一、后代选择器
选择所有被E元素包含的所有F元素,只要是它的后代一定被选择,以空格隔开。
格式:E F{ }
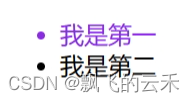
ul li{
color: blueviolet;
}
<ul>
<li>我是第一</li>
</ul>
<ol>
<li>我是第二</li>
</ol>

二、子代选择器
选择E元素的直接子元素,更深一层的元素不起作用。
格式:E>F{ }
ul>li{
color: blueviolet;
}
<ul>
<li>我是第一</li>
<div>
<li>我是第二</li>
</div>
</ul>

三、相邻兄弟选择器
选择紧跟E元素后的F元素,用加号表示,选择相邻的向下的一个兄弟元素。
语法:E+F{ }
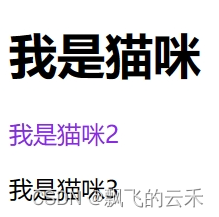
h1+p{
color: blueviolet;
}
<h1>我是猫咪</h1>
<p>我是猫咪2</p>
<p>我是猫咪3</p>

四、通用兄弟选择器
选择E元素之后的所有F元素,用于多个元素,中间用~隔开。
格式:E~F{ }
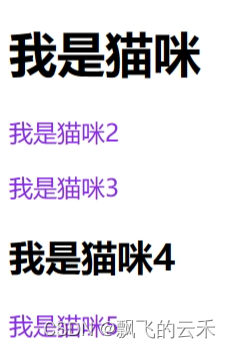
h1~p{
color: blueviolet;
}
<h1>我是猫咪</h1>
<p>我是猫咪2</p>
<p>我是猫咪3</p>
<h2>我是猫咪4</h2>
<p>我是猫咪5</p>























 2445
2445











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








