使用nodejs搭建http服务很简单,代码如下:
var http = require("http");//获取http对象
http.createServer(
//匿名的回调函数,当有请求进来的时候调用该函数
//req参数相当于J2EE的HttpServletRequest,
//res参数相当于J2EE的HttpServletResponse
function(req,res){
console.log("run ... ");
res.writeHead(200,{'Content-Type':'text/html'});//响应代码为200(正常) 已html方式展示
res.write("<h1>Hello World</h3>"); //输出html代码
res.end('<p>hello World</p>');//输出html代码,必须要调用res.end()方法,否则浏览器一直等待直到该方法调用
}
).listen(3000); //监听3000端口
console.log(" HTTP Server is Listening at port 3000.");打开浏览器输入http://127.0.0.1:3000/后回车即可看到界面

接下来对上面的代码进行改造:
var http = require("http");//获取http对象
var fs = require("fs"); //获取fs对象
http.createServer(
//匿名的回调函数,当有请求进来的时候调用该函数
//req参数相当于J2EE的HttpServletRequest,
//res参数相当于J2EE的HttpServletResponse
function(req,res){
console.log("run ... ");
res.writeHead(200,{'Content-Type':'text/html'});//响应代码为200(正常) 已html方式展示
//异步读取数据
fs.readFile("app02.html","utf-8",function(err,data){
if(err){//如果出现错误则直接显示错误原因
res.end(err);
}else{//如果成功读取文件则返回文件内容
res.end(data.toString());
}
});
}
).listen(3000); //监听3000端口
console.log(" HTTP Server is Listening at port 3000.");打开浏览器输入 http://127.0.0.1:3000/ 后回车即可看到界面

接下来引入新的模块,对请求的url进行解析
var http = require("http");//获取http对象
var url = require("url");//获取url对象
var querystring = require("querystring");//获取querystring对象
http.createServer(
//匿名的回调函数,当有请求进来的时候调用该函数
//req参数相当于J2EE的HttpServletRequest,
//res参数相当于J2EE的HttpServletResponse
function(req,res){
res.writeHead(200,{"Content-Type":"text/html"});
//获取请求地址
var requresturl = req.url;
res.write("request url:" + requresturl + "<br/>");
//请求的路径
var pathname = url.parse(req.url).pathname;
res.write("pathname:" + pathname + "<br/>");
//请求的参数
var querystr = url.parse(req.url).query;
res.write("query str : " + querystr + "<br/>");
//请求的地址进行所有属性的解析
var obj = url.parse(req.url);
res.write(JSON.stringify(obj)+"<br/>");
res.write("<hr/>");
//请求的参数转为JSON格式
var params = querystring.parse(querystr);
res.write(JSON.stringify(params)+"<br/>");
res.write("<hr/>");
res.end("please input a url like : http://127.0.0.1:3000/aa/b/c/a.do?a=1&b=4");
}
).listen(3000); //监听3000端口
console.log(" HTTP Server is Listening at port 3000.");运行以上代码后打开浏览器输入 http://127.0.0.1:3000/aa/b/c/a.do?a=1&b=4 可以看到结果
-
上例中对请求的地址进行了解析,对于网站的所有请求,正常的思维应该是什么样的请求应如何处理,例如/booklist请求应展示一个列表 /bookinfo?id=1为展示id为1的图书的详细信息,有了上面对url模块的引用就可以根据请求地址进行处理了。
下载文件的事例:
var http = require("http");//获取http对象
var fs = require("fs");
http.createServer(
//匿名的回调函数,当有请求进来的时候调用该函数
//req参数相当于J2EE的HttpServletRequest,
//res参数相当于J2EE的HttpServletResponse
function(req,res){
//设置相应代码为200 content-type为图片 对于各种文件的content-type请baidu..
res.writeHead(200,{"Content-Type":"image/jpeg"});
//异步读取文件流
var stream = fs.createReadStream("ly.jpg");
//读取文件的时候触发
stream.on("data",function(data){
res.write(data);
});
//数据读取完成触发
stream.on("end",function(){
res.end();
});
}
).listen(3000); //监听3000端口
console.log(" HTTP Server is Listening at port 3000.");
以上内容都是get请求,下面处理post请求,代码如下:
var http = require("http");//获取http对象
var querystring = require("querystring");
var util = require("util");
http.createServer(
//匿名的回调函数,当有请求进来的时候调用该函数
//req参数相当于J2EE的HttpServletRequest,
//res参数相当于J2EE的HttpServletResponse
function(req,res){
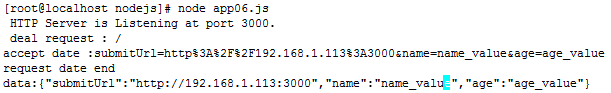
console.log(" deal request : " + req.url);
var post= "";
//当接受到数据的时候触发
req.on('data',function(chunk){
console.log('accept date :' + chunk);
post += chunk;
});
//数据接受完时触发
req.on('end',function(){
console.log('request date end');
post = querystring.parse(post);
res.writeHead(200,{'Content-Type':'text/html'});
//res.end(util.inspect(post));
console.log("data:" + JSON.stringify(post));
res.end(JSON.stringify(post));
});
}
).listen(3000); //监听3000端口
console.log(" HTTP Server is Listening at port 3000.");<html>
<head>
<meta charset="utf-8"/>
<script>
function submitPost(){
var url = document.getElementById("submitUrl");
document.getElementByid("theForm").action=url;
}
</script>
</head>
<body>
<form method="post" action="http://192.168.1.113:3000" id="theForm">
提交地址:例如http://192.168.1.113:3000<br/>
<input type="text" style="width:300px;" id="submitUrl" name="submitUrl" value="http://192.168.1.113:3000"/>
<hr/>
name:<input name="name" type="text" value="name_value"/>
<br/>
age:<input name="age" type="text" value="age_value"/>
<input type="submit" value="submit" οnclick="submitPost()"/>
</form>
</body>
</html>























 412
412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








