文章目录
Html5+Css3
Html5新特性
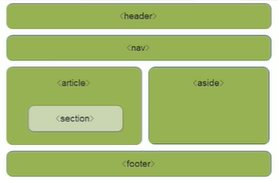
- 新的标签
<header></header> 头部标签
<nav></nav> 导航栏标签
<aside></aside> 侧边栏标签
<section></section> 定义文档某个区域
<article></article> 内容标签
<footer></footer> 尾部标签
在这里插入图片描述

- 新的多媒体标签
1.视频标签
<video src="路径" ></video>
属性

浏览器兼容问题
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6G3RM6rh-1661495946132)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220813150123868.png)]](https://img-blog.csdnimg.cn/1152eeb4246645a59221190ded33f476.png)
兼容写法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PLtG9z7V-1661495946133)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220813150200701.png)]](https://img-blog.csdnimg.cn/3f3f998de9c0422e9344928fd81add16.png)
2.音频标签
<video src="路径" ></video>
属性
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BEuxdp4X-1661495946133)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220813150851618.png)]](https://img-blog.csdnimg.cn/d9a37e2e039644fc86f20b77b9b02231.png)
总结:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yAUucouY-1661495946134)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220813151119682.png)]](https://img-blog.csdnimg.cn/d08518cf8620407e9a21abbcbbf16d5a.png)
- 新的表单
1.input标签
<input src="类型"></input>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iKW5Yf1Z-1661495946135)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220813151227442.png)]](https://img-blog.csdnimg.cn/40f426ad2c4745999bfb6df0d3b38cd8.png)
2.新增表单属性
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-b3BU3L8s-1661495946135)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220813151713640.png)]](https://img-blog.csdnimg.cn/53b0102486184dfe8a9d5fd777844699.png)
Css3新增属性选择器
属性选择器
根据元素特定的属性选择元素,这样可以不用借助于类或id选择器。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YgCSBopj-1661495946136)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220813152535337.png)]](https://img-blog.csdnimg.cn/b68fa81e3fd84df0bb73fb58064ae710.png)
<input type="text" value="请输入用户名">
<input type="text">
/*应用范围必须是input 需要具有value这个属性,才可以选择这个元素*/
input[value]{
color: pink;
}
<input type="text" name="" id="">
<input type="password" name="" id="">
/*不局限于input,div[class=a]或者其他标签也可以*/
input[type=test]{
color: pink;
}
<div class="icon1">hello</div>
<div class="icon2">hello</div>
<div class="abcd">hello</div>
<div class="icon3">hello</div>
<div class="icon4">hello</div>
/*选择首先是div 然后 具有class属性 并且属性名必须是icon开头的*/
div[class^=icon]{
color:gray
}
<div class="icon1-data">hello</div>
<div class="icon2-data">hello</div>
<div class="abcd">hello</div>
<div class="icon3">hello</div>
<div class="icon4">hello</div>
/*选择首先是div 然后 具有class属性 并且属性名必须是data结尾的*/
div[class$=data]{
color:gray
}
<div class="icon1abc-data">hello</div>
<div class="icon2abc-data">hello</div>
<div class="abcd">hello</div>
<div class="icon3">hello</div>
<div class="icon4">hello</div>
/*选择首先是div 然后 具有class属性 并且属性名必须包含abc的*/
div[class*=abc]{
color:gray
}
伪类选择器
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-djrxSCRf-1661495946137)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220813153209980.png)]](https://img-blog.csdnimg.cn/deb958021261406e9a7a2155e3952ffe.png)
使用方法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uyi4BRrL-1661495946138)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220813153504359.png)]](https://img-blog.csdnimg.cn/026e99eacbf9417e829b87f568ae150d.png)
child选择器
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NGECqe23-1661495946138)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220813154121104.png)]](https://img-blog.csdnimg.cn/118e8906bb4d4216a6d9f222dafd2d81.png)
使用方法
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rPsAWWhP-1661495946139)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220813153857231.png)]](https://img-blog.csdnimg.cn/626f726cb9584831b9a8e4acb8e12c4e.png)
Css3新增伪元素
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-j5Cn2GcL-1661495946140)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817095417483.png)]](https://img-blog.csdnimg.cn/e22170e504f14c9ba486d2855222c842.png)
使用伪元素就不需要插入多余的html标签了。(不是真正意义上的元素)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AegfG42C-1661495946140)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817100331932.png)]](https://img-blog.csdnimg.cn/5f86bf7a91054b01815f9bd758c9687b.png)
当我们使用伪元素时,其实创建的也是一个盒子,需要考虑的时盒子的先后顺序问题。
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-F6xYpqbL-1661495946141)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817100456493.png)]](https://img-blog.csdnimg.cn/4184ddcc4b9c4124bba257df17769415.png)
使用伪元素做一个下拉框三角样式
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zaXRuLWf-1661495946141)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817101133341.png)]](https://img-blog.csdnimg.cn/8056fcf1e41248e68cc582b936f6e53f.png)
完成效果:(使用字体图标)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-edscF7EU-1661495946141)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817101233629.png)]](https://img-blog.csdnimg.cn/c05c43f5a4de492aaedbf224b74b60c1.png)
使用伪元素重写视频播放的效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3YqQwRuq-1661495946142)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817101648562.png)]](https://img-blog.csdnimg.cn/46f038a21daa4fb49a41e28040dda656.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hQiUnWJQ-1661495946142)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220809150134933.png)]](https://img-blog.csdnimg.cn/bc6f686c23964a0fa4abdd33e4c360e8.png)
伪元素清除浮动(额外标签法的升级)
方法一:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HKbC8Au0-1661495946142)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817102239790.png)]](https://img-blog.csdnimg.cn/bdec7e41d50d4de4bd61da5fdef6a7b8.png)
原理和额外标签法类似,只不过不需要添加新的标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kJ43ZpnU-1661495946143)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817102416234.png)]](https://img-blog.csdnimg.cn/043b603a12db4bb4993abd8ae9b3fcf8.png)
方法二:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aB6qJh8n-1661495946143)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817102644231.png)]](https://img-blog.csdnimg.cn/4770a355c7a74bbfa0e61040821dc365.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-8YbM4GBY-1661495946144)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817102542787.png)]](https://img-blog.csdnimg.cn/9ce044246dee4026931cbb8b04726420.png)
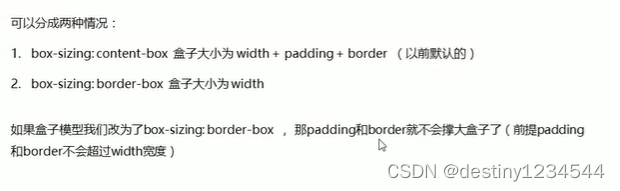
Css3盒子模型
css为盒子设置margin和padding时会撑大盒子,所以需要自己减去margin和padding的宽高,css3盒子模型可以通过box-sizing来指定盒子。

Css3实现模糊效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-s2ceFUZY-1661495946144)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817103805568.png)]](https://img-blog.csdnimg.cn/1d44cda5ab7040fb83eda499ec330dd5.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0COgQiO8-1661495946145)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817103637445.png)]](https://img-blog.csdnimg.cn/252c93155bba4c5f8619d54693459490.png)
效果:

Css3的clcs()函数
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DUDuvp4C-1661495946146)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817104025380.png)]](https://img-blog.csdnimg.cn/828cafd19b2e40dfa5852f1cbb87a9f2.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S52qOR3Y-1661495946146)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817104223604.png)]](https://img-blog.csdnimg.cn/0fb3709cfe8a4573a131ca001569977e.png)
设置完后子盒子宽度永远比父盒子小30px
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ceD7ApNd-1661495946146)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817104317773.png)]](https://img-blog.csdnimg.cn/2fb0aa8bf0614c9b84b9ec820ad6768a.png)
Css3新增属性过渡
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-t1BE6COb-1661495946147)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817104602226.png)]](https://img-blog.csdnimg.cn/78dcad47b7bc49e79880a8d36390f4eb.png)
可以在需要变化的元素添加,让变化效果不会显得突兀。(谁做过渡给谁加)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7miZBvJR-1661495946147)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817104922136.png)]](https://img-blog.csdnimg.cn/dea4ac509ec54830b51991c1994927e3.png)
2D转换之translate
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lU7aYUHy-1661495946148)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817160322091.png)]](https://img-blog.csdnimg.cn/f89c3f646720416c8e8c0fed47cd6f2d.png)
可以使用translate完成盒子水平垂直居中对齐。
之前使用top和left属性分别设置50%,然后再设置margi-left和margin-top来实现居中对齐,这里可以将后面部分改为translate(-50%,-50%)
2D转换之rotate
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PHbzzc5L-1661495946148)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817162632827.png)]](https://img-blog.csdnimg.cn/0f4e9bf2750c4a3abf8f48f0b76cd611.png)
可以使用旋转实现css三角下拉框
再父盒子中添加一个子盒子,子盒子设置随意的两个边框比如下边框和右边框,然后旋转合适的角度就可以实现三角下拉框的效果了。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-OPCo8IAl-1661495946148)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817163601799.png)]](https://img-blog.csdnimg.cn/df7fb16fd0824c47afd5168aba15144d.png)
设置旋转中心点
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FzAum6zh-1661495946149)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817163723956.png)]](https://img-blog.csdnimg.cn/6ec1069a208f483b89c1a6b7c1b0a008.png)
2D转换之scale
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wxQvmMrp-1661495946149)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220817173214438.png)]](https://img-blog.csdnimg.cn/6a207d04eed64a0c811ae1af7f37e953.png)
使用scale制作一个缩放按钮
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="../css/button.css" type="text/css" />
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>
css
*{
margin: 0;
padding: 0;
}
ul{
}
ul li{
float: left;
display: block;
margin: 10px;
width: 30px;
height: 30px;
border: 1px solid pink;
text-align: center;
line-height: 30px;
border-radius:50%;
}
ul li:hover{
transform:scale(1.1);
}
效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dyujM92D-1661495946150)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818154718196.png)]](https://img-blog.csdnimg.cn/0b582da967d8457995513c6d3e824982.png)
鼠标经过按钮,按钮会进行缩放,比如现在鼠标在5这个按钮上,所以5这个按钮进行放大操作。
2D转换的综合写法
当我们需要组合使用几何变换效果,我们可以使用综合写法
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-adxHWawd-1661495946150)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818155017248.png)]](https://img-blog.csdnimg.cn/9ce7c6120c054c0788489d99d29c72c7.png)
几何变换也存在先后顺序问题,根据代码的先后顺序执行。一般采取的策略是:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GMlpFzze-1661495946151)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818155550229.png)]](https://img-blog.csdnimg.cn/bcb59e1581884bd79f2c94beb67e4bae.png)
2D转换总结
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aXNdtf0P-1661495946152)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818155444283.png)]](https://img-blog.csdnimg.cn/1da4242bb318478a9451a7087f09f110.png)
Css3动画
概念:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mIKef1QI-1661495946152)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818155654353.png)]](https://img-blog.csdnimg.cn/0df434c2fc4f4adcb2f7cd6d02d8db48.png)
keyframe定义动画
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3b56krGE-1661495946154)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818160327499.png)]](https://img-blog.csdnimg.cn/d7520c5dee2043c0bc2f61fed852ff79.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RIQ0c5vl-1661495946156)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818160505702.png)]](https://img-blog.csdnimg.cn/876d09144c344a92acde6146c3c18e33.png)
动画序列
动画可以有多个状态,可以使用x%来表示某个时间段的状态。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-X9MTWIKR-1661495946156)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818161141712.png)]](https://img-blog.csdnimg.cn/b0803bb1b1f04fa8b3af2a10ae4df75b.png)
Css3常用的动画属性
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PMznIY2z-1661495946157)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818161551016.png)]](https://img-blog.csdnimg.cn/e987872067d44cc9ae8f71be7a18b9ed.png)
Css3动画简写
简写格式
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3GUZMVUn-1661495946157)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818162650101.png)]](https://img-blog.csdnimg.cn/05fa06966223431381f82318234fea9f.png)
例子
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-utktKZmY-1661495946158)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818162711947.png)]](https://img-blog.csdnimg.cn/657df434feb54bd090243b5b6581f32b.png)
速度曲线细节
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KOPcqeS1-1661495946158)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818173339040.png)]](https://img-blog.csdnimg.cn/65d7285d90d04d629a9757eaf136c1ca.png)
有了step就不用再些ease了。
需要添加多个动画可以使用逗号隔开。
3D转换
三维坐标系
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-n7poEobQ-1661495946158)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818180311555.png)]](https://img-blog.csdnimg.cn/b413f604d47a452ebf5192f3d02c0be7.png)
3D转换translate3d
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LmyHwVNm-1661495946159)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818180921832.png)]](https://img-blog.csdnimg.cn/faf0c36499f34ce4956699f7e1a311b0.png)
透视perspective
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-V7C0szwM-1661495946159)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220818181407862.png)]](https://img-blog.csdnimg.cn/9dd3d563756844f9bcc20c2179740f49.png)
设置在父盒子上,让立体感变强。
3D旋转rotate3d
使用方法类似于2d,旋转方向可以使用左手法则判断。
3D呈现transfrom-style
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pErxQCwJ-1661495946160)(C:\Users\lbj\AppData\Roaming\Typora\typora-user-images\image-20220820170719105.png)]](https://img-blog.csdnimg.cn/4407056e8354459c85024f6f4661be9c.png)
浏览器私有前缀
- -moz- 代表火狐firefox浏览器的私有属性
- -ms- 代表ie浏览器的私有属性
- -webkit- 代表safair、chrome浏览器的私有属性
-1661495946158)]





















 4107
4107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








