题外话:我觉得人们常说的盒子模型(box model),其实还不如翻译成框模型,因为line box 中的box和 box model中的box 应该是同一个意思吧,那line box总不能翻译成行盒吧,干脆都应该翻译成框。
网页中,每一个元素都被渲染成一个矩形框,根据元素的dispaly属性,可以把这个矩形框分成块级框和内联框,这两种框的运用情况不甚相同。本文主要解释内联框的使用。
1. 内联框和行框
内联框水平分布在行框中,向这样:

如果一个行框没有足够的水平空间来存放多个内联框,那么就会创建一个新的行框,因此,一个行内元素有可能是跨行存在的。
像这样:

2.内联框的框模型
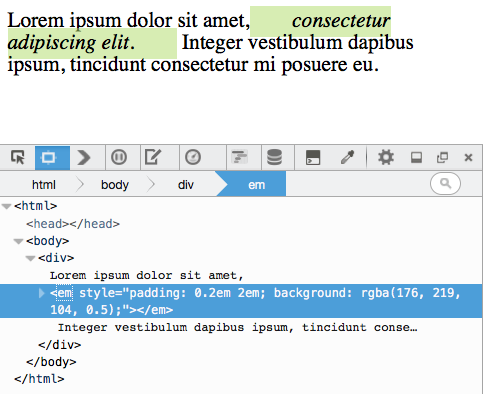
当一个内联框跨行(两行或者是多行)时,在逻辑上它仍然是单一的框,并没有变成两个框,这意味着任何水平的padding, border, or margin只会运用在这个内联框的第一行的开始部分和最后一行的结尾部分。
像这样:

水平的padding并不会运用在首行的结尾部分和第二行的开始部分。
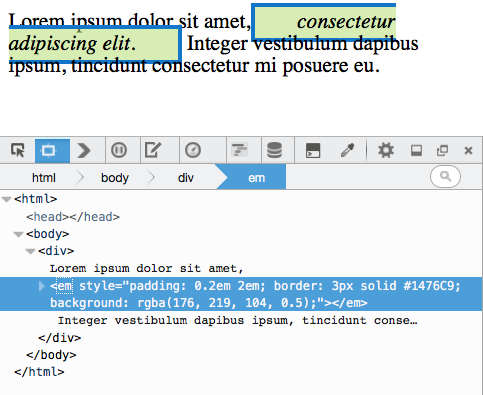
此外,运用于元素垂直方向上的padding, border也不会把它上面或者是下面的元素挤开。(垂直方向上的margin是没有效果的)
像这样:

这时,如果你想调整行高,使用line-height属性。






















 454
454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








