官方地址:js实现双向绑定,好用的原生双向绑定 -清零世界
引用
template-simple模板引擎下载
ban.min.js下载
<!--引用腾讯的模板引擎-->
<script src="~/Content/plugins/artTemplate/template-simple.js"></script>
<!--双向绑定的js-->
<script src="~/Content/plugins/ban.min.js"></script>
初始化
| 参数 | 描述 |
|---|---|
| el | 监听扫描元素的开始节点,id选择器,如:#fm,默认body开始扫描 |
| data | 监听的数据对象 |
| watchinfo | 监听属性值变更的时候,自定义函数 |
<script type="text/javascript">
var ban = new Ban({
el:"",//监听的元素开始节点,id选择器,如:#fm,默认body
data: {
//这里自定义属性
//如xx:"" ,
//如xx:"" ,
},
watchinfo:"",监听属性值变化的时候自定义的函数
});
</script>
基础语法
text
姓名:{{username}}bf-model
<span>姓名:</span><span><input class="layui-input" bf-model="username"/></span>如果是input checkbox的时候需要设置:data-val=""(选中的值)
<span>姓名:</span><span><input type="checkbox" data-val="1" bf-model="IsFlag"/></span>bf-html
<span>姓名:</span><span><p bf-html="username"/></p>bf-class
<span>姓名:</span><span><input bf-class="layui-input"/></span>watchinfo值监听
| 参数 | 描述 |
|---|---|
| keyname | 绑定的对象名称 |
| _key | 绑定的对象的属性名称 |
| value | 变更的属性值 |
| pk | 主键,只对数组对象有用 |
<div id='list'></div>
var ban = new Ban({
el:"#list",
data: { //自定义属性
username:"",//姓名
},
watchinfo:"P.ValChange",//监听值变更
});
var P={
ValChange:(keyname, _key, value, pk){//监听值变更会传4个参数数
}
}
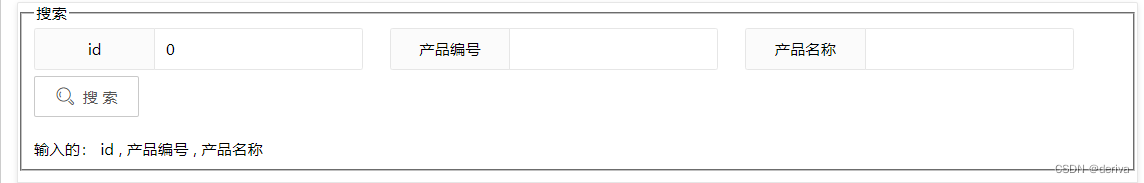
案例

| id | 产品编号 | 产品名称 |
|---|---|---|
| 1 | code1 | 测试产品1 |
| 2 | code2 | 测试产品2 |
| 3 | code3 | 测试产品3 |
| 4 | code4 | 测试产品4 |
| 5 | code5 | 测试产品5 |
| 6 | code6 | 测试产品6 |
js双向绑定采用自主编运用proxy代理的形式实现的,vue3也是通过proxy代理的。
我们知道vue主要的是双向绑定,vue2.0和3.0使用的形式还有所区别:
vue2 的双向数据绑定是利⽤ES5 的⼀个 API ,Object.definePropert()对数据进⾏劫持 结合 发布订阅模式的⽅式来实现的。
vue3 中使⽤了 es6 的 ProxyAPI 对数据代理,通过 reactive() 函数给每⼀个对象都包⼀层 Proxy,通过 Proxy 监听属性的变化,从⽽ 实现对数据的监控。
完整案例
<!DOCTYPE html>
<html>
<head>
<!--引用腾讯的模板引擎-->
<script src="~/Content/plugins/artTemplate/template-simple.js"></script>
<!--双向绑定的js-->
<script src="~/Content/plugins/ban.min.js"></script>
</head>
<body>
<div>
<form class="layui-form layui-form-pane" action="" id="fm">
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">id</label>
<div class="layui-input-inline">
<input type="text" value="" bf-model="Search.Id" class="layui-input" bf-compiled="1">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">产品编号</label>
<div class="layui-input-inline">
<input type="text" value="" bf-model="Search.AppKey" class="layui-input" bf-compiled="1">
</div>
</div>
</div>
<div class="layui-inline">
<button type="button" class="layui-btn layui-btn-primary" onclick="P.Search(0)">
<i class="layui-icon"></i> 搜 索
</button>
</div>
</div>
</form>
<table class="layui-table">
<thead>
<tr>
<th>id</th>
<th>产品编号</th>
<th>产品名称</th>
</tr>
</thead>
<tbody id="listtable">
</tbody>
</table>
</div>
<script type="text/html" id="tpl_lsttable">
{{each lst as item }}
<tr>
<td op-id="Fielid_Price">{{item.Id}}</td>
<td>{{item.AppKey}}</td>
<td>{{item.AppName}}</td>
</tr>
{{/each}}
</script>
var ban = new Ban({
data: {
Search: {
Id: 0,
AppKey: "",
AppName: '',
PageSize: 20,
Page: 1
}, //搜索条件
Lst: [
{ Id: 1, AppKey: "code1", AppName: "测试产品1" },
{ Id: 2, AppKey: "code2", AppName: "测试产品2" },
{ Id: 3, AppKey: "code3", AppName: "测试产品3" },
{ Id: 4, AppKey: "code4", AppName: "测试产品4" },
{ Id: 5, AppKey: "code5", AppName: "测试产品5" },
{ Id: 6, AppKey: "code6", AppName: "测试产品6" },
], //列表集合,
}
});
var P = {
Search: () => {
var lst = [];
ban.$data.Lst.forEach((sub, i) => {
var flag = true;
if (ban.$data.Search.Id > 0) {
flag = false;
if (sub.Id == ban.$data.Search.Id) {
flag = true;
}
}
if (ban.$data.Search.AppKey.length > 0) {
flag = false;
if (sub.AppKey == ban.$data.Search.AppKey) {
flag = true;
}
}
if (ban.$data.Search.AppName.length > 0) {
flag = false;
if (sub.AppName == ban.$data.Search.AppName) {
flag = true;
}
}
if (flag) lst.push(sub);
});
//渲染数据
var html = template('tpl_lsttable', {
lst: lst
});
document.querySelector('#listtable').innerHTML = html;
},
InitData: () => {
//渲染数据
var html = template('tpl_lsttable', {
lst: JSON.parse(JSON.stringify(ban.$data.Lst))
});
document.querySelector('#listtable').innerHTML = html;
}
}
$(function () {
P.InitData();
});






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








