微信集成总体上感觉还是有好些坑的,首先是账号申请,需要根据开发文档申请账号并开通支付权限:
需要
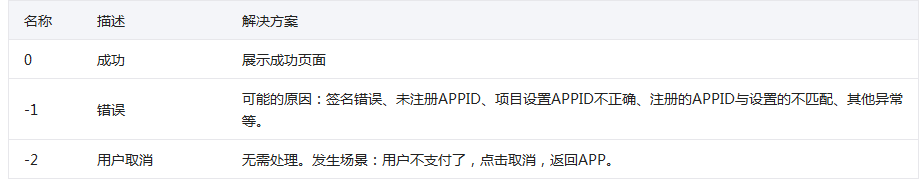
微信的demo在运行第一次的时候会提示成功,
即返回“0”,之后就会一直返回-1,当反回-1的时候要检查文档中说的ID和签名,要与注册的一致,
demo中的-1可以通过:
1.删除微信缓存数据(设置-应用管理->微信->清除数据)
2.debug.keystore:preferences->android->build->custom debug keystore->brows
这些试过还是-1可以导出apk试试。接下来说集成首先导入jar包然后:
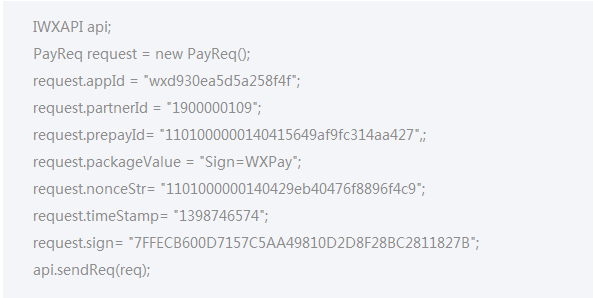
核心代码:
请求你家的服务器得到这7个参数,当然有些是固定的可以不用从服务器请求写死就行,在这之前需要注册下:
final IWXAPI msgApi = WXAPIFactory.createWXAPI(context, null);
// 将该app注册到微信
msgApi.registerApp("wxd930ea5d5a258f4f");
记得在配置文件里根据demo配置一些参数,包名一定要和注册的一致。回调支付结果有点坑,名字必须将WXPayEntryActivity类放在:包名+.wxapi中才能收到回调,
而且重点是要收到支付成功的回调需要打包测试。
总结:如果遇到-1的情况先看看包名啥的有没有问题,之后就是要打包测试。


























 2998
2998

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








