有这么一个业务需求,筛选条件是一个级联选择器,可多选,接口的入参需要传选中的最下级组成的集合。
1、问题:


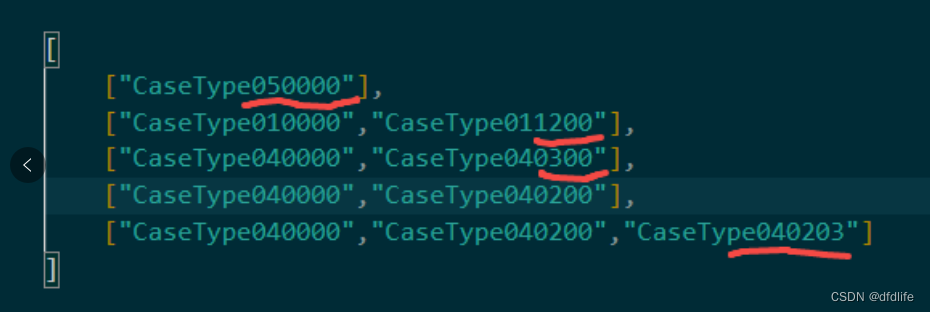
要求是: 如果只勾选了一级,就取一级;如果同时勾选了一级和二级,那结果只取二级;如果同时勾选了一级、二级和三级,那结果只取三级
结果为: [‘群众求助’, ‘盗窃’, ‘聚众哄抢’]
2、解决思路
我的思路是先取每个数组最后一个元素组成一个集合,然后判断这个元素在所有数据中出现的次数,如果只有一次就留下,组成最后的集合。
3、实现方法
// template 组件
<el-cascader
ref="cascader"
placeholder="请选择类别-类型-细类"
v-model="jqflArr"
:options="jqflList"
:props="cascaderDefaultProps"
collapse-tags
:separator="'-'"
filterable
class="cascader mr16"
@change="chooseJqfl"
></el-cascader>
下面有两种实现方式:
第一种方式:
/**
* @description: 过滤分类
* @param {array} params 选中分类数据
* @return {string} 最终提交的分类参数(传选中的最下级,用英文逗号隔开)
*/
private chooseJqfl(params: any[]) {
let onceArray: any[] = 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3276
3276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








