iOS侧滑菜单已然不是什么新鲜事,但想在xamarin实现却不是件简单的事,今天分享一下在项目中使用到的第三方的开源控件SlideoutNavigation,SlideoutNavigation的使用相当简单,只需在FinishedLaunching中简单配置一下侧边栏菜单及主菜单方可使用,兼容iOS6、7:
1.源码地址(github):SlideoutNavigation
2.使用方法:
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
Menu = new SlideoutNavigationController ();
Menu.SlideHeight = 9999f;
Menu.TopView = new HomeViewController ();
Menu.MenuViewLeft = new DummyControllerLeft ();
Menu.MenuViewRight = new DummyControllerRight ();
window.RootViewController = Menu;
window.MakeKeyAndVisible ();
return true;
}3.部分可设属性
1)左右按钮显示
Menu.DisplayNavigationBarOnRightMenu = false;
Menu.DisplayNavigationBarOnLeftMenu = false;2)设置导航条菜单图标
/// <summary>
/// Creates the menu button for the left side.
/// </summary>
protected virtual UIBarButtonItem CreateLeftMenuButton ()
{
//你需要自定义按钮图标
UIImage imgMenu = ViewStyle.GetModelImage (ModelImageEnum.Common, "btn_menu.png");
UIButton menuBtn = new UIButton (UIButtonType.Custom);
menuBtn.Frame = new RectangleF (0, 0, imgMenu.Size.Width, imgMenu.Size.Height);
menuBtn.SetBackgroundImage (imgMenu, UIControlState.Normal);
menuBtn.TouchUpInside += delegate {
ShowMenuLeft ();
} ;
return new UIBarButtonItem (menuBtn);
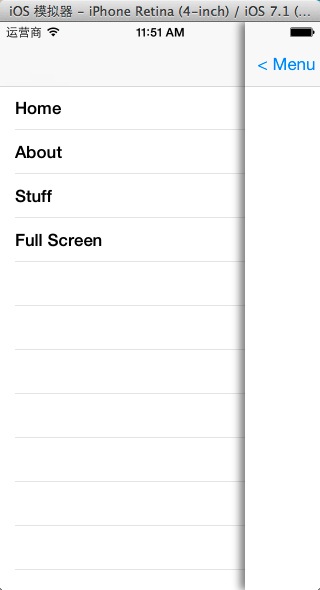
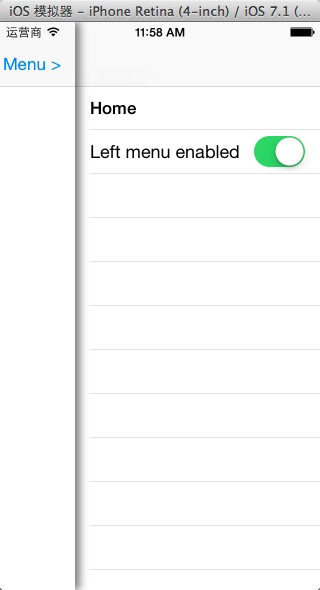
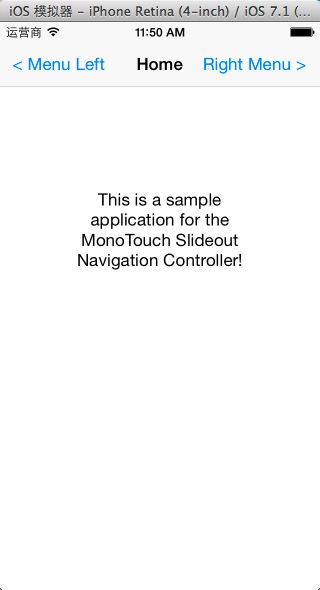
}4.效果图:

























 8118
8118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








