如何实现点击后,有下拉菜单的效果呢?

写一个JS效果的步骤:
一、先实现布局
二、实现原理
三、了解JS语法
1、JS获取效果元素
2、知道是什么事件(鼠标事件、键盘事件、表单事件、系统事件、自定义事件。。。。)
3、将要发生的时间添加到元素上
元素.事件
4、明确事件添加后干什么------函数:可以理解为一些命令
function name(){ //还是一个命令,肯定不会主动去执行的
任何想要做的事情
}
5、去执行
1)直接调用:name();
2)事件调用:元素.事件=函数名name;//切记:函数名后面不要括号
匿名函数的调用:
元素.事件=function(){ }
3)......
要学会测试:
1.alert(‘内容’);当引号、双引号都行
2.console.log()的使用
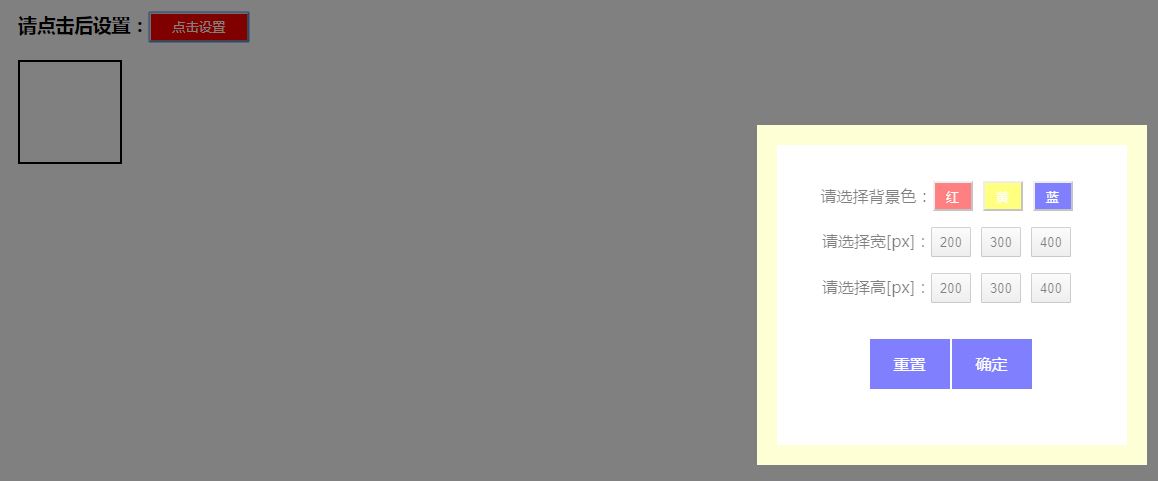
热身运动:实现动态改变宽高、背景色

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #wrap{ padding: 10px; } #click_btn{ background-color: red; width: 100px; height: 30px; color: #fff; } #box{ width: 100px; height: 100px; border: 2px solid black; } #mark{ width: 100%; height: 100%; background-color: black; opacity: 0.5; position: absolute; left: 0px; top: 0px; display: none; } .content{ width: 350px; height: 300px; border: 20px solid #ffa; background-color: #fff; margin:150px auto; text-align: center; } .s_div{ padding: 20px; } .s_div input[type="button"]{ width: 40px; height: 30px; margin-right: 10px; cursor: pointer; } #reset,#sure{ width: 80px; height: 50px; background-color: blue; color: white; margin: 20px auto; font-size: 16px; display: inline-block; margin-right:2px; line-height: 50px; cursor: pointer; } .color{ color: white; } .red{ background-color: red; } .yellow{ background-color: yellow; } .blue{ background-color: blue; } </style> </head> <body> <div id="wrap"> <h3>请点击后设置:<input type="button" value="点击设置" id="click_btn"></h3> <div id="box"></div> <div id="mark"> <div class="content"> <div class="s_div" id="s_div"> <p title="color">请选择背景色:<input type="button" value="红" class="color red" title="red"><input type="button" value="黄" class="color yellow" title="yellow"><input type="button" value="蓝" class="color blue" title="blue"></p> <p title="width">请选择宽[px]:<input type="button" value="200" title="200"><input type="button" value="300" title="300"><input type="button" value="400" title="400"></p> <p title="height">请选择高[px]:<input type="button" value="200" title="200"><input type="button" value="300" title="300"><input type="button" value="400" title="400"></p> <p><a type="button" id="reset">重置</a><a type="button" id="sure">确定</a></p> </div> </div> </div> </div> </body> <script> function $(id) { return document.getElementById(id);//其中的$只是一个函数名称,换成任何其他的都可以.这个就是个方法, 方法名字叫$ 参数为id. 这个是元素id. //传入这个id, 会拿到相应的html代码元素里相应的id的对象. } $('click_btn').onclick=function(){ $('mark').style.display='block' } $('reset').onclick=function(){ $('box').style.cssText="width:100px;height:100px;background-color:white;" } window.onload=function(){ var oInput=$('s_div').getElementsByTagName('input'); $('sure').onclick=function(){ $('mark').style.display='none'; } for(var i=0;i<oInput.length;i++){ oInput[i].onclick=function(){ var parenNode=this.parentNode.title;//父节点 var title=isNaN(this.title)?this.title:this.title+'px';//判断是颜色还是数值,是颜色就传原值,是数值就加一个px switch(parenNode){ case 'color':$('box').style.background=title; case 'width':$('box').style.width=title; case 'height':$('box').style.height=title; } } } } </script> </html>




















 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








