- 刚刚开始接触到ionic ,想开发一个APP,看了一遍官网,准备先运行个demo压压惊。
运行环境
- node.js 的运行环境,
Node.js (https://nodejs.org/en/)
npm (https://www.npmjs.com/)
自主安装
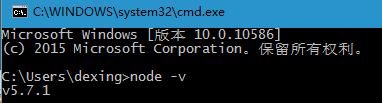
如何安装成功的话,请在运行cmd中运行 node -v
如果出现图片的v5.7.1类似的版本信息,就是安装成功了
- 然后就是安装包的引用,并下载demo了
- 安装自己需要的版本
例 :npm install -g ionic
安装时间可能有点长,请细心等待
- 然后就是安装空的demo 模板了,请安装自己对应的版本
例: $ ionic start ionicdemo --v2
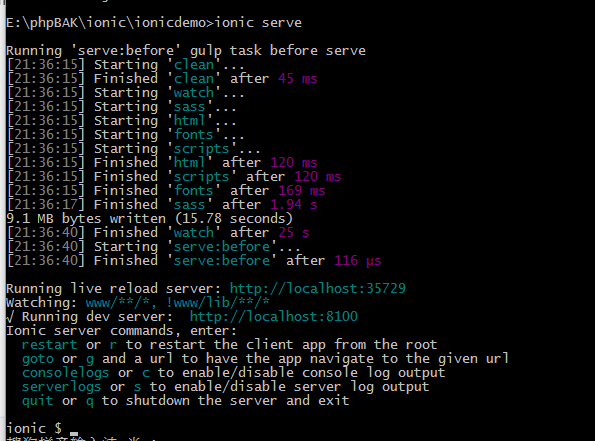
最后启动的命令是:
ionic serve看到这个:

就可以开始安装了,安装时间更长,但是请细心等待噢。,
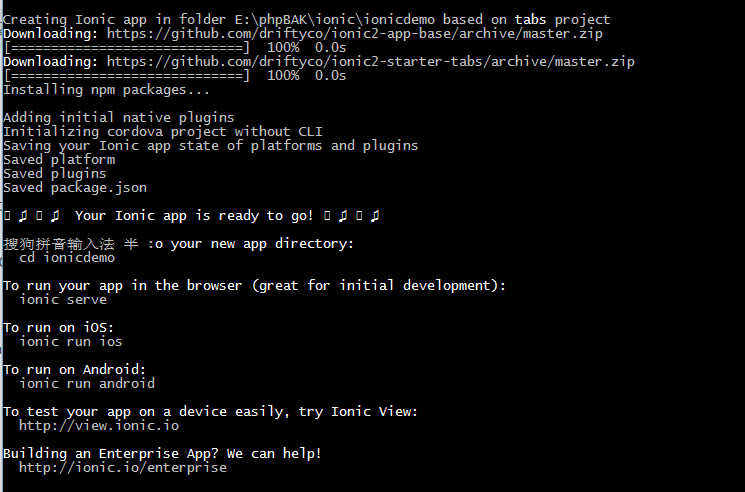
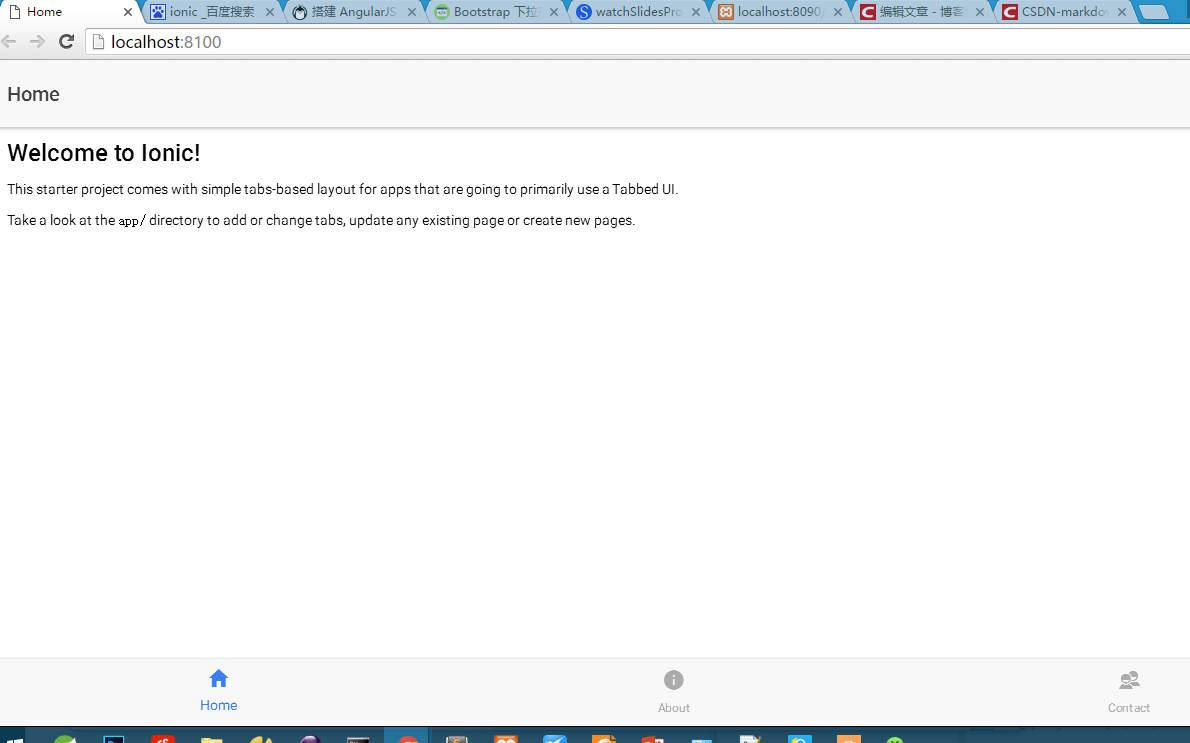
最后,如果你,很幸运没出现错误(断网或者机子坏了),并成功安装,就会出现下面的图
那就证明了你已经安装成功了。!!
注意:
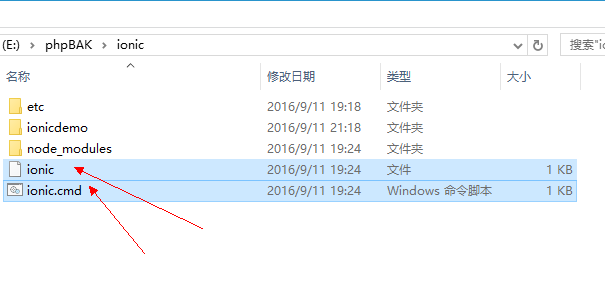
如果你要在demo中直接使用ionic命令,必须导入这两个在最开始安装ionic的时候就已经安装在根目录的启动文件
这两个文件是ionic命令的启动源

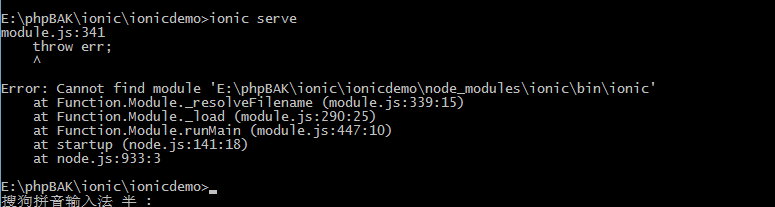
如果你不幸,像我一样遇到在启动的时候遇到这种情况,别着急
那是少引入了ionic的依赖(可能是我步骤有问题 才出现这种错误,希望阁下不会出现)
- 解决办法就是从根目录的node_modules引入ionic的依赖包到demo的node_modules中,那么就可以解决了。
如果你很幸运出现下面
会自动弹出localhost:8100的网页
你可以开始愉快的开发了。
hello world !



























 1168
1168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










