler/ShopHandler.ashx?Func=deleteshop&ShopId=' + selectedRow.ShopId, 213 success: function () { 214 $.messager.show({ 215 title: '提示', 216 msg: '数据删除成功。' 217 }); 218 } 219 }); 220 221 $('#tb_ShopList').datagrid('reload'); 222 } 223 }) 224 } 225 }, 226 { 227 text: '修改店铺', 228 iconCls: 'icon-edit', 229 handler: function () { 230 var row = grid_Shop.datagrid('getSelected'); 231 if (row) { 232 $('#win_AddShop').window('open'); // close a window 233 $("#btn_update_Shop").show();//显示更新按钮 234 $("#btn_add_Shop").hide();//隐藏添加按钮 235 236 $('#win_AddShop').window({ 237 title: "修改店铺信息" 238 }); //修改弹出的window的title 239 240 $("#ShopType").combobox('setValue', row.ShopType)//ShopType 241 $("#CompanyName").textbox('setValue', row.CompanyName)//CompanyName 242 $("#ShopRating").combobox('setValue', row.ShopRating)//ShopRating 243 $("#LocationId").combobox('setValue', row.LocationId)//LocationId 244 $("#CServiceCount").textbox('setValue', row.CServiceCount)//CServiceCount 245 $("#ShopName").textbox('setValue', row.ShopName)//ShopName 246 $("#ShopIntro").textbox('setValue', row.ShopIntro)//ShopIntro 247 $("#CreateDate").val(ChangeDateFormat(row.CreateDate))//CreateDate 248 $("#OpenningDate").val(ChangeDateFormat(row.OpenningDate))//OpenningDate 249 250 $("#ShopId").val(row.ShopId)//ShopId 251 $("#CompanyId").val(row.CompanyId)//CompanyId 252 253 } else { 254 $.messager.show({ 255 title: '警告', 256 msg: '请先选择要修改的信息。' 257 }); 258 } 259 } 260 } 261 ] 262 }) 263 //----加载选择店铺列表信息 结束---- 264 265 //----添加、修改店铺信息 点击提交按钮保存数据 开始---- 266 $('#btn_add_Shop').click(function () { 267 //增加遮罩层 268 $.messager.progress({ 269 title: '温馨提示', 270 msg: '请稍后...', 271 text: '数据正在保存中...' 272 }); 273 274 $("#addShopForm").form('submit', { 275 url: 'Handler/ShopHandler.ashx?Func=addshop', 276 onSubmit: function () { 277 var isValid = $("#addShopForm").form('validate'); 278 if (!isValid) { 279 $.messager.progress('close');//关闭遮罩 280 } 281 return isValid; // 返回false终止表单提交 282 }, 283 success: function (result) { 284 $.messager.progress('close');//关闭遮罩 285 286 $('#win_AddShop').window('close'); // close a window 287 $("#addShopForm").form('clear'); 288 $('#tb_ShopList').datagrid('reload'); 289 290 $.messager.show({ 291 title: '提示', 292 msg: '数据保存成功。' 293 }); 294 295 }, failure: function (result) { 296 $.messager.progress('close');//关闭遮罩 297 $.messager.show({ 298 title: '提示', 299 msg: '数据保存失败。' 300 }); 301 } 302 }); 303 304 }); 305 306 $('#btn_update_Shop').click(function () { 307 //增加遮罩层 308 $.messager.progress({ 309 title: '温馨提示', 310 msg: '请稍后...', 311 text: '数据正在保存中...' 312 }); 313 $("#addShopForm").form('submit', { 314 url: 'Handler/ShopHandler.ashx?Func=updateshop', 315 onSubmit: function () { 316 var isValid = $("#addShopForm").form('validate'); 317 if (!isValid) { 318 $.messager.progress('close');//关闭遮罩 319 } 320 return isValid; // 返回false终止表单提交 321 }, 322 success: function (result) { 323 $.messager.progress('close');//关闭遮罩 324 325 $("#addShopForm").form('clear'); 326 $('#win_AddShop').window('close'); // close a window 327 $('#tb_ShopList').datagrid('reload'); 328 329 $.messager.show({ 330 title: '提示', 331 msg: '数据保存成功。' 332 }); 333 334 }, failure: function (result) { 335 $.messager.progress('close');//关闭遮罩 336 $.messager.show({ 337 title: '提示', 338 msg: '数据保存失败。' 339 }); 340 } 341 }); 342 343 }); 344 345 //点击重置按钮 346 $('#btn_reset_Shop').click(function () { 347 $("#addShopForm").form('clear'); 348 $('#win_AddShop').window('close'); // close a window 349 }); 350 //----添加、修改店铺信息 点击提交按钮保存数据 结束---- 351 }) 352 353 </script> 354 355 </asp:Content> 356 <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"> 357 358 <div style="padding: 3px 2px; border-bottom: 1px solid #ccc"> 359 <h1>我的店铺信息</h1> 360 </div> 361 <%-- 店铺信息列表 开始--%> 362 <div style="width: 100%; height: 500px; padding: 5px;"> 363 <table id="tb_ShopList"></table> 364 </div> 365 <%-- 店铺信息列表 结束--%> 366 367 <%-- 添加店铺信息 开始--%> 368 <div id="win_AddShop" class="easyui-window" title="添加店铺信息" data-options="top:'30%'" style="width: 400px; height: 400px; padding: 5px;"> 369 <div style="padding: 10px"> 370 <form id="addShopForm" class="easyui-form" method="post"> 371 <table style="width: 100%;"> 372 <tr> 373 <td>店铺名称:</td> 374 <td> 375 <input class="easyui-textbox" type="text" id="ShopName" name="ShopName" data-options="required:true" style="width: 200px;"> 376 </tr> 377 <tr> 378 <td>厂商名称:</td> 379 <td> 380 <input class="easyui-textbox" type="text" id="CompanyName" name="CompanyName" data-options="required:true" style="width: 200px;"> 381 <a id="btn_SearchCompany" href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-search'">选择厂商</a> 382 </td> 383 </tr> 384 <tr> 385 <td>店铺类型:</td> 386 <td> 387 <select data-options="required:true" id="ShopType" name="ShopType" style="width: 200px;"></select></td> 388 </tr> 389 <tr> 390 <td>店铺评级:</td> 391 <td> 392 <select data-options="required:true" id="ShopRating" name="ShopRating" style="width: 200px;"></select></td> 393 </tr> 394 395 <tr> 396 <td>客服数:</td> 397 <td> 398 <input class="easyui-textbox" type="text" id="CServiceCount" name="CServiceCount" data-options="required:true" style="width: 200px;"> 399 </tr> 400 <tr> 401 <td>店铺说明:</td> 402 <td> 403 <input class="easyui-textbox" type="text" id="ShopIntro" name="ShopIntro" data-options="required:true,multiline:true" style="height: 60px; width: 200px;"> 404 </tr> 405 <tr> 406 <td>省:</td> 407 <td> 408 <select id="ProvinceId" data-options="required:true" name="ProvinceId" style="width: 200px;"> 409 </select></td> 410 </tr> 411 <tr> 412 <td>市:</td> 413 <td> 414 <select id="LocationId" data-options="required:true" name="LocationId" style="width: 200px;"> 415 </select></td> 416 </tr> 417 </table> 418 <%-- 隐藏控件 开始--%> 419 <input id="ShopId" name="ShopId" type="hidden" /> 420 <input id="CompanyId" name="CompanyId" type="hidden" /> 421 <input id="ShopPicc0" name="ShopPicc0" type="hidden" /> 422 <input id="ShopPicc1" name="ShopPicc1" type="hidden" /> 423 <input id="ShopAuditingState" name="ShopAuditingState" type="hidden" /> 424 <input id="ShopClose" name="ShopClose" type="hidden" /> 425 <input id="ShopState" name="ShopState" type="hidden" /> 426 <input id="ProductScore" name="ProductScore" type="hidden" /> 427 <input id="ServiceScore" name="ServiceScore" type="hidden" /> 428 <input id="LogisticsScore" name="LogisticsScore" type="hidden" /> 429 <input id="CreateDate" name="CreateDate" type="hidden" /> 430 <input id="OpenningDate" name="OpenningDate" type="hidden" /> 431 <%-- 隐藏控件 结束--%> 432 </form> 433 </div> 434 <div style="text-align: right; padding: 5px;"> 435 <a id="btn_add_Shop" name="btn_add_Shop" class="easyui-linkbutton" data-options="iconCls:'icon-ok'" href="javascript:void(0)">添加</a> 436 <a id="btn_update_Shop" name="btn_update_Shop" class="easyui-linkbutton" data-options="iconCls:'icon-ok'" href="javascript:void(0)">保存</a> 437 <a id="btn_reset_Shop" name="btn_reset_Shop" class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" href="javascript:void(0)">取消</a> 438 </div> 439 440 </div> 441 <%-- 添加店铺信息 结束--%> 442 443 <%-- 公司信息列表 开始--%> 444 <div id="win_SearchCompany" class="easyui-window" title="公司信息列表" data-options="top:'30%'" style="width: 800px; height: 500px; padding: 5px;"> 445 <div style="width: 770px; height: 400px; padding: 5px;"> 446 <table id="tb_CompanyList"></table> 447 </div> 448 <div style="text-align: right; padding: 5px;"> 449 <a id="btn_select_Company" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-ok'" href="javascript:void(0)">选择</a> 450 <a id="btn_cancel_Company" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-cancel'" href="javascript:void(0)">取消</a> 451 </div> 452 </div> 453 <%-- 公司信息列表 结束--%> 454 </asp:Content>




















 5039
5039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








