- 最近在自己研究Ionic开发app的时候,app外观差不多做好,想调用外部API数据的时候,按照简单的http响应get和post想在聚合数据里面调用几分数据,当所有配置都好了的时候,出现了这样一个问题
- 看Access-Controll-Allow-Orign
相信很多小伙伴都知道这可能是请求数据的跨域问题
-首先提一下,什么是跨域?
就是你发送请求的对象和你当前网站的域名不同。为了数据安全方面的考虑,javaScript是不允许跨域调用其他页面的对象的。
- 百度查了一大堆,有几个是可以解决的,关闭浏览器跨域,或者下载插件,利用插件来解决跨域的问题
我的解决办法是:
这是谷歌的插件,如果你有条件的话,可以下载一个这样的插件,只要开启就可以马上使用。
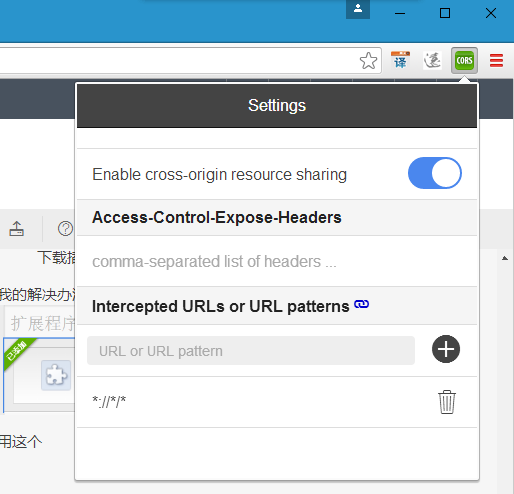
界面:
补充:
- 当你刚开启浏览器的时候,插件可能不生效,但是你可以把你的插件重启之后再刷新页面,这样插件就可以生效了。


























 244
244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










