本系列旨在展示我如何使用react-native构建一个应用程序以服务WordPress博客中的内容。 由于我的博客谈论的是本机反应,因此该系列和文章相互联系。 我们将学习如何设置许多使我们的生活舒适的程序包,并学习如何处理WordPress API。 在此,本书中讨论的最突出的功能是深色主题,脱机模式,无限滚动等。 您可以在本系列中找到更多。 本教程系列的灵感来自instamobile的React Native App模板
在本章中,我们将在我们的应用程序中实现一项新功能。 该功能称为暗模式 ,该模式在当今的应用程序中非常普遍。 在任何应用程序中都将暗模式配置为使其适合夜间或弱光。 为了在我们的React Native应用程序中实现暗模式,我们将使用react-navigation和react-native-paper的功能 。 这将使通过应用程序本身手动触发暗模式更加容易。
我们将实现“设置”屏幕,在该屏幕中将有一个开关来触发打开和关闭黑暗模式。 我们还将使用react-native-dark-mode包。 最后,我们将实现配置,通过该配置,应用程序在设备本身切换为暗模式时将自动进入暗模式。
移动导航代码
我们可能还记得,我们所有的导航代码都在App.js文件中。 将导航配置保留在App.js文件中不适合大型应用程序。 因此,现在,我们将导航代码移到其他文件中。
首先,我们需要在'./src/'文件夹中创建一个名为'./components/' './src/'目录。 然后,我们需要在'./src/components/'文件夹中创建一个名为Navigator.js的新文件。 然后,我们需要将所有导航代码从App.js文件复制到Navigator.js文件,如下面的代码片段所示:
import React from 'react' ;
import {createAppContainer} from 'react-navigation' ;
import {createBottomTabNavigator} from 'react-navigation-tabs' ;
import {createStackNavigator} from 'react-navigation-stack' ;
import Home from '../screens/Home' ;
import Categories from '../screens/Categories' ;
import Setting from '../screens/Setting' ;
import About from '../screens/About' ;
import SinglePost from '../screens/SinglePost' ;
import CategorieList from '../screens/CategorieList' ;
import Contact from '../screens/Contact' ;
import Bookmark from '../screens/Bookmark' ;
import Ionicons from 'react-native-vector-icons/Ionicons' ;
const DashboardTabNavigator = createBottomTabNavigator(
{
HomePage : {
screen : Home,
navigationOptions : {
tabBarLabel : 'Home' ,
tabBarIcon : () => <Ionicons name= "md-home" size={ 30 } />,
},
},
Categories : {
screen : Categories,
navigationOptions : {
tabBarLabel : 'Categories' ,
tabBarIcon : () => <Ionicons name= "md-apps" size={ 30 } />,
},
},
Bookmark : {
screen : Bookmark,
navigationOptions : {
tabBarLabel : 'BookMark' ,
tabBarIcon : () => <Ionicons name= "ios-bookmark" size={ 30 } />,
},
},
Setting : {
screen : Setting,
navigationOptions : {
return {
tabBarLabel : 'Setting' ,
tabBarIcon : () => <Ionicons name= "md-settings" size={ 30 } />,
};
},
},
{
navigationOptions : ( {navigation} ) => {
const {routeName} = navigation.state.routes[navigation.state.index];
return {
headerTitle : routeName
};
},
},
);
const StackNavigator = createStackNavigator({
DashboardTabNavigator : DashboardTabNavigator,
SinglePost : SinglePost,
CategorieList : CategorieList,
Contact : Contact,
});
export default createAppContainer(StackNavigator); 现在,我们将把导航器组件包括回到App.js中 。 为此,我们需要将Navigator.js文件作为Navigator导入App.js文件,并在render()函数中使用它,如下面的代码片段所示:
import React, {Component} from 'react' ;
import Navigator from './src/components/Navigator' ;
class App extends Component {
constructor (props) {
super (props);
this .state = {};
}
render() {
return < Navigator />
}
}
export default App;在React导航中激活黑暗模式
在这里,我们将在反应导航中激活暗模式。 react-navigation程序包为我们提供了一个名为主题的道具,通过该主题我们可以轻松地转换为黑暗模式。 为此,我们需要在要从Navigator.js文件导出的Navigation组件中使用主题道具,如下面的代码片段所示:
const Navigation = createAppContainer(StackNavigator);
export default () => < Navigation theme = { ' dark '} />在这里,我们将主题道具集成到了要从Navigator.js文件导出的组件中,其主题为深色。
因此,我们将在应用程序界面中获得黑暗模式,如下一页下面的模拟器屏幕截图所示:

如我们所见,我们已经在应用程序界面中激活了暗模式,但是显示文章帖子的卡片仍然是白色主题。 为此,我们还需要配置本机纸张组件。
在React Native纸上激活暗模式
在这里,我们将激活react-native-paper包中组件的暗模式。 我们将在Navigator.js文件中使用react-native-paper的Provider组件作为PaperProvider 。 我们也是
import {
Provider as PaperProvider,
DarkTheme,
DefaultTheme
} from 'react-native-paper' ; 在这里, Provider组件是主要的Context类,用于进行暗模式的全局配置。 DarkTheme和DefaultTheme是一组配置。 现在,我们需要包装的Navigation组件,我们从Navigator.js出口与PaperProvider组件。 然后,将其与设置为DarkTheme组件的主题道具集成,如下面的代码片段所示:
要从react-native-paper组件导入DarkTheme和DefaultTheme ,如下面的代码片段所示:
export default () => {
return (
< PaperProvider theme = {DarkTheme} >
<Navigation theme={'dark'} />
</PaperProvider>
);
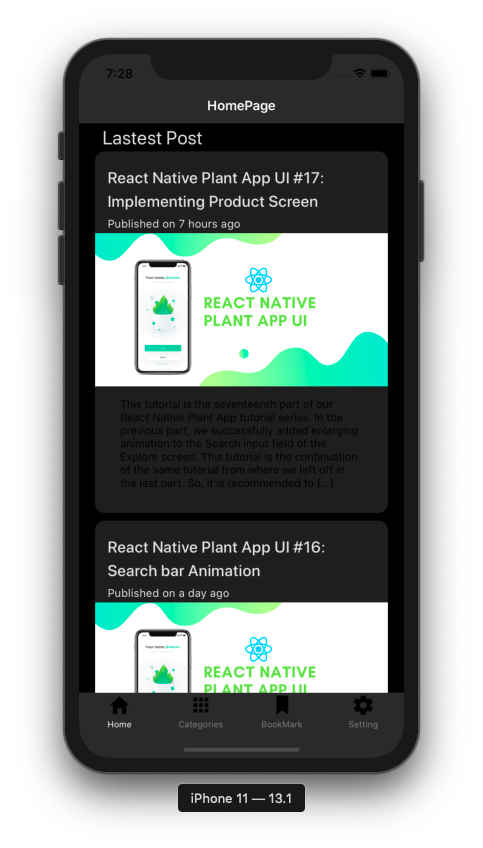
};因此,我们将在下一页的仿真器屏幕中获得以下结果:

如我们所见,文章明信片中现在也激活了暗模式。 但是,我们还可以看到卡片中显示的文章摘录存在一些问题。 摘录中的所有字母均为黑色。 这是因为我们使用了react-native-render-html包中的组件。
摘要
在本章中,我们学习了如何在Android和iOS中为我们的react native应用程序配置深色标记。 首先,我们学习了如何使用Navigation组件提供的主题道具在项目中启用暗模式主题。
From: https://hackernoon.com/build-wordpress-app-with-react-native-16-add-dark-mode-ln5jr32e0





















 143
143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








