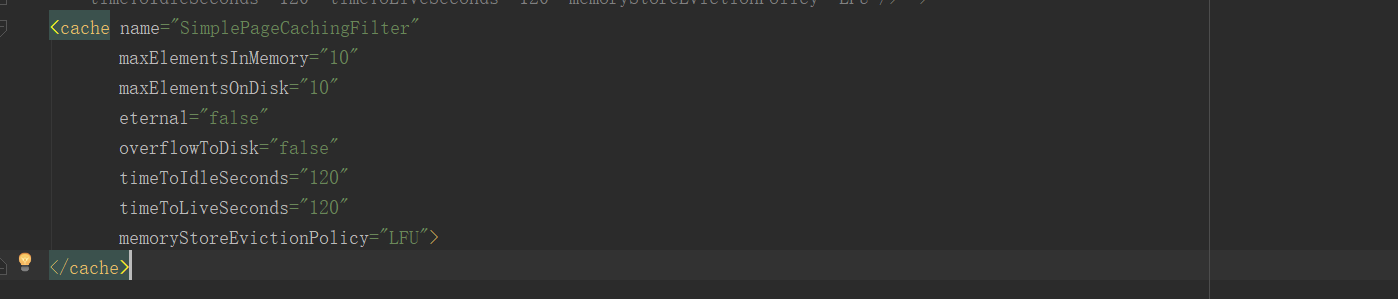
第一步:首先配置ehcache.xml指定我们的SimplePageCachingFilter缓存 ,这里指定页面缓存的生命周期是60秒,还有timeToIdleSeconds的时间爱你是120秒,这里要注意下不要设置太长时间

其中
timeToLiveSeconds -->当对象自从被存放到缓存中后,如果处于缓存中的时间超过了 timeToLiveSeconds属性值,这个对象就会过期,EHCache将把它从缓存中清除;即缓存自创建日期起能够存活的最长时间,单位为秒(s)
timeToIdleSeconds --> 当对象自从最近一次被访问后,如果处于空闲状态的时间超过了timeToIdleSeconds属性值,这个对象就会过期,EHCache将把它从缓存中清空;即缓存被创建后,最后一次访问时间到缓存失效之时,两者之间的间隔,单位为秒(s)
什么意思呢?
现在假设有如下配置:
timeToIdleSeconds=60
timeToLiveSeconds=180
则一个数据被添加进缓存后,该数据能够在缓存中存活的最长时间为180秒(timeToLiveSeconds),而在180秒内,假设不止一次去缓存中拿取该数据,那么相邻2次获取数据的时间间隔如果小于60秒(timeToIdleSeconds),则能成功获取到数据,但如果最近一次获取到下一次获取的时间间隔超过60秒,那么,将得到null,因为此时该数据已经被移出缓存了。
而且,timeToLiveSeconds必须大于timeToIdleSeconds才有意义。
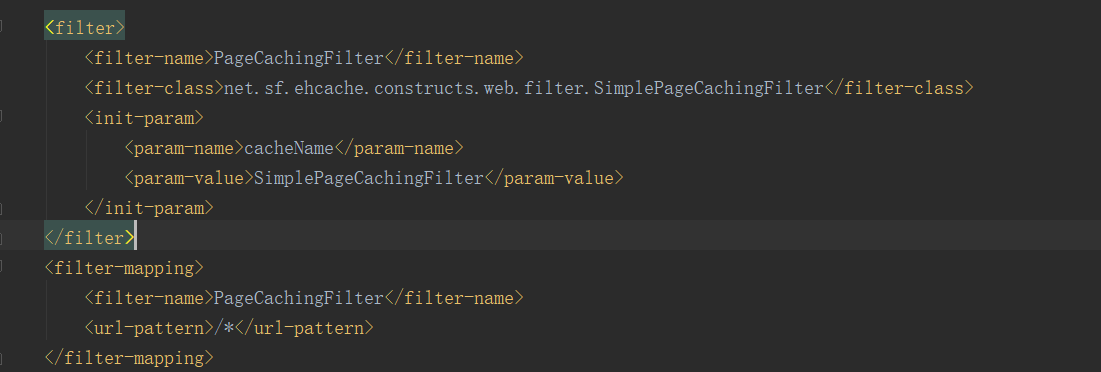
第二步 : 在web.xml中添加页面缓存过滤器PageCachingFilter。
注意: 如果我们在ehcache.xml中命名的页面缓存名字为SimplePageCachingFilter时,我们再web.xml中的页面缓存过滤器的cacheName是可以不用定义的,因为它是默认的;如果不是SimplePageCachingFilter,这是我就必须指定cacheName了。

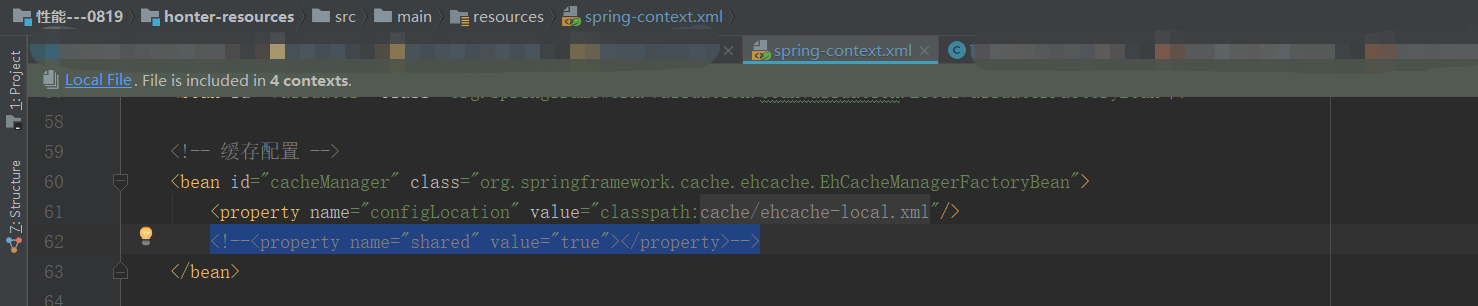
第三步 :配置Spring的CacheManager

其中
shared:这个属性需要设置为true
因为默认情况Spring调用的是 new CacheManager()这个方法 因为上面SimplePageCachingFilter里已经创建了一个实例 所以这里在New就会抛出异常.
不然会报异常
还有一点url-pattern的指定应该是/pageCacheController/testPageCache.do,而不是/testPageCache.do这个。
<!--ehcache 页面缓存过滤器 -->
<filter>
<filter-name>PageCachingFilter</filter-name>
<filter-class>net.sf.ehcache.constructs.web.filter.SimplePageCachingFilter</filter-class>
<init-param>
<param-name>cacheName</param-name>
<param-value>SimplePageCachingFilter</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>PageCachingFilter</filter-name>
<url-pattern>/pageCacheController/testPageCache.do</url-pattern>
</filter-mapping>
第三步 : 编写controller测试类
@Controller @RequestMapping("pageCacheController") public class PageCacheController { private final static Logger log = Logger.getLogger(PageCacheController.class); @RequestMapping("testPageCache") public ModelAndView testPageCache(){ ModelMap model = new ModelMap(); Date date = new Date(); model.addAttribute("date", date.toLocaleString() ); log.info("我来访问controller了"); return new ModelAndView("testPageCache",model); } }
 View Code
View Code
上面这个是testPageCache.jsp页面
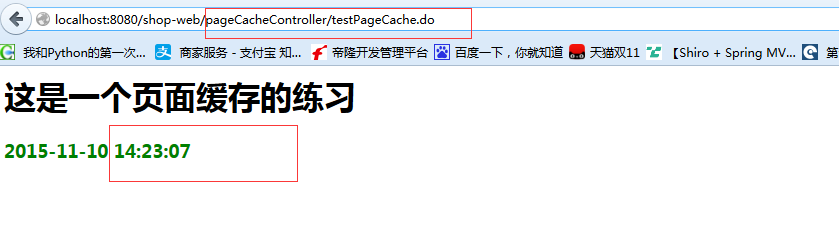
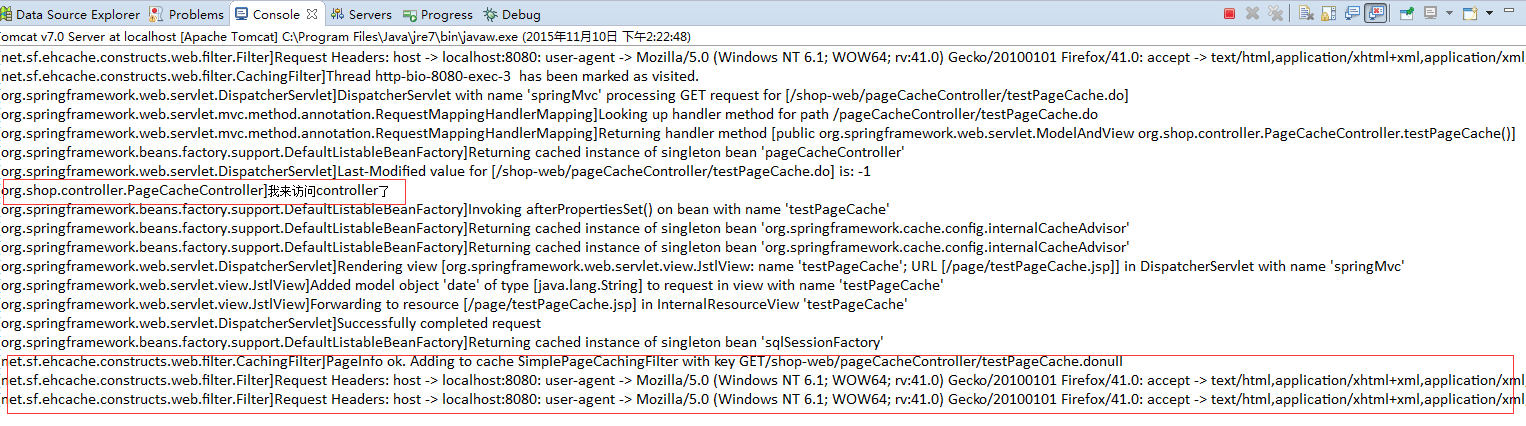
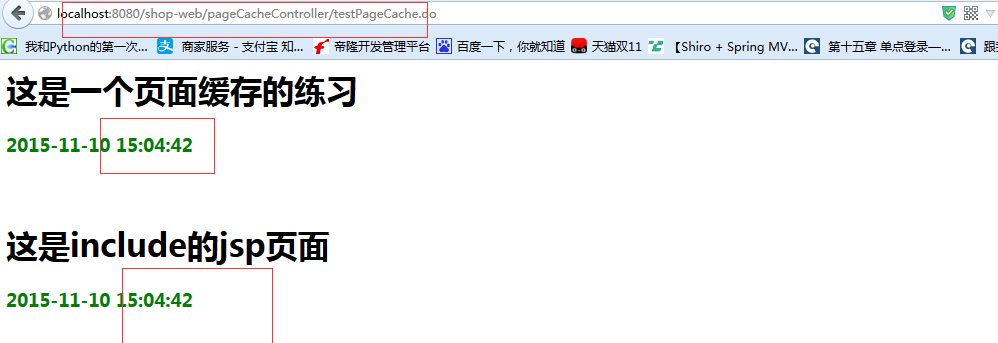
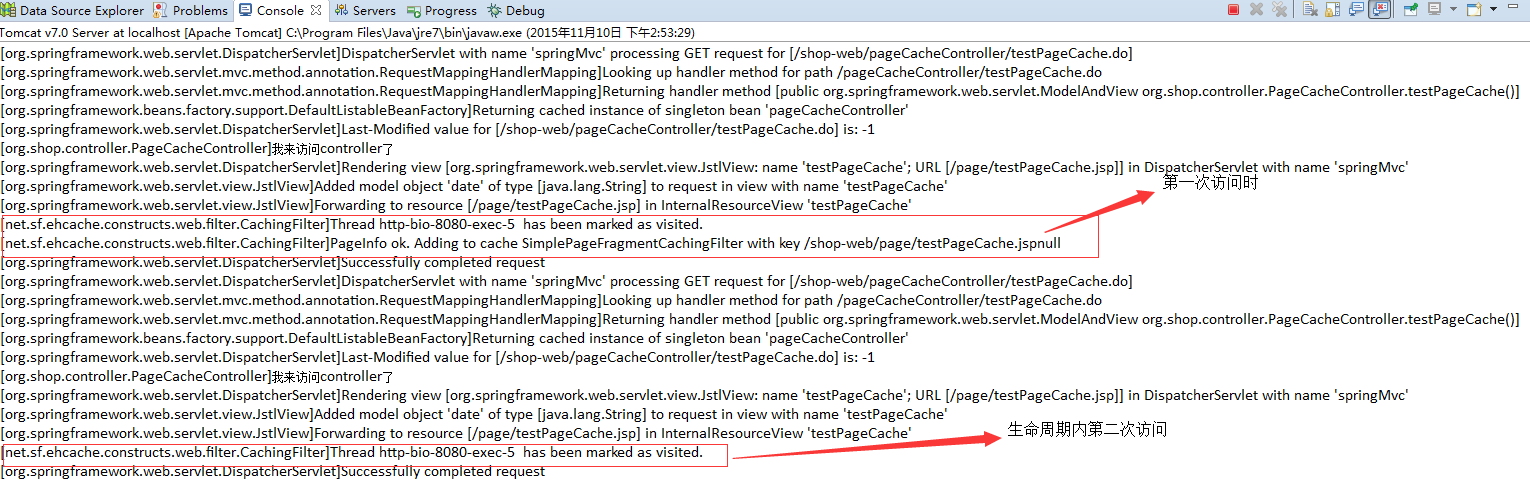
第四步 : 访问/pageCacheController/testPageCache.do观察页面时间并查看控制台输出,在该缓存的生命周期内,即60秒之间刷新页面,页面上的时间是不会变化的,当过了缓存的生命周期在访问,时间立马改变。下面看看图。


在60秒内刷新页面观看控制台。发现“我来访问controller了”没有打印出来,也就是说在缓存生命周期内我们第二次访问时,只经过了page-filter-action-service-dao-db 中的page-filter其余的部分都没有访问。如果你亲自做过的话你会对控制台打印的信息会产生兴趣的,我这里给指出一个重要的Cache-control-> max-age=0,这个你们可以研究研究,我就不说了。

到这里页面整体缓存的简单例子就完成了,当然实际项目中肯定比这复杂,但是道理是一样的。只要你明白其中的原理,那么一切OK!
第二部分是页面局部缓存
道理跟上面的一样我就简单说了
配置ehcache.xml
<!-- 页面局部缓存 --> <cache name="SimplePageFragmentCachingFilter" maxElementsInMemory="10" maxElementsOnDisk="10" eternal="false" overflowToDisk="false" timeToIdleSeconds="120" timeToLiveSeconds="60" memoryStoreEvictionPolicy="LFU"> </cache>
配置web.xml,这里需要注意几点,我们include的jsp页面在filter中要指定<dispatcher>INCLUDE</dispatcher>,如果没有指定任何< dispatcher >元素,默认值是REQUEST就不会拦截了。我这里有新增加了一个页面作为include的页面
<!--ehcache 页面局部缓存 -->
<filter>
<filter-name>PageFragmentCachingFilter</filter-name>
<filter-class>net.sf.ehcache.constructs.web.filter.SimplePageFragmentCachingFilter</filter-class>
<init-param>
<param-name>cacheName</param-name>
<param-value>SimplePageFragmentCachingFilter</param-value>
</init-param>
</filter>
<!-- This is a filter chain. They are executed in the order below.Do not change the order. -->
<filter-mapping>
<filter-name>PageFragmentCachingFilter</filter-name>
<url-pattern>/page/testPageFragmentCache.jsp</url-pattern>
<dispatcher>INCLUDE</dispatcher>
</filter-mapping>
testPageFragmentCache.jsp页面,为了方便我还是调用了上边的controller方法来观察时间。如果你是按照我的做法一步一步做的话,要测试局部缓存时,需要把页面整体缓存的filter注释掉,实际中不需要,只是我为了偷懒用了相同访问地址
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>测试</title> </head> <body> <h1>这是include的jsp页面</h1> <font style="color:green;font-weight:bold;font-size: 18px">${date}</font><br><br> </body> </html>
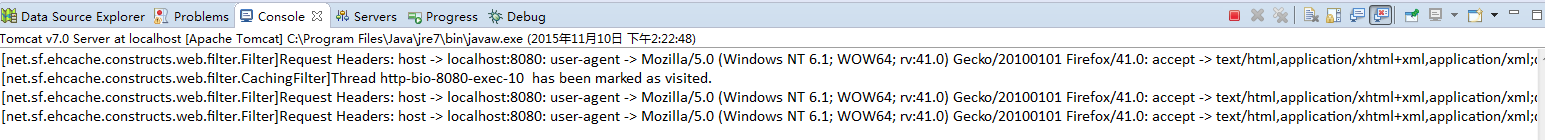
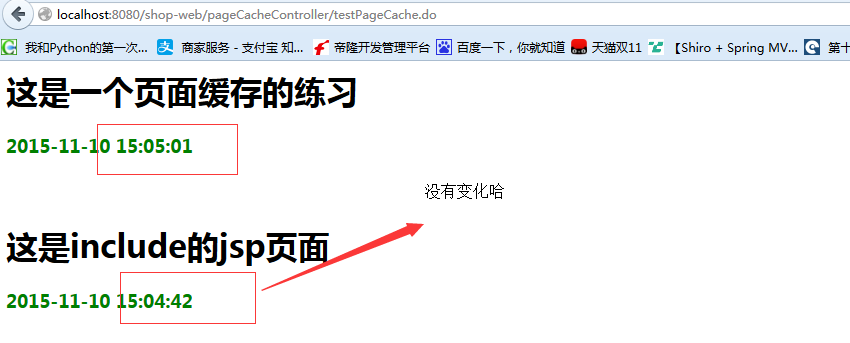
下面来看效果图

刷新页面,没有变化说明我们include的页面被缓存了

来看看控制台变化

OK页面缓存简单的内容基本写完了,有不合理的地方请大家指正。
| |||||||||
| 日 | 一 | 二 | 三 | 四 | 五 | 六 | |||
|---|---|---|---|---|---|---|---|---|---|
| 28 | 29 | 30 | 31 | 1 | 2 | 3 | |||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 | |||
| 11 | 12 | 13 | 14 | 15 | 16 | 17 | |||
| 18 | 19 | 20 | 21 | 22 | 23 | 24 | |||
| 25 | 26 | 27 | 28 | 29 | 30 | 31 | |||
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | |||
























 5979
5979











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?









【推荐】华为云·云创校园套餐9元起,小天鹅音箱等你来拿
【推荐】零基础轻松玩转云上产品,获壕礼加返百元大礼
【推荐】ALIYUN90% | 免认证 9秒注册阿里云 即开即用
· 专访 | 斯坦福鲍哲南团队开发出无线皮肤传感器
· 国产AI框架再进化!百度Paddle Lite发布
· 幻觉制造实验:一片漆黑中,狂舔水管的小鼠看见了什么?
· AMD公布RDNA架构白皮书(附PDF下载)
· 传阿里推迟150亿美元香港上市计划 或于10月份重启
» 更多新闻...