在网站或应用程序中,要显示数据信息,可用到ASP.NET提供的数据源控件和能够显示数据的控件。
一、数据源控件
数据源控件用于连接数据源、从数据源中读取数据以及把数据写入数据源。
1.数据源控件特点
使用数据源控件可以不用编写任何代码就可以实现页面的数据绑定。
2.数据源控件的种类
.NET框架提供了如下几个数据源控件:
- SqlDataSource,它用来访问存储在关系数据中的数据源,它与SQL Server一起使用时支持高级缓存功能。当数据作为DataSet对象返回时,此控件还支持排序、筛选和分页。
- AccessDataSource,它主要用来访问Microsoft Access数据库。当数据作为DataSet对象返回时,支持排序、筛选和分页。
- ObjectDataSource,它是表示具有数据检索和更新功能的中间层对象,允许使用业务对象或其他类,并可创建依赖中间层对象管理数据的Web应用程序。
- XmlDataSource,它主要用来访问XML文件,特别适用于分层的ASP.NET服务器控件,如TreeView或Menu控件。
- SiteMapDataSource,结合 ASP.NET 站点导航使用。
- LinqDataSource,使用 LinqDataSource 控件,可以在 ASP.NET 网页中使用 LINQ,从数据表或内存数据集合中检索数据。
- EntityDataSource,EntityDataSource 控件支持基于实体数据模型(EDM) 的数据绑定方案。此数据规范将数据表示为实体和关系集。它支持自动生成更新、插入、删除和选择命令以及排序、筛选和分页。
二、数据绑定控件
数据绑定控件可以绑定到数据源控件,利用数据源控件提供的数据实现包括排序、分页、更新、删除和插入等对数据的操作功能,也可以通过编写代码实现。
1.数据绑定控件特点
数据绑定控件通过DataSourceID属性连接到数据源控件。
2.数据源控件的种类
常用的数据绑定控件有:
- GridView控件,以表格的形式显示数据,它是所有数据绑定控件中封装功能最多,最完善的一个控件,在不编写任务代码的情况下可以实现对数据进行技术检索、更新、删除、排序和分页等功能。也能运行代码绑定。
- DataList控件,使用不同的布局来显示数据记录,如将数据记录排成列或行。该控件提供了实现基本数据操作功能的常用命令,同时也提供了丰富的模板供用户使用。
- DetailsView控件,以表格形式显示数据,只是一次只能呈现一条记录,并提供翻阅多条记录以及插入、更新和删除记录功能。该控件通常和其他控件配合使用,如用GridView控件显示基本信息,用DetailsView控件显示相关的详细信息。
- FormView控件,与DetailsView控件类似,它一次呈现数据源的一条记录,并提供翻阅多条记录以及插入、更新和删除记录功能。FormView控件使用自定义布局,在布局时会更灵活些 。
- Repeater控件,以只读的方式显示多条记录,Repeater控件使用自定义布局。
- ListView控件,类似Repeater控件,它本身不提供分页功能,借助DataPage控件实现分页。
3.GridView控件
GridView控件的使用方式:
(1)通过任务编辑器操作GridView控件
(2)通过代码操作GridView控件
【例】通过代码操作GridView控件,实现数据的显示、删除、更新和分页功能。
-----【显示功能】
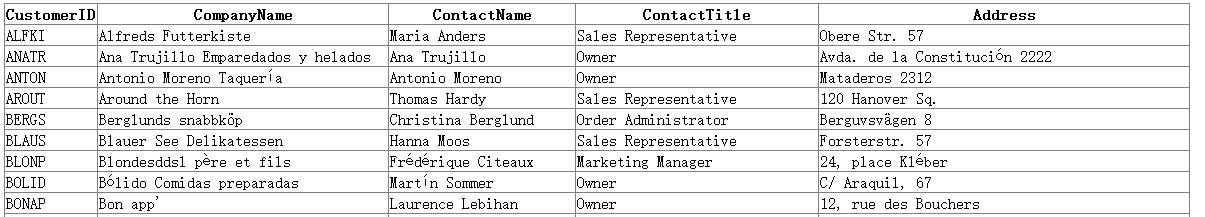
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Data; //引入命名空间 using System.Data.SqlClient; //引入命名空间 using System.Configuration; //引入命名空间 public partial class _2 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if(!IsPostBack){ GetData(); } } protected void GetData() { SqlConnection con = new SqlConnection(); //定义数据库连接对象 con.ConnectionString = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString; //定义数据库连接字符串 SqlCommand com = new SqlCommand(); //定义数据库操作命令对象 com.Connection = con; //连接数据库 com.CommandText = "select CustomerID,CompanyName,ContactName,ContactTitle,Address from Customers"; //定义执行查询操作的sql语句 SqlDataAdapter da = new SqlDataAdapter(); //创建数据适配器对象 da.SelectCommand = com; //执行数据库操作命令 DataSet ds = new DataSet(); //创建数据集对象 da.Fill(ds,"customers"); //填充数据集 GridView1.DataSource = ds.Tables["Customers"].DefaultView;//设置gridview控件的数据源为创建的数据集ds GridView1.DataBind(); //绑定数据库表中数据 } }
运行结果:

-----【分页功能】
设置相关属性。在源视窗中手动添加 AllowPaging="True" PageSize="8"
<asp:GridView ID="GridView1" runat="server" AllowPaging="True" PageSize="8"
AutoGenerateColumns="False" onpageindexchanging="GridView1_PageIndexChanging"
>
<Columns>
<asp:BoundField DataField="CustomerID" HeaderText="编号" />
<asp:BoundField DataField="CompanyName" HeaderText="公司名称" />
<asp:BoundField DataField="ContactName" HeaderText="联系人" />
<asp:BoundField DataField="ContactTitle" HeaderText="联系人头衔 " />
<asp:BoundField DataField="Address" HeaderText="地址" />
</Columns>
</asp:GridView>
后台代码如下
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e) { GridView1.PageIndex = e.NewPageIndex; GetData(); }
运行结果:

-----【选择、编辑、更新功能】
protected void GridView1_SelectedIndexChanging(object sender, GridViewSelectEventArgs e) { GridView1.SelectedIndex = e.NewSelectedIndex; //实现选择功能 } protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e) { GridView1.EditIndex = e.NewEditIndex; //实现编辑功能 GetData(); } protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e) { GridView1.EditIndex = -1;//实现取消编辑功能 GetData(); } protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e) { string customerId=GridView1.DataKeys[e.RowIndex][0].ToString();//取出修改行的主键值 //取出修改后各字段的值 string companyName = ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).ToString(); string contactName = ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).ToString(); string address = ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).ToString(); string phone = ((TextBox)(GridView1.Rows[e.RowIndex].Cells[4].Controls[0])).ToString(); //将用户更新的数据修改数据库 SqlConnection con = new SqlConnection(); //定义数据库连接对象 con.ConnectionString = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString; //定义数据库连接字符串 SqlCommand com = new SqlCommand(); //定义数据库操作命令对象 com.Connection = con; //连接数据库 string sql = "update Customers set CompanyName=@companyName,ContactName=@contactName,Address =@address, Phone=@phone where CustomerId =@customerId "; con.Open(); SqlCommand cmd = new SqlCommand(sql, con); cmd.Parameters.AddWithValue("@companyName", companyName); cmd.Parameters.AddWithValue("@contactName", contactName); cmd.Parameters.AddWithValue("@address", address); cmd.Parameters.AddWithValue("@phone", phone); cmd.Parameters.AddWithValue("@customerId", customerId); com.CommandText = sql.ToString(); com.ExecuteNonQuery(); con.Close(); GridView1.EditIndex = -1; GetData(); }
-----【删除功能】
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e) { string customerId = GridView1.DataKeys[e.RowIndex][0].ToString();//取出修改行的主键值 SqlConnection con = new SqlConnection(); //定义数据库连接对象 con.ConnectionString = ConfigurationManager.ConnectionStrings["ConnectionString"].ConnectionString; //定义数据库连接字符串 SqlCommand com = new SqlCommand(); //定义数据库操作命令对象 com.Connection = con; //连接数据库 string sql = "delete from Customers where CustomerId=@customerId"; con.Open(); SqlCommand cmd = new SqlCommand(sql, con); com.Parameters.AddWithValue("@customerId", customerId); com.ExecuteNonQuery(); con.Close(); GridView1.EditIndex = -1; GetData(); }





















 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








