js 原始选择器有哪些
- getElementById() id选择器
- getElementsByName() name选贼器
- getElementsByTagName() 标签名选择器
- getElementsByClassName () 类型选择器
只有第一个是返回单个ID的对象
其他三个都是返回结果集,需要下表才能获取结果集,而且拥有长度属性
高级选择器
id用#,class用. ,标签直接写进括号
支持Jquery的类型和属性选择器。
- querySelector() 返回括号里面指定返回的元素
- querySelectorAll()[] 返回所有符合括号中匹配的元素的结果集
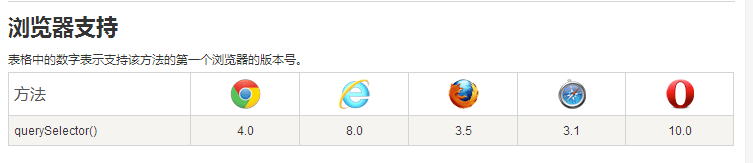
高级选择器有一个明显的缺点就是浏览器的版本兼容问题。
IE8以下的都不能使用。
根据个人的小总结和网上的参考内容,做出了以下的分类:
表单选择器(有时比较常用,而且也比较容易遗忘)
- :input
- :text
- :password
- :radio
- :checkbox
- :submit
- :reset
- :button
- :image
- :file
都是根据表单中input 的type属性决定的
状态选择器
- :enabled 所有激活,能使用的选择器
- :disabled 所有禁用的选择器
- :selected 所有被选取的元素,用于下拉框
- :checked 所有被选中的元素,用于多选和单选,相同名字的checkbox
容易被遗忘的位置选择器
- :first 第一个
- :last 最后一个
- :even 所有偶数
- :odd 所有奇数
- :gt() 大于括号中的数字以上的
- :It 小于括号中的数字以下的
- :not 排除所有不符合条件的
属性选择器
- :contains(text) 属性中存在指定字符串的
- :empty 属性中字符串都是空的
- :hidden 找到隐藏的
- :visible 找到没有隐藏的
-:animated 存在动画效果的 - [] 包含括号中的元素的
- [ = ] 括号中属性值判断
- [ != ] 括号中属性值判断
-[$=] 以某个元素结尾的
特殊选择器
- s1,s2,s3 找到所有匹配符合的元素
- *
- id
- class
- 标签








 本文详细介绍JavaScript中的各种选择器,包括基本的选择器如getElementById、getElementsByClassName等,以及更高级的选择器如querySelectorAll。此外还介绍了表单选择器、状态选择器、位置选择器和属性选择器等。
本文详细介绍JavaScript中的各种选择器,包括基本的选择器如getElementById、getElementsByClassName等,以及更高级的选择器如querySelectorAll。此外还介绍了表单选择器、状态选择器、位置选择器和属性选择器等。
















 426
426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










