"node-sass": "6.0.1"
"sass-loader": "10.2.0"
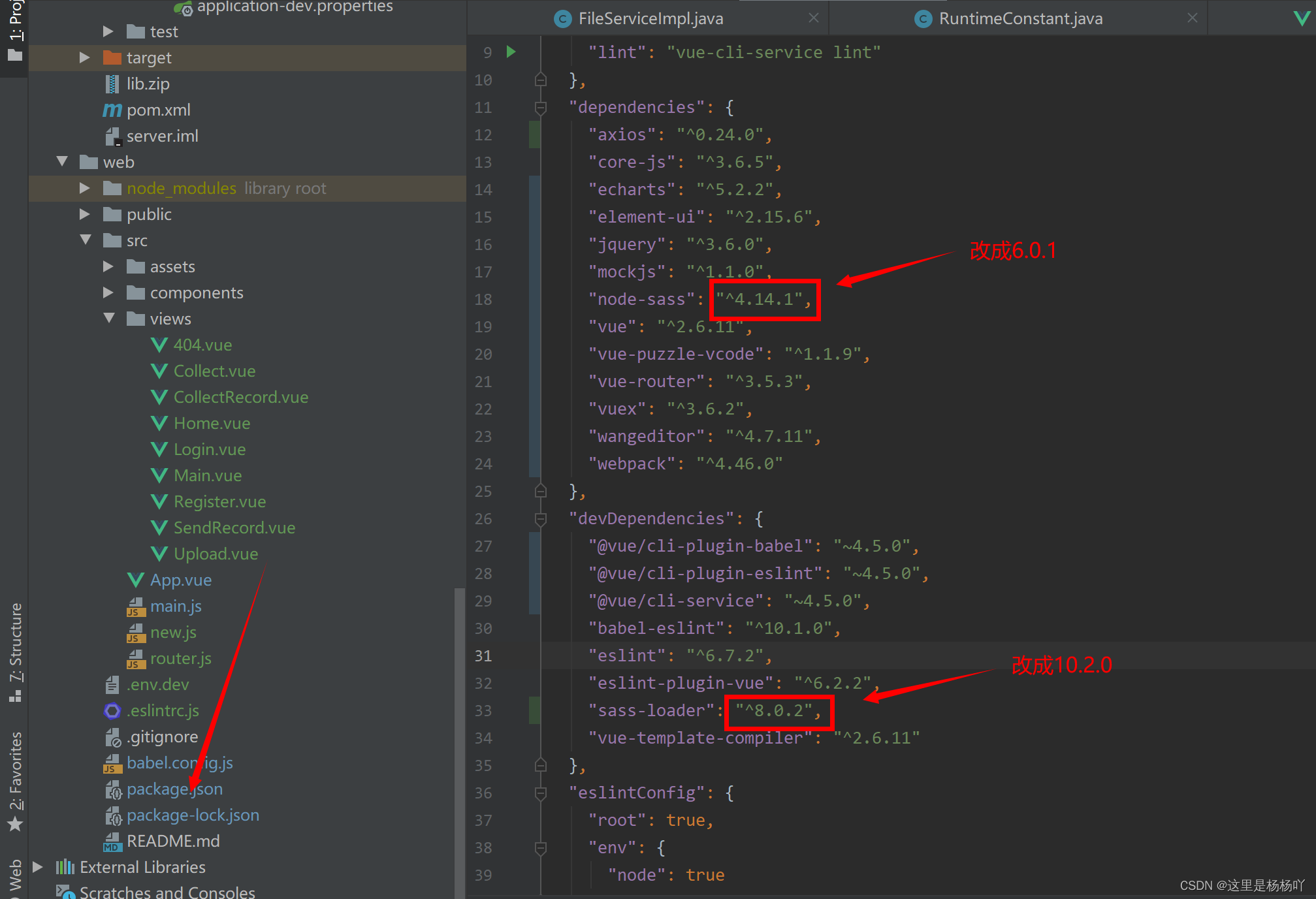
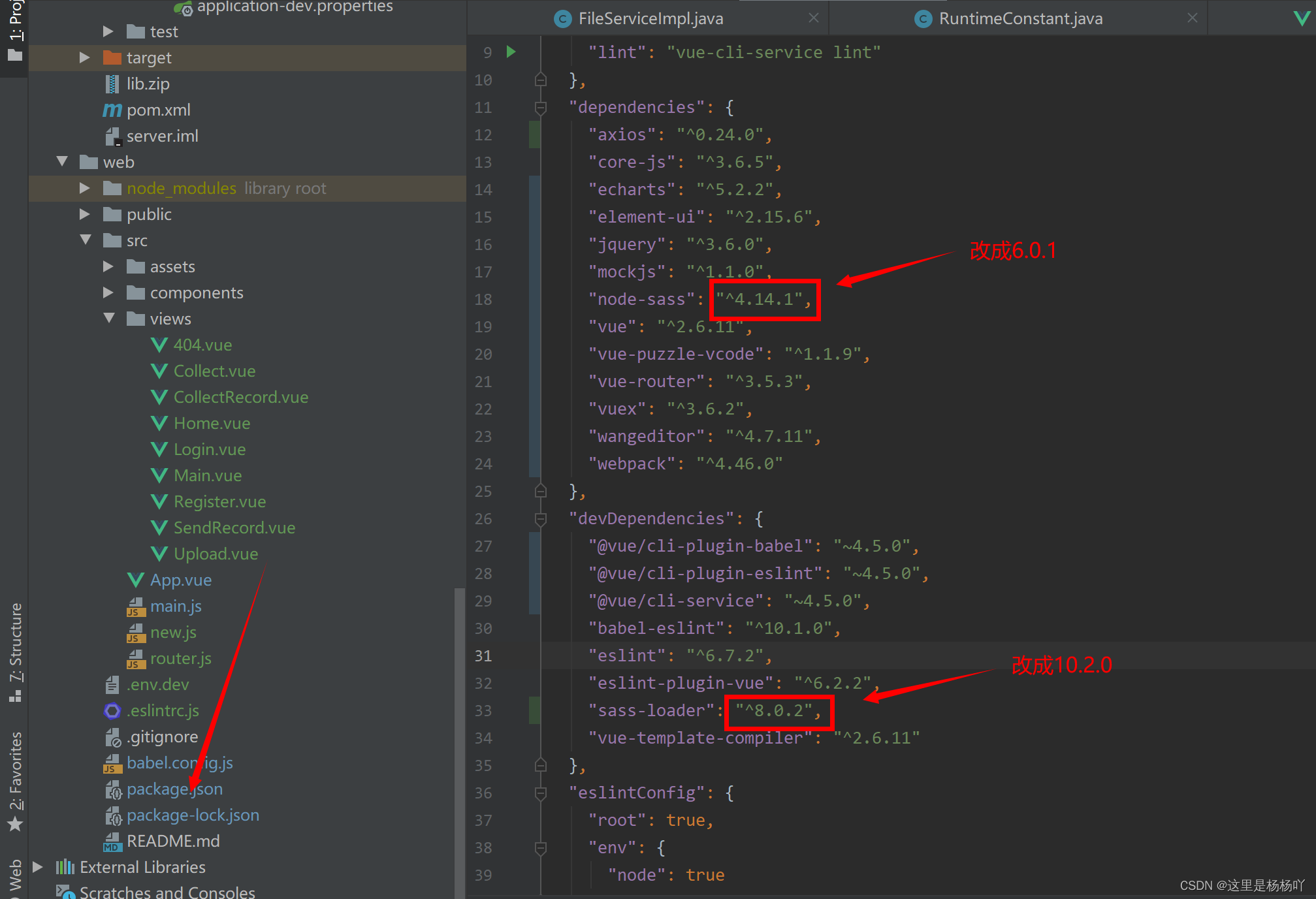
1.打开package.json文件,把图中node-sass和sass-loader的版本号进行修改,版本号改成上面代码所示的版本:

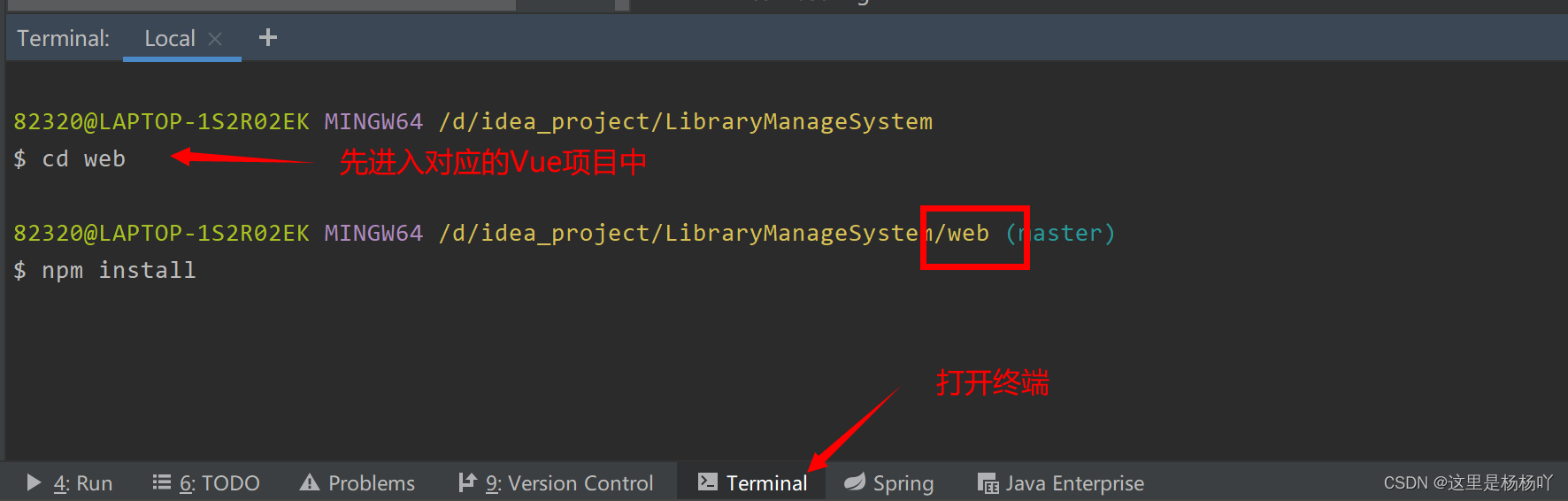
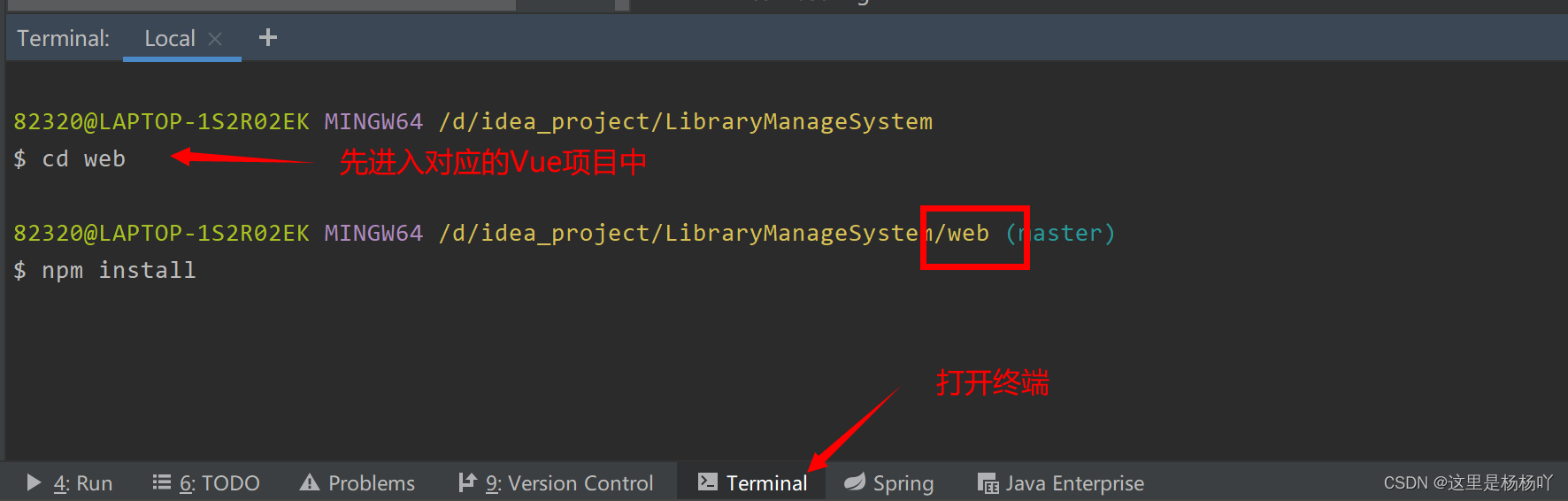
2.改完记得要打开终端重新npm install下:

3.等它加载完后重新启动Vue项目就可以了。
"node-sass": "6.0.1"
"sass-loader": "10.2.0"
1.打开package.json文件,把图中node-sass和sass-loader的版本号进行修改,版本号改成上面代码所示的版本:

2.改完记得要打开终端重新npm install下:

3.等它加载完后重新启动Vue项目就可以了。
 1788
1788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


