现在开始讲关于淘宝头部的制作
老师讲课之前都会录制视频或者是叫我们提醒的,首先 在制作之前 老师都会对我们说看着效果图先,然后观察效果图再作出判断用什么方法 结构去布局 用Box div 背景色还是背景图去填充等等。
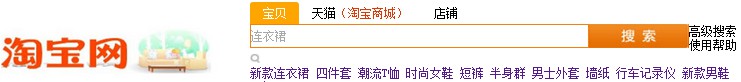
这是我在课堂上跟着老师做的一个大概的效果 当然这个还有一点没完成 只是看着老师做 知道怎么完成而已。
从效果图来看,就会选择左右的结构 左边插入一张LOGO的背景图 右边的就分成3层 上中下来看
LOGO的部分最简单的,就是直接插入 改变位置:
右边的部分就用一个大div包住小div的方式完成 当然的最外面还有一个最大的div包住:
关于“连衣裙”在搜索框里面,代码里面已经打出来了,然后右边下面的产品搜索关键词上节课也做过了的 就不说了。
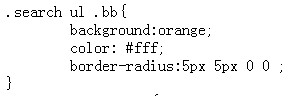
老师要说的是这里的:
这也是新学到的知识点了 “border-radius” 5px 5px 0 0是按顺时针看的,从左上开始:左上 右上 右下 左下,对应的效果把2个位置作修改就可以了。
整体的制作过程就这样完成了 谢谢老师的教导!



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








