React Native是Facebook开发的框架,用于在本机平台上构建应用程序。 由于它的速度,敏捷性以及能够在具有交互式用户界面( UI )的多个平台上构建混合应用程序的能力,因此它是大多数开发人员的首选。
默认情况下,React Native具有内置组件和支持包,可通过移动本机iOS和Android平台访问。 为了访问Windows平台中的应用程序,Microsoft为React Native开发了Windows扩展。

有关Windows实施的更多信息,请单击此处 。 尽管资源如此详尽,但许多React本机开发人员都很难理解它。 因此,这是有关如何在Windows平台上设置React Native应用程序的分步指南
先决条件
- 创建一个React Native应用程序 。
- 确保机器中已安装npm / yarn 。 它是JavaScript的软件包管理器,用于快速和可靠的依赖性管理。
- 我们只能在Windows版本为10.0.16299.0或更高的Windows 10设备上运行React Native for Windows应用程序。
- 确保在Windows设置应用程序中打开了开发人员模式。
- 安装Visual Studio 2019 。
在Windows上扩展对React Native应用程序的支持

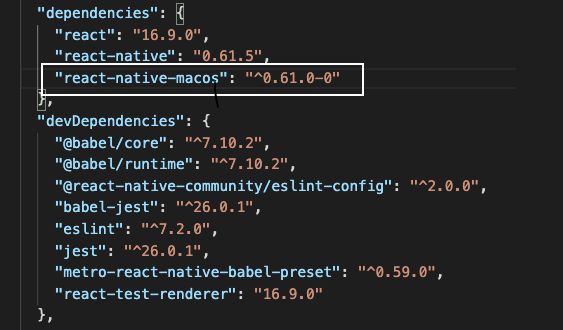
2.如果我们还支持react-native-macOS,则需要迁移版本(0.61.5)或更高版本的react-native-macOS。

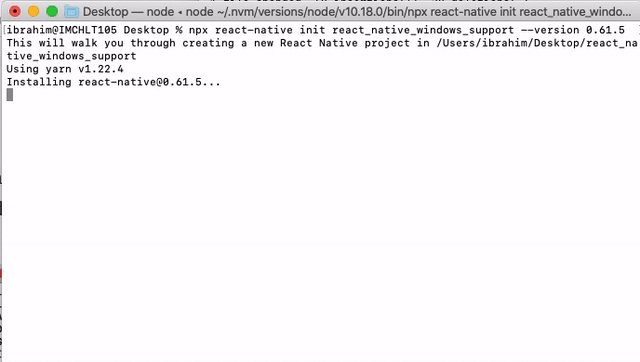
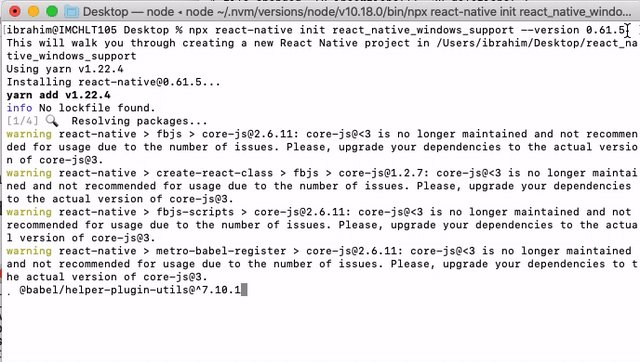
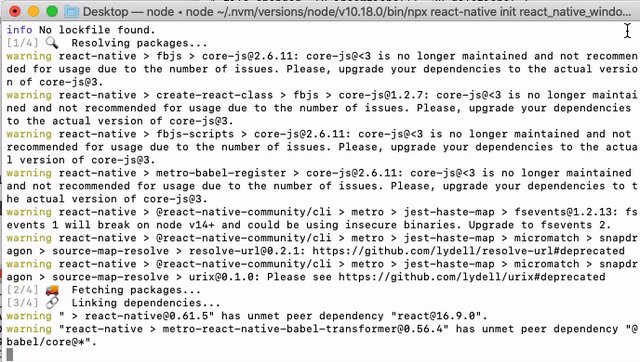
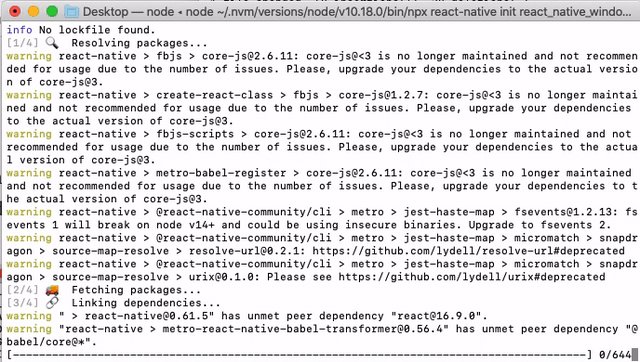
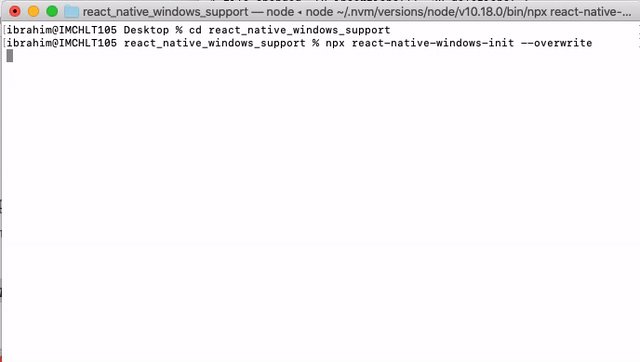
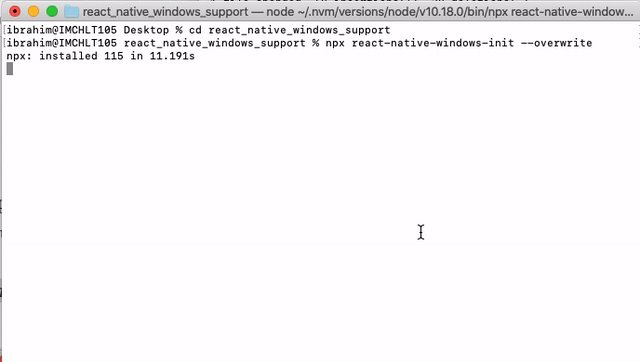
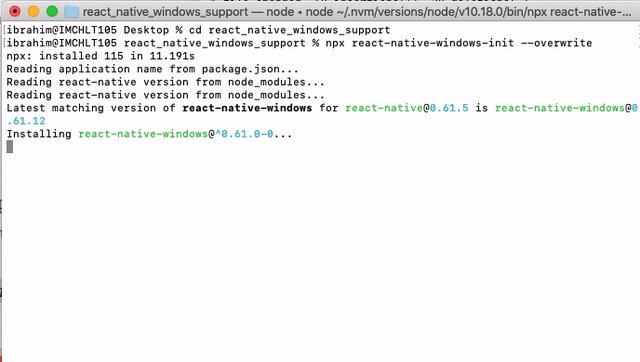
3.打开终端并导航到React Native项目路径,然后执行下面给出的命令来安装react-native-windows。
npx react-native-windows-init--overwrite

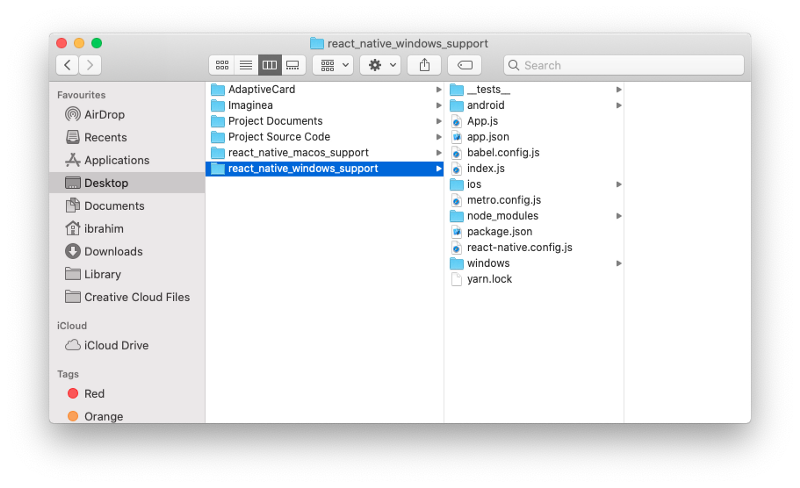
4.上面的命令将在项目中创建一个Windows文件夹,显示如下。

5.转到终端中reactnative文件夹的根目录,并执行以下命令以在Windows平台上运行react native应用程序。
npx react-native run-windows
要么
使用Visual Studio-在Visual Studio的应用程序文件夹中打开解决方案文件
(例如react_native_windows_support / windows / react_native_windows_support.sln)

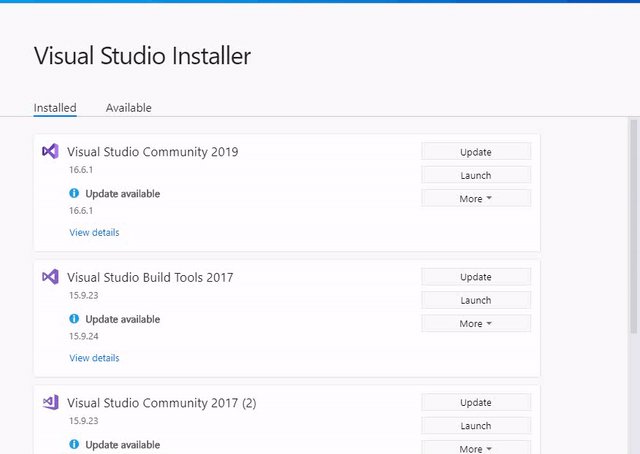
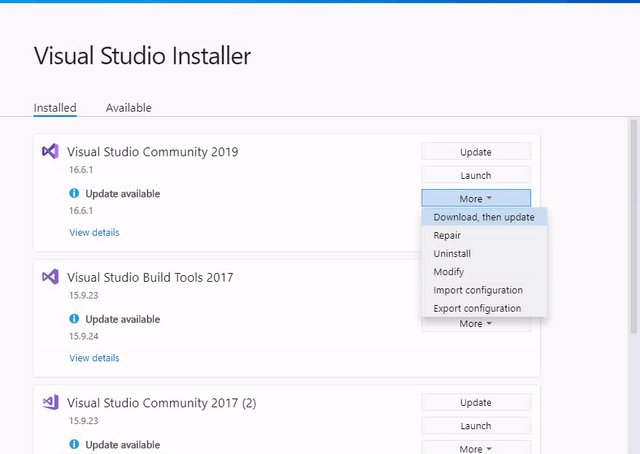
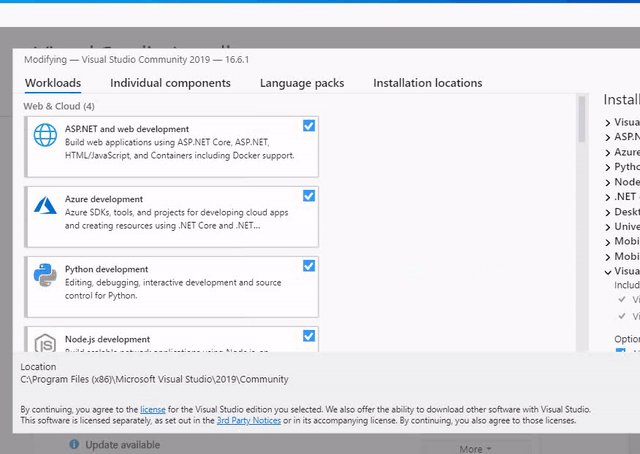
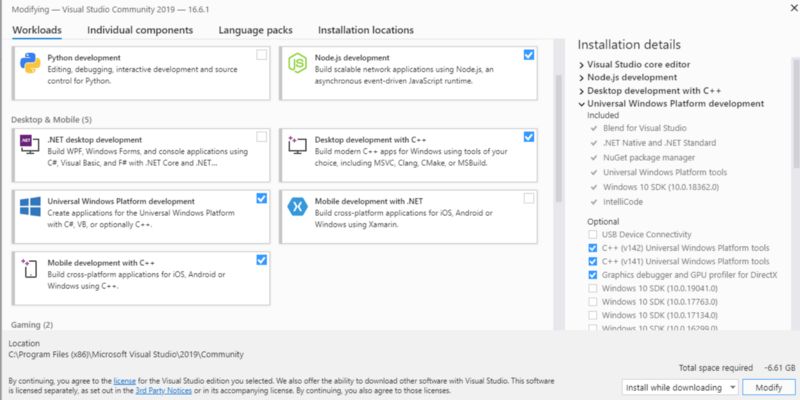
6.打开Visual Studio安装程序,并使用以下选项修改组件。

在“工作负载”选项卡中-启用通用Windows平台开发,使用C ++的移动开发,使用C ++的桌面开发以及Node.js开发支持。
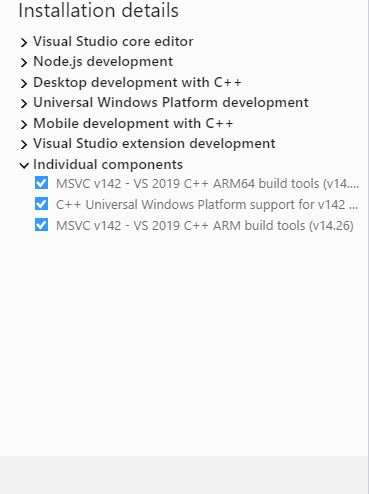
在单个组件标签中-请启用以下提及的选项。


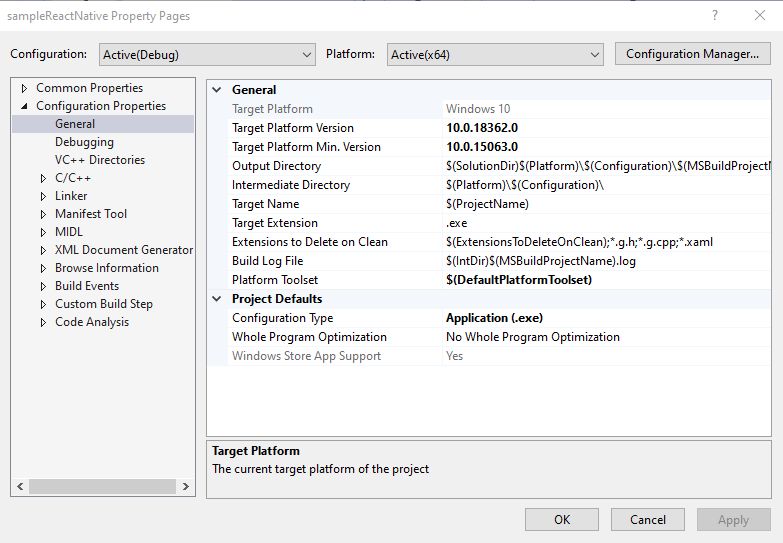
7.确保从项目属性中按以下方式更新目标平台版本。

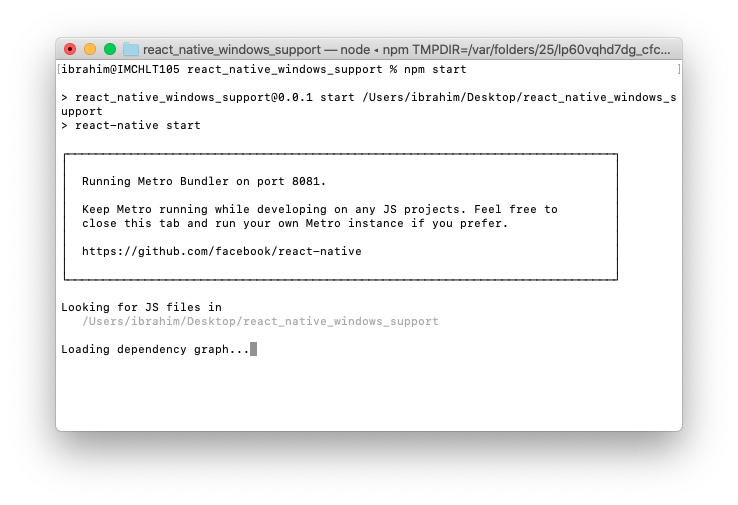
8.如果没有自动触发react-native本地主机服务器,请转到终端中reactnative文件夹的根目录并执行以下命令以手动运行react native本地主机。
npm start
要么
yarn start

成功安装后,窗口应用程序将如下加载

我列出了一些不受支持的react-native社区模块和扩展:
根据我的观察,我提出了以下不受支持的react-native社区模块和扩展的列表:
- react-native软件包中提供的模型组件。
- react-native包中的DatePickerAndroid和DatePickerIOS组件可用。
通常不支持react-native软件包,后者不支持Windows的本机模块。
示例代码存储库详细信息:
https://github.com/IbrahimSulai/react_native_windows_support
要迁移React Native App以支持macOS平台,请参阅我的其他博客。
翻译自: https://hackernoon.com/how-to-provide-support-for-react-native-apps-on-the-windows-platform-npr3ulq























 1580
1580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








