您是否一直在学习React并在某个时候听说过Redux,对吗? 您开始感兴趣并开始学习Redux背后的概念,直到现在为止一切都很酷,但是随后您开始进行可以进行API调用的项目,并且开始思考,什么时候应该使用Redux?
不久之前我处在相同的情况下,Redux很棒,而且一切都很好,但是您需要知道如何有效地使用它。 使用API时,您通常希望您的用户能够以某种方式过滤接收到的数据,这就是Redux的亮点,即过滤数据!
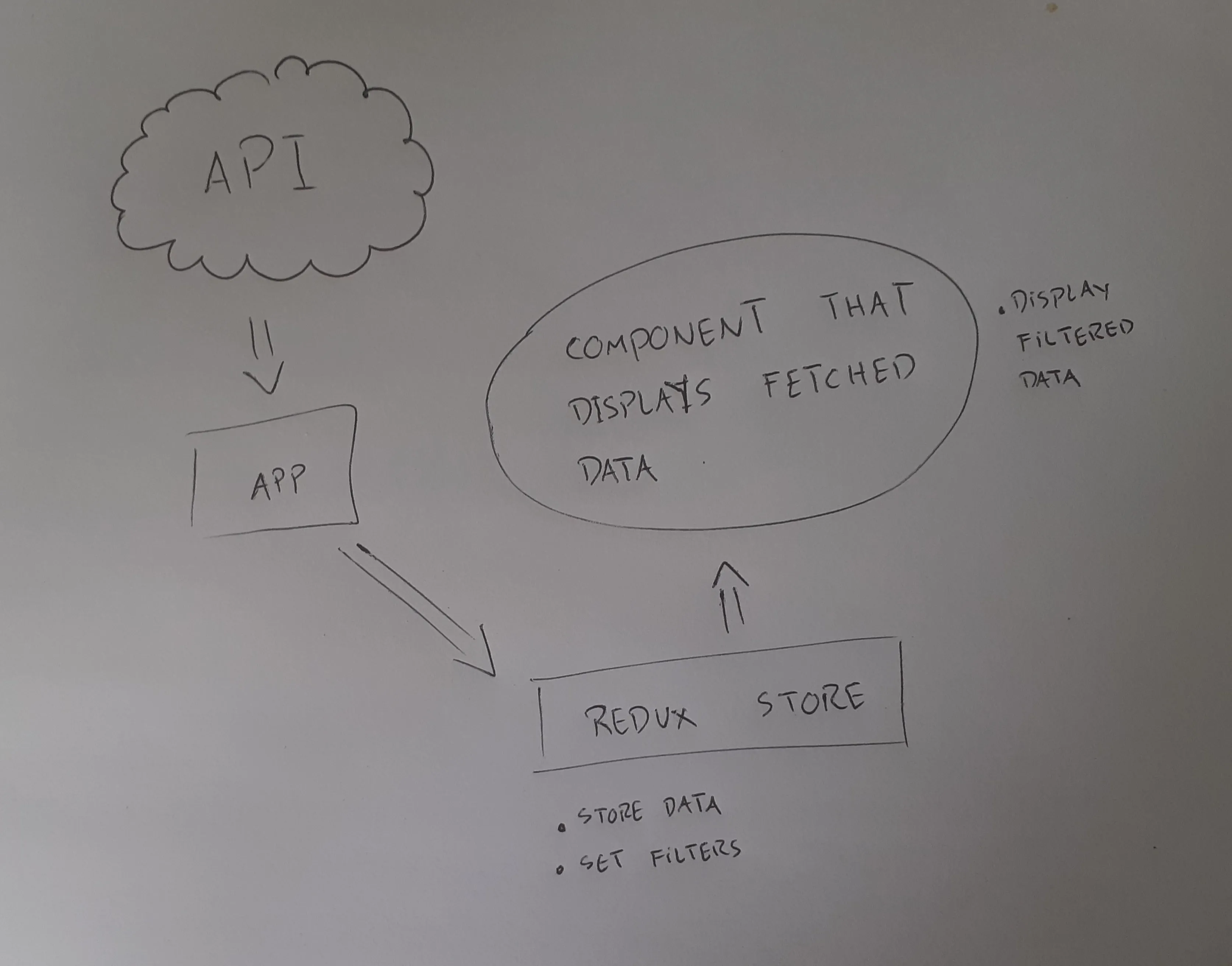
您真正想要的是将从API接收的数据存储在一个临时仓库中,这个临时仓库称为Redux,我的朋友,一旦数据以Redux状态存储,您就可以将React组件连接到它,读取当前的过滤器并向用户显示过滤后的信息。

如果您遇到以下情况:
- 您正在使用React,Redux和API
- 您想以某种方式过滤从API收到的数据
- 从API获得数据后,就不知道如何使用Redux
然后,您最好使用专用状态将该数据存储在Redux存储中,并定义一些过滤器状态,然后仅使用定义的过滤器以Redux状态过滤数据。
我希望它可以对学习React和Redux的任何开发人员有所帮助。
我是圣地亚哥·罗德里格斯(SantiagoRodríguez),他是一名全职 Web开发人员, 专门研究 Ruby on Rails,是React和Redux的鉴赏家,如果您想取得联系,请给我发送电子邮件。
santo1996.29@gmail.com | GitHub | 领英
翻译自: https://hackernoon.com/when-you-should-use-redux-with-apis-9mm3ue6





















 133
133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








