学习了用div+css制作圆角矩形,先记下来

以下摘自 百度知道
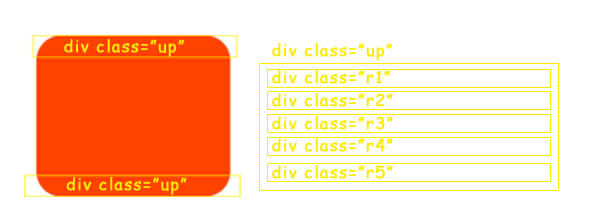
圆角它靠1px的高度来拼起来的
比如: 大层div宽度为100px;
圆角开始:上
第一行div,高度为1px; 宽度为94px; 左右两边挤开3px,
第二行div,高度为1px; 宽度为96px; 左右两边挤开2px,
第三行div,高度为1px; 宽度为98px; 左右两边挤开1px,
内容
圆角开始:下
第一行div,高度为1px; 宽度为98px; 左右两边挤开1px,
第二行div,高度为1px; 宽度为96px; 左右两边挤开2px,
第三行div,高度为1px; 宽度为94px; 左右两边挤开3px,
两边的边距自定,这样就形成一个弧形了。






















 622
622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








