目录
JSON.stringify(JSON.parse(object))
浅拷贝加递归实现(只考虑普通的object和array两种数据类型)
JavaScript的深浅拷贝在实际应用中常常被使用到,在了解深拷贝和浅拷贝之前我们需要先认识JavaScript的两种数据类型,JavaScript数据类型的存储方式也就是深拷贝和浅拷贝的原理。
一、基本类型和引用类型
基本类型的值在内存中有固定的大小和空间,值保存在内存的栈中;引用类型值的大小不固定,值保存在内存的堆中,可以动态添加属性和方法。
值类型(基本类型)
String,Number,Boolean,Null,Undefined,Symbol。
引用数据类型
Object,Array,Function。
二、栈内存和堆内存
为什么基本数据类型保存在栈中,而引用数据类型保存在堆中?
1.堆比栈大,栈比堆速度快;
2.基本数据类型比较稳定,而且相对来说占用的内存小;
3.引用数据类型大小是动态的,而且是无限的,引用值的大小会改变,不能放在栈中,否则会降低变量查找的速度,因此放在变量栈空间的值是该对象存储在堆中的地址,地址的大小是固定的,所以把它存储在栈中对变量性能无任何负面影响;
4.堆内存是无序存储,可以根据引用直接获取;
栈内存(stack)
栈内存俗称作用域:全局作用域(window)和私有作用域。
1.stack为系统自动分配的空间,大小固定,系统自动释放;
2.提供一个为JavaScript自上而下的执行环境;
3.由于基本数据类型的值相对简单,所以他们都是直接在栈内存中开辟一个位置来存储值;
4.当栈内存被销毁时,存储的基本数据类型的值也跟着被销毁。
堆内存(heap)
1.heap时动态分配的内存,大小不定也不会自动释放;
2.存储引用类型的值;
3.堆内存在没有被任何变量或者其他东西所占用时,浏览器会在空闲时自主进行内存回收,把所有不被占用的堆内存销毁;
堆栈内存之间的联系
当我们需要访问引用类型的值时,首先是从栈内存中获得该对象的指针,然后再从堆内存中获取所需要的数据。

let a = 1;
let b = 2;
let c = {obj: 123};
变量a存在栈内存中,他的值是基本数据类型(Number),自然也就在栈内存中了,栈内存中因为没有1,所以就拿出一块内存存1,这个变量a指向这快值为1的栈内存地址;如果在赋值的时候发现栈内存中已经存在一块地址存着1时,那么就直接指向这块栈内存了。
变量c因为是引用类型(object),引用类型值保存在堆内存中,也就是说变量中保存的实际上是一个指针,这个指针指向内存中的另一个位置,该位置也就是堆内存。
三、浅拷贝与深拷贝
通俗点来说就是 objB 拷贝了 objA ,当修改 objA 时,如果 objB 也跟着改变了的话那么就是浅拷贝,如果 objB 没有被修改那么就是深拷贝了;浅拷贝和深拷贝的区别就在于,浅拷贝只复制对象第一层属性,而深拷贝可以对对象的属性进行递归复制。
浅拷贝
创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址 ,所以如果其中一个对象改变了这个地址,就会影响到另一个对象。
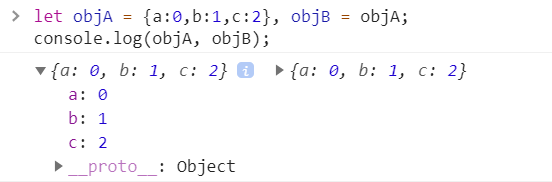
let objA = {a:0,b:1,c:2}, objB = objA;
console.log(objA, objB);
打印结果为

然后我们在对原对象进行修改
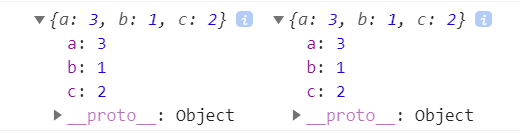
objA.a = 3;
console.log(objA, objB);
打印结果为

深拷贝
将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原对象。
JSON.stringify(JSON.parse(object))
在实际应用中我们常常会使用 JSON.stringify(JSON.parse(object)) 来进行一些相对简单的深拷贝,但是这种方式缺点颇多(undefined、symbol和函数序列化之后会丢失;new Date()序列化之后只是字符串的形式而不是时间对象;正则和Error对象序列化之后只能得到空对象;NaN、Infinity和-Infinity序列化之后变成null;只能序列化对象的可枚举的自有属性;不能解决循环引用)
浅拷贝加递归实现(只考虑普通的object和array两种数据类型)
function deepClone(obj) {
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj==="object") {
for(key in obj) {
if(obj.hasOwnProperty(key)) {
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object") {
objClone[key] = deepClone(obj[key]);
}else {
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
文中如有错误,欢迎在评论区指正,如果这篇文章帮到了你,欢迎`点赞`和`关注`






















 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








