在网上找了这么多都没有JS生成表格然后JS操作合并单元格的,或者是别人写的太负责了,又不想去理解,所以就自己动手写了个简单点的。
其实代码也不多,思路清晰就基本上可以了。一开始的时候是被colspan蒙了,因为要注意大小写才可以的。看下代码,
- <html>
- <head>
- <script type="text/javascript">
- function showRowOrColTable(){
- //创建table
- var table = document.createElement("table");
- var projectid=3; //看图下合并多少列就写多少
- table.border = "1";
- var rowIndex = 0;
- var rowStart = 0;
- var rowLength = 2;
- var colIndex = 1;
- var colLength = 2;
- var projectLength=projectid*2;
- for ( var i = 0; i < 5; i++) {
- var row = table.insertRow(i);
- for ( var j = 0; j < projectLength+1; j++) {
- var cell = row.insertCell(j);
- cell.innerHTML = "hello world"; //赋值内容
- }
- }
- for ( var j = 0; j <= rowIndex; j++) {
- table.rows[j].cells[colIndex].colSpan = projectid;
- table.rows[j].cells[projectid*2-1].colSpan = projectid;
- for ( var i = 0; i < projectid - 1; i++) {
- table.rows[j].deleteCell(colIndex+1);
- table.rows[j].deleteCell(3);
- }
- }
- table.rows[rowIndex].cells[rowStart].rowSpan = 2;
- table.rows[rowIndex + 1].deleteCell(0);
- table.rows[0].cells[0].innerHTML = " ";
- table.rows[0].cells[1].innerHTML = "个人得分";
- table.rows[0].cells[2].innerHTML = "个人准确率";
- table.rows[1].cells[0].innerHTML = "第一";
- table.rows[1].cells[1].innerHTML = "第二";
- table.rows[1].cells[2].innerHTML = "第一";
- table.rows[1].cells[3].innerHTML = "第二";
- var _row=table.rows[1];
- document.getElementById("table").appendChild(table);
- }
- </script>
- </head>
- <body onLoad="showRowOrColTable()">
- <div id="table"></div>
- </body>
- </html>
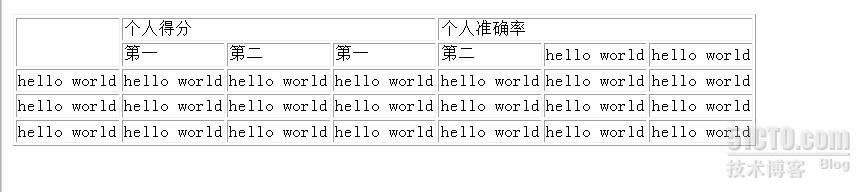
如图:
本文出自 “Just do it” 博客,请务必保留此出处http://davenzeng.blog.51cto.com/3896952/1128284























 267
267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








